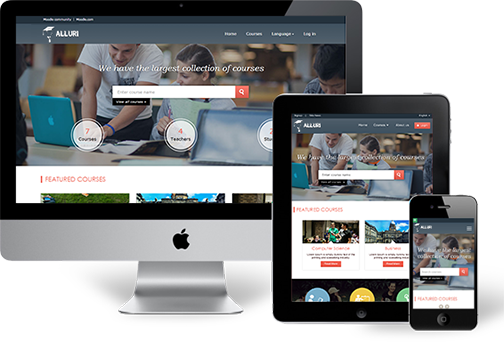
Alluri is designed to be fully responsive layout,it will make your site have amazing look on different screen resolutions such as: Desktop,Tablets and Mobile phones.This is one of the best option to reach the customers who use smart devices.

Features
This template has everything that you need to build a learning management system with Moodle. Check out some of features that we have in this template. To know more about features of Alluri, continue reading our documentation and check our available components.
- HTML5 & CSS3
- Built with Bootstrap 4
- SCSS files included
- 100% responsive design
- Cross browser compatibility
- RTL language support
- Homepage slider
- Homepage carousel
- Custom menus
- Different header styles
- Customizable footer widgets
- Social media icons in footer block
- Promo boxes on home page
- Predefined color schemes
- Predefined layouts for courses listing page
- Google fonts support
- One click DEMO data importer
- Background images included
- Well Documented
- Easy to customize
- Customizable login page
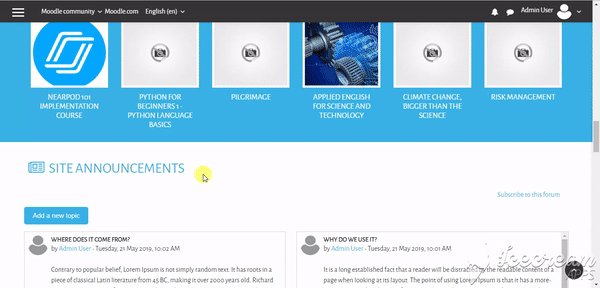
- Supports moodle front page items: list of courses, list of categories , announcements
- Customizable front page settings
- Customizable featured courses block in frontpage
- Student testimonials block in frontpage
- Our team/teachers block in frontpage
- Site preloader option
- Back to top option
- Supports Custom CSS
- Easy to use
- No coding knowledge required
- Very detailed online documentation
- Fully tested on multiple versions of moodle
- Frequent updates to support newer moodle versions
- Free future updates & new features
- Reliable support
Installation
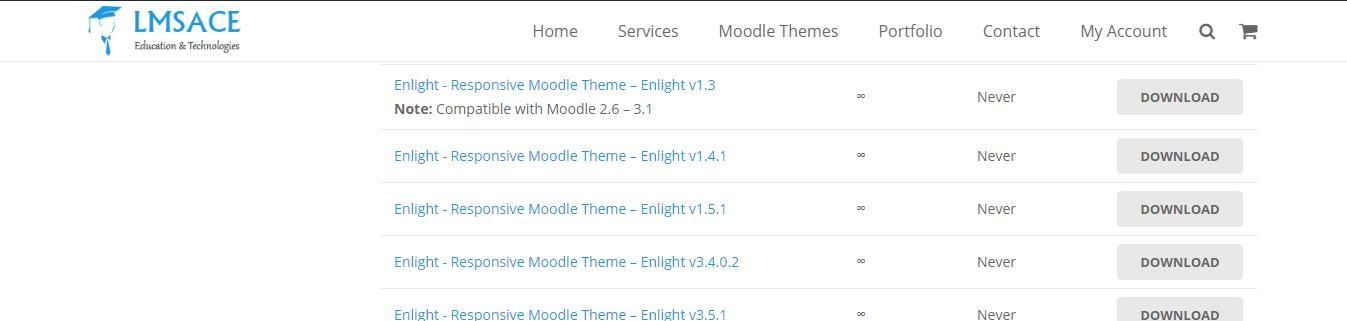
You can install the theme in two ways: through Moodle, or via FTP. The theme_alluri.zip file is the Installable Moodle Theme and what you need to use to get the theme installed. Please see the following sections for each method. But first, you need to download the Alluri files from your LMSACE account. Navigate to your downloads page on LMSACE and find Alluri theme with version. Click the download button to get Alluri installable theme file. See below.
For Moodle version 3.2.X please download Alluri version 1.3

Install Theme via FTP client
- Log into your server installation via FTP. You can use software such as Filezilla for this.
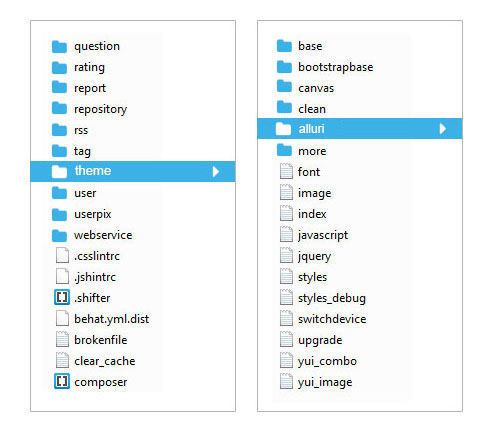
- Unzip the theme_alluri.zip file and ONLY use the extracted Alluri theme folder.
- Upload the extracted Alluri folder to the to the /theme folder of your Moodle installation.
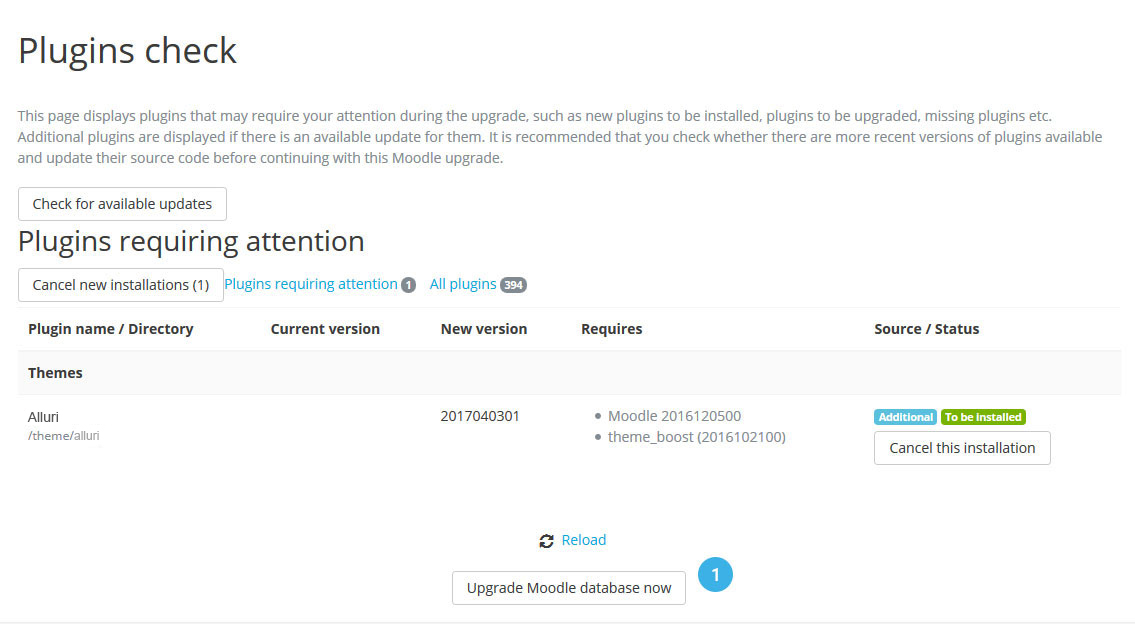
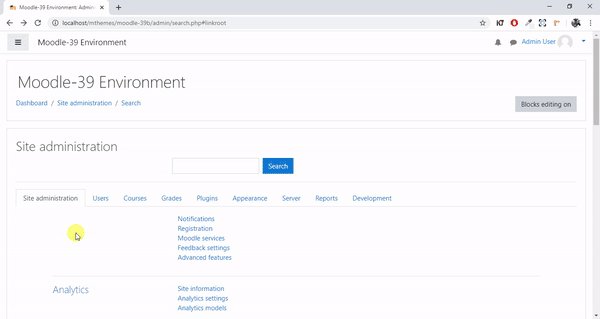
- Now login to your Moodle site as an admin and go to Site administration > Notifications, you will see a Notification for theme to be installed. Click "Upgrade Moodle Database now" button to continue for the installation procedure.


Install Theme via Moodle
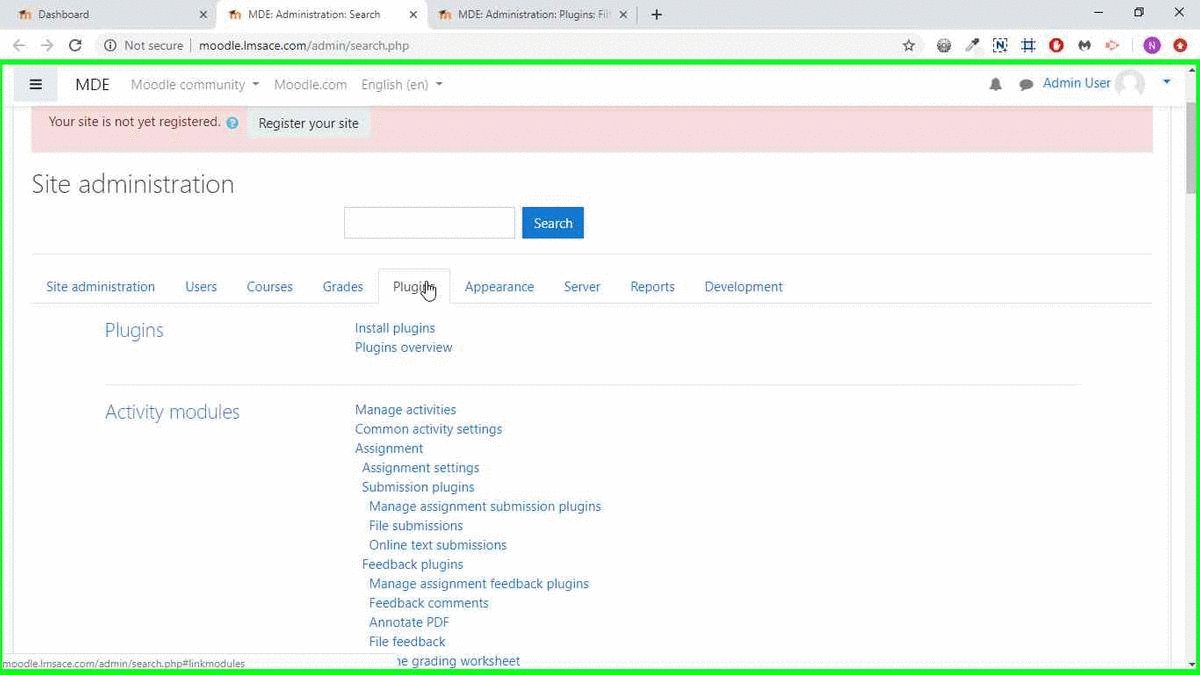
- Login to your Moodle site as an admin and go to Site administration → Plugins → Install plugins
- Upload the theme_alluri.zip file. You could be prompted to add extra details (in the ‘Show more‘ section), if your plugin is not automatically detected.
- If your target directory is not writeable, you will see a warning message.
- Check the plugin validation report to find if the theme has been successfully installed.

Activating The Theme
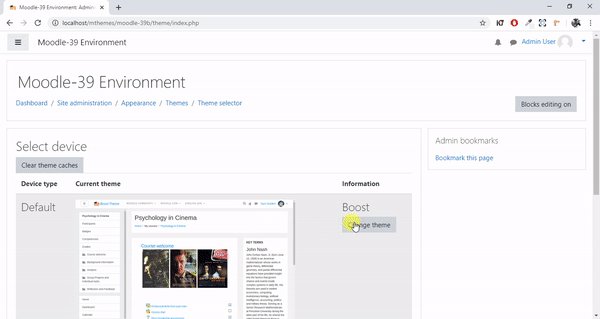
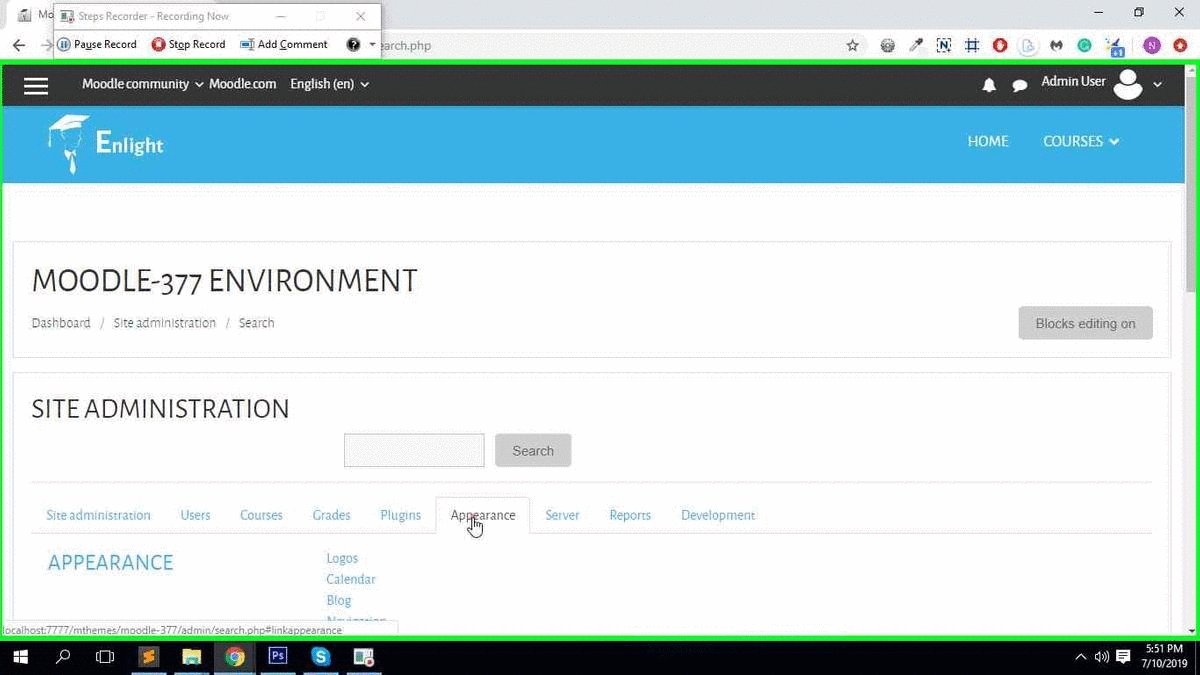
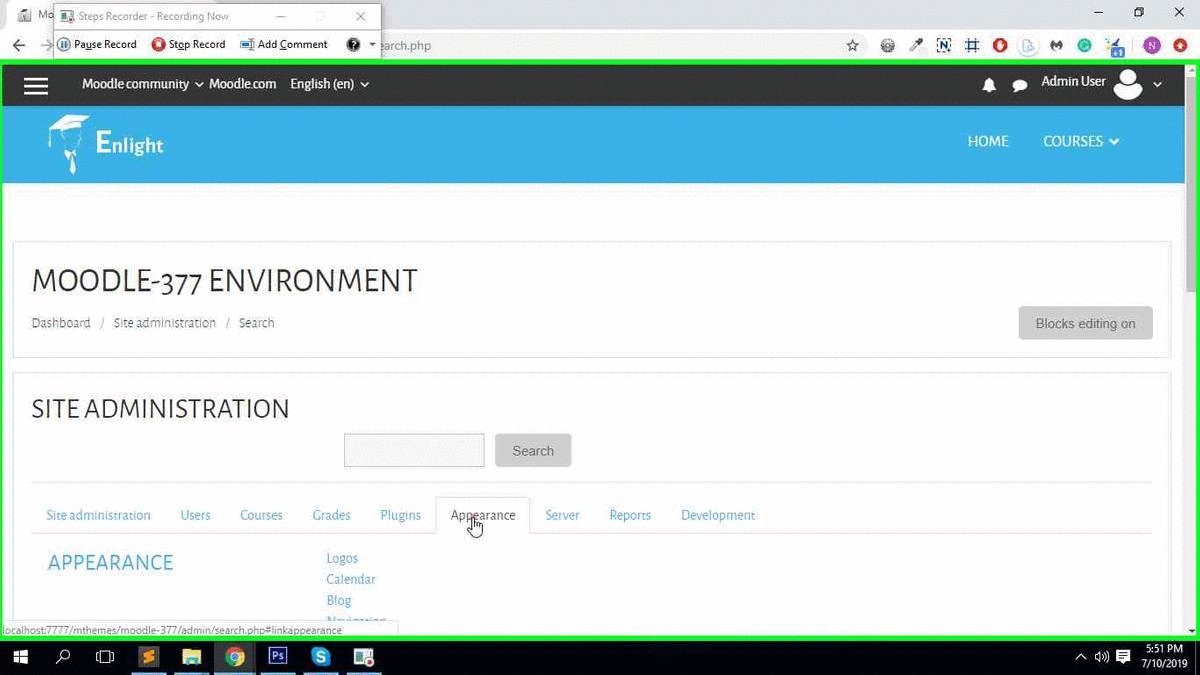
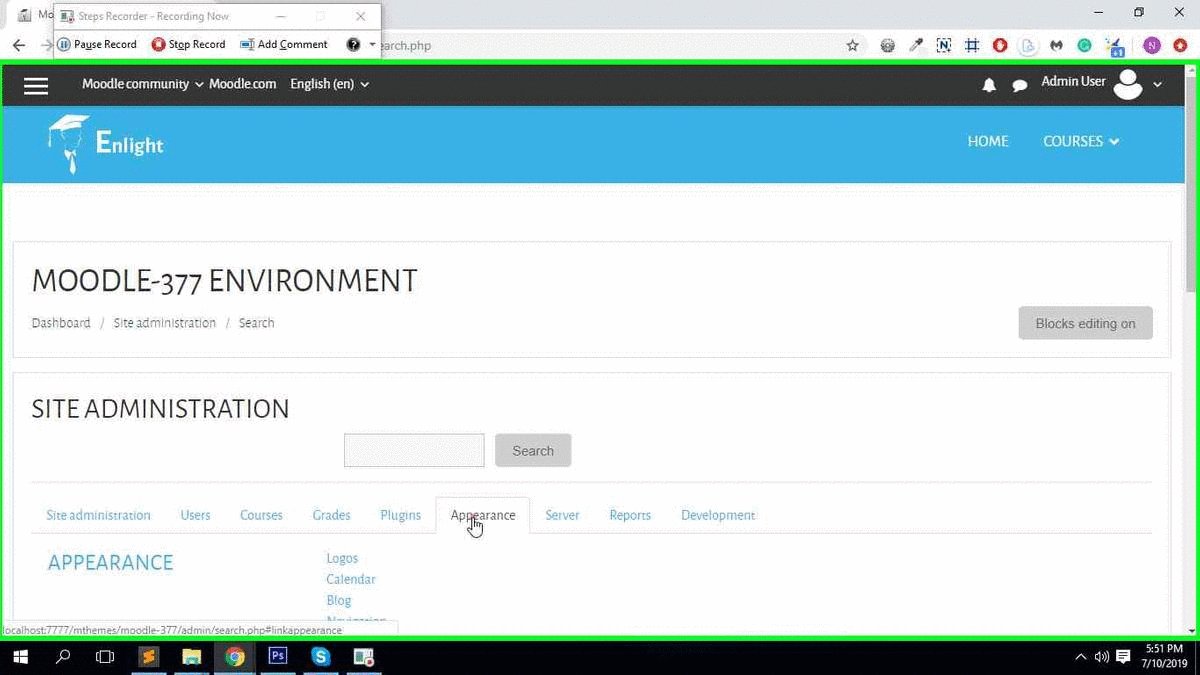
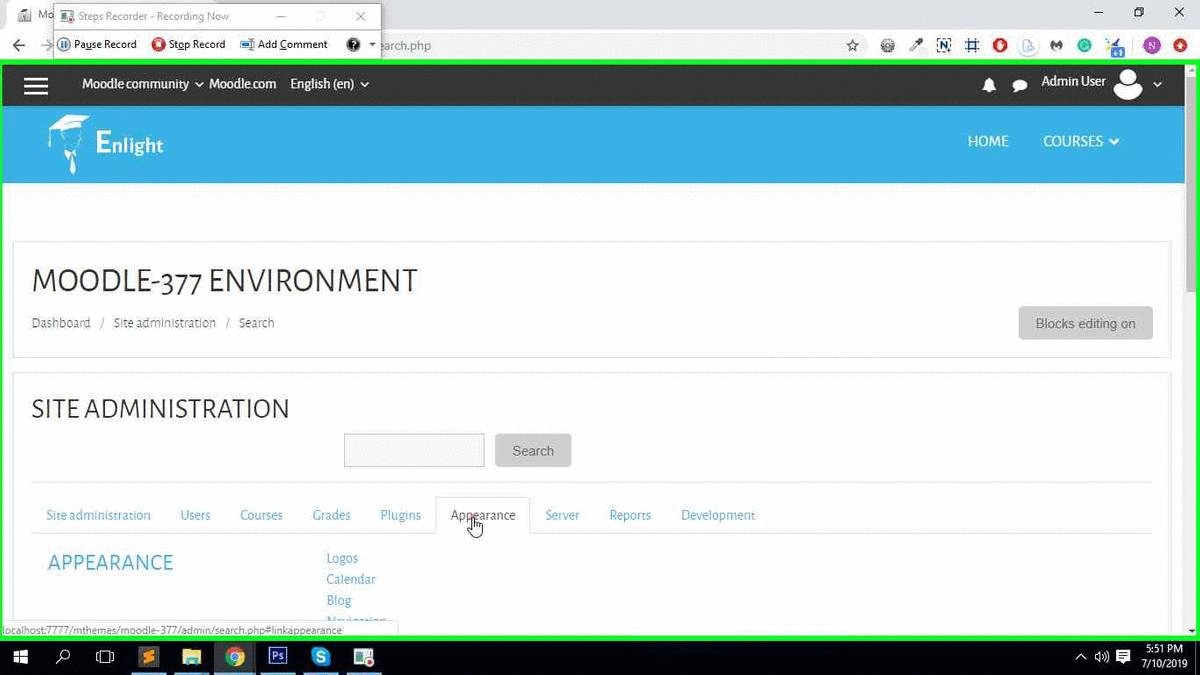
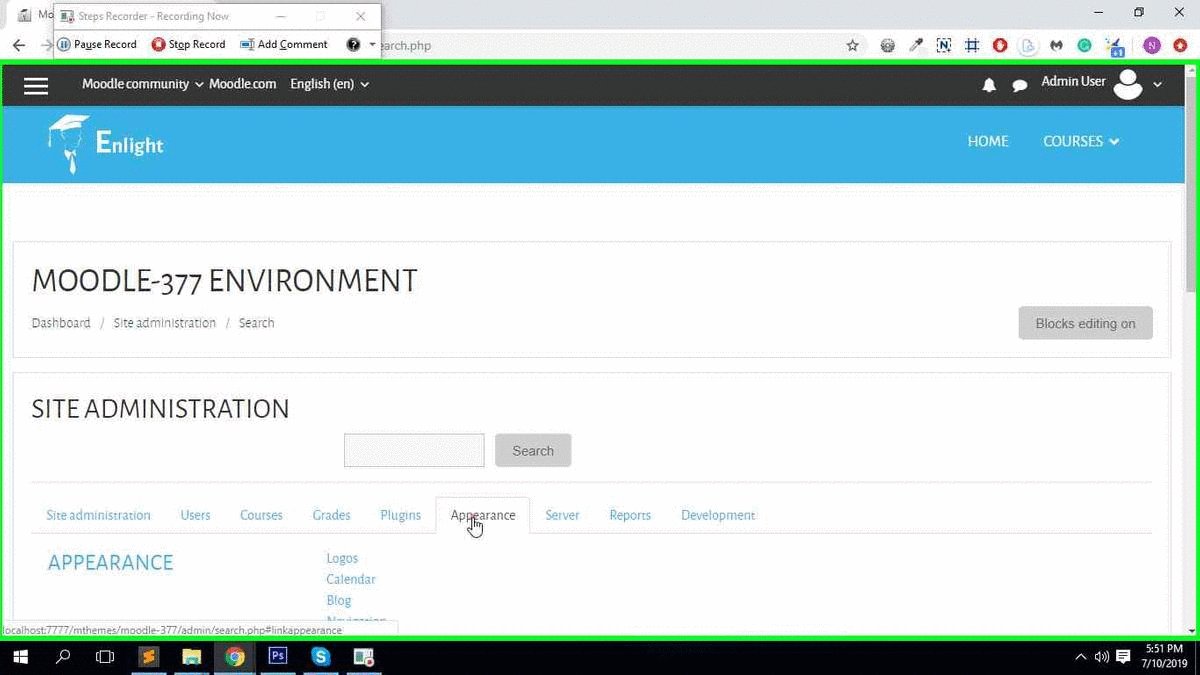
- Log in as admin and go to Site administration → Appearance → Themes → Theme Selector
- Click on "Clear theme caches" button
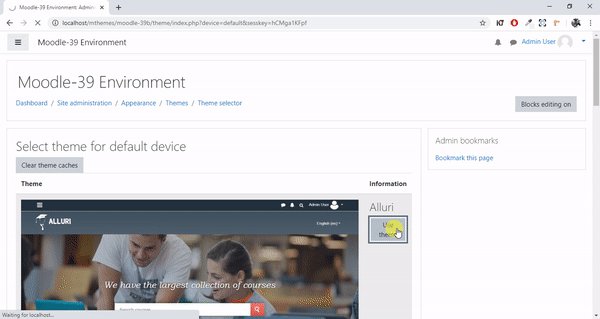
- Click on the "Select theme" button on the right of the current theme being
- Scroll down to find Alluri
- Click the "Use theme" button next to Alluri
- Moodle will tell you that the theme has been set as the default theme
- Check your Moodle site by going to the Moodle site’s home page

Import Alluri Demo
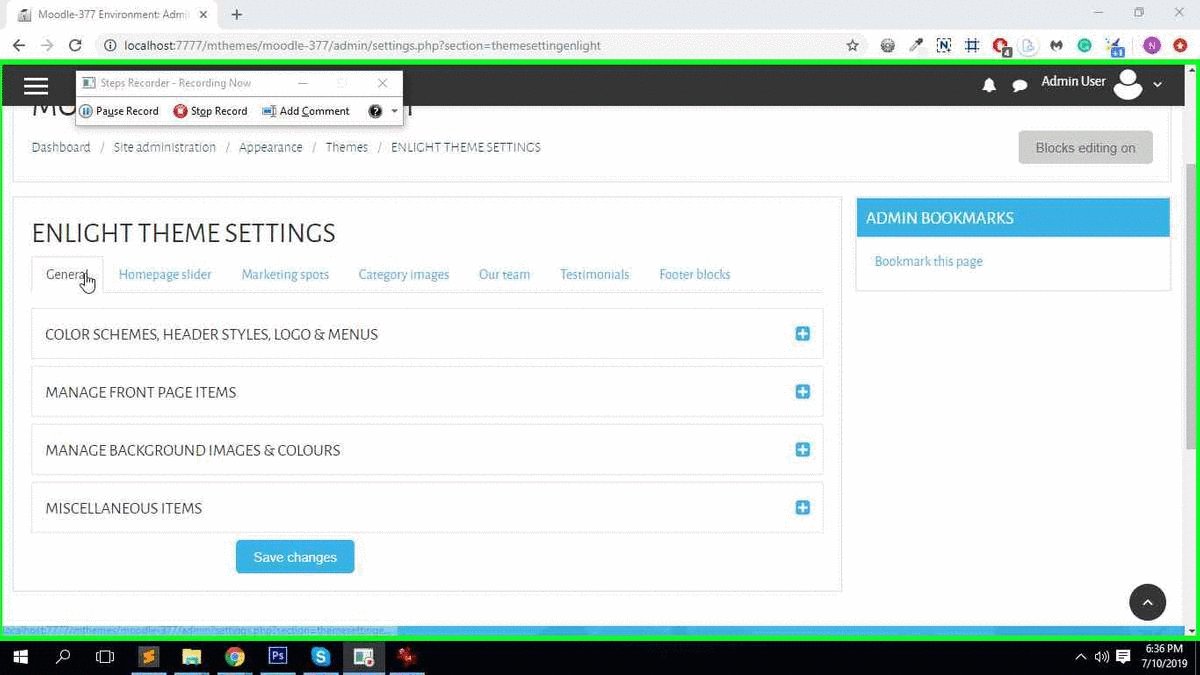
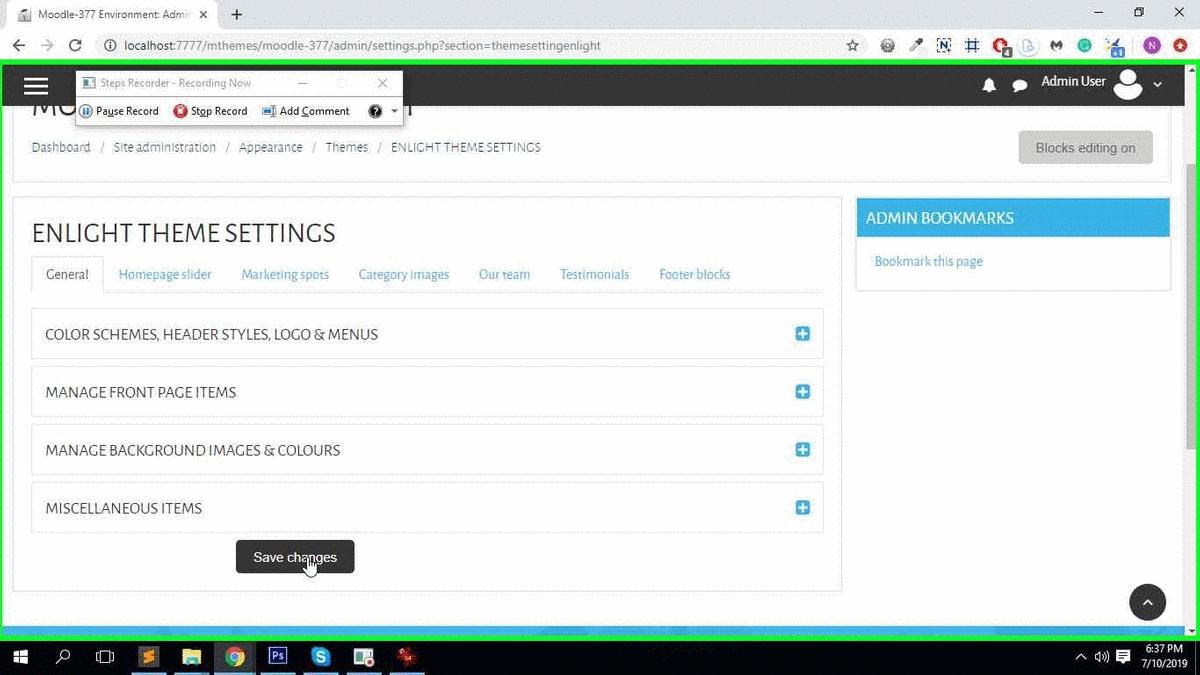
- Login to your Moodle site as an admin and go to Site administration → Appearance → Themes → Alluri
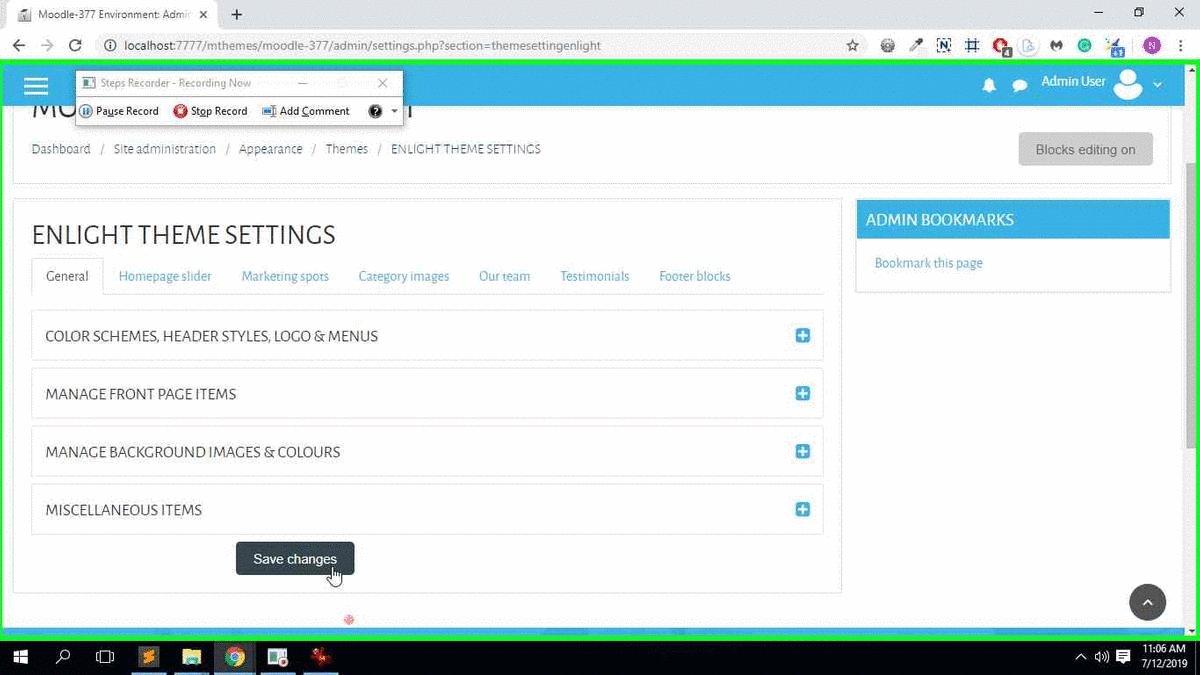
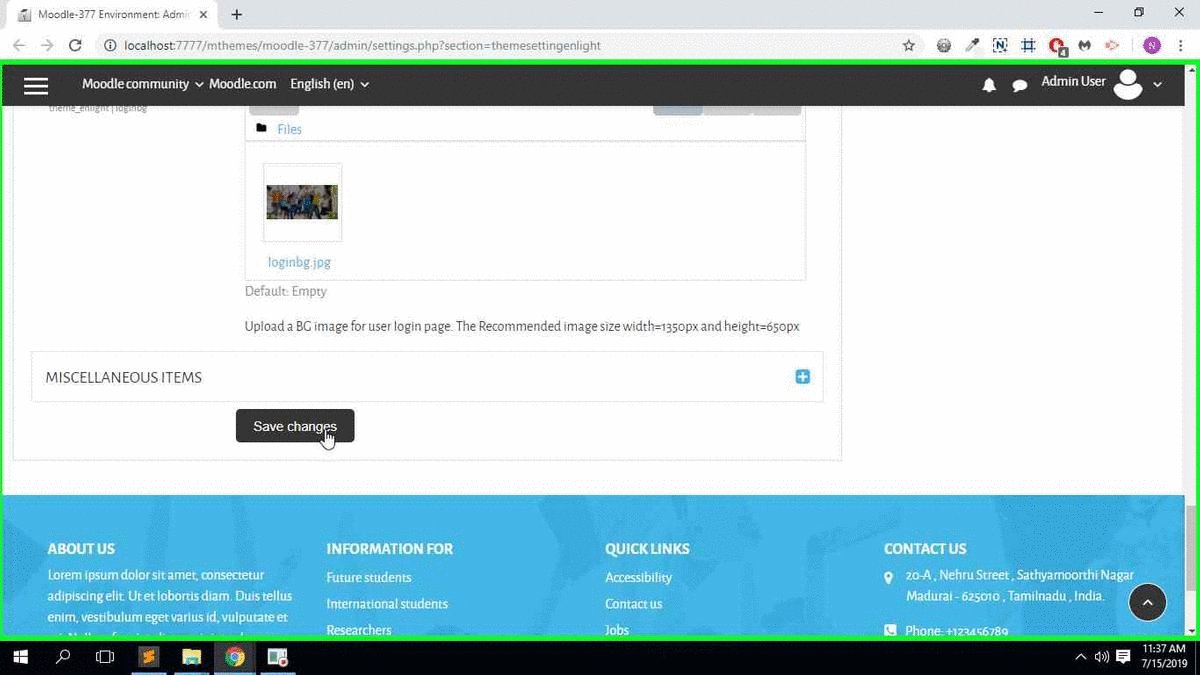
- Select General tab → "Miscellaneous Items" section
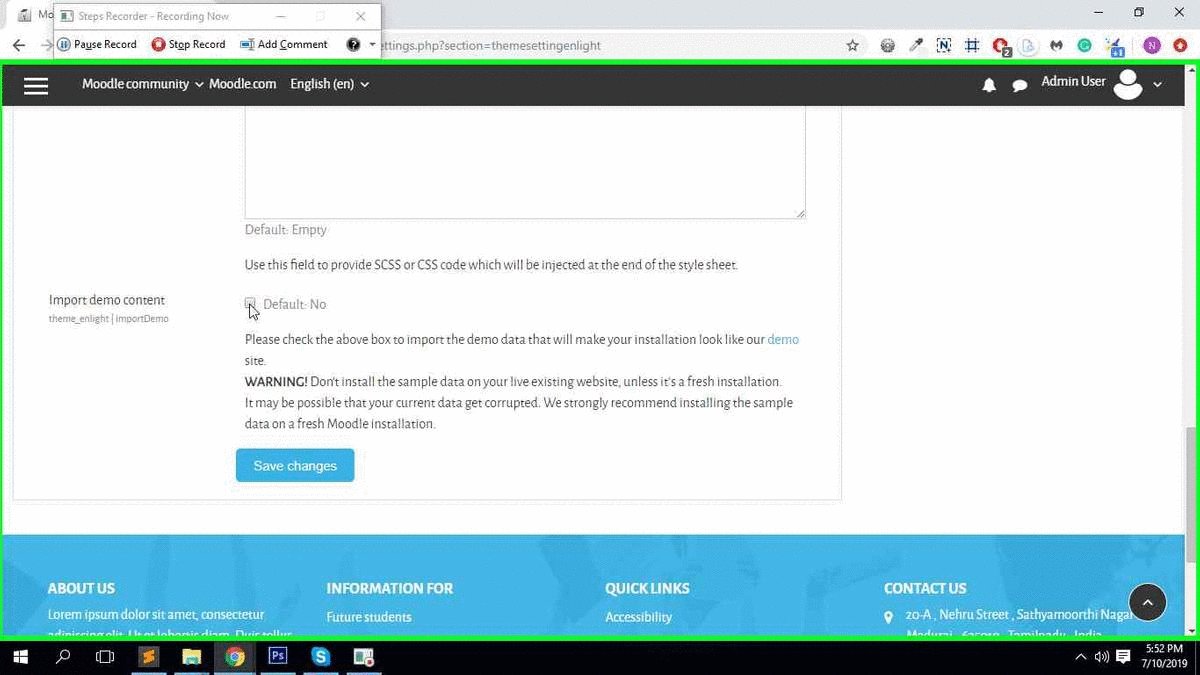
- Please check the import demo content checkbox to import the demo data that will make your installation look like our demo site.
- It can take a few minutes to import everything. Please be patient and wait for it to complete. Once it loads, you will see a success message.

Update Theme
Download the latest theme version and install the theme plugin in your moodle. Same process as the theme installation.
- Login to your Moodle site as an admin and go to Site administration → Plugins → Install plugins
- Upload the theme_alluri.zip file. You could be prompted to add extra details (in the ‘Show more‘ section), if your plugin is not automatically detected.
- If your target directory is not writeable, you will see a warning message.
- Check the plugin validation report to find if the theme has been successfully installed.
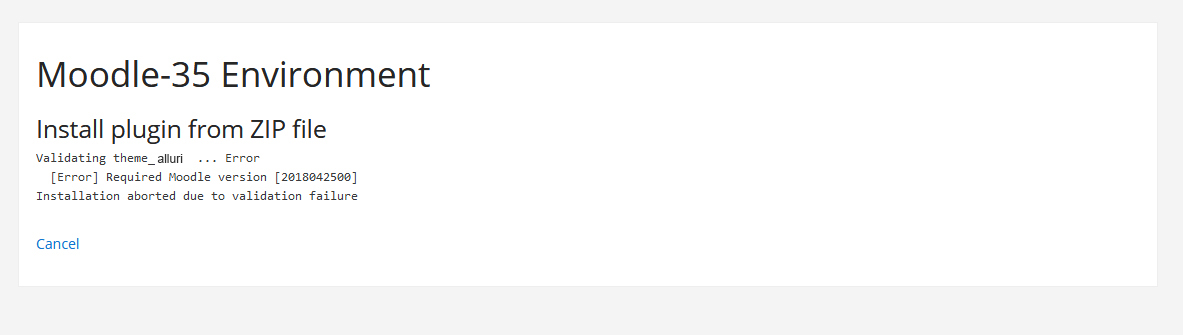
Validation Failure
If the validation error message appears during installation or upgrading the theme, its because the theme is trying to install on the lower moodle version.

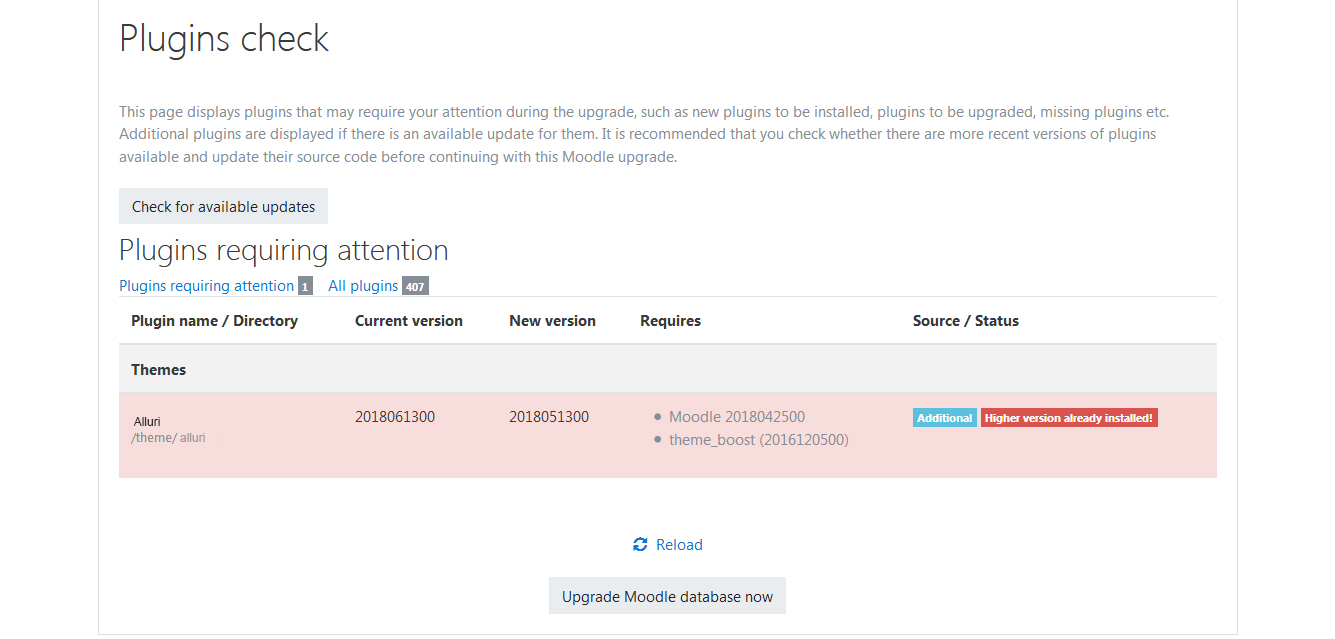
Upgradation Failure
If the upgradation error message appears during upgrading the theme, its because the theme new version is incorrect from the current installed version.

Multi Language
The multi-language content filter enables resources to be created in multiple languages. When turned on, it looks for tags which indicate that a text contains multiple languages. Then it selects and outputs the text in the user's language
Enabling the multi-language content filter
An admin can enable the multi-language content filter as follows:
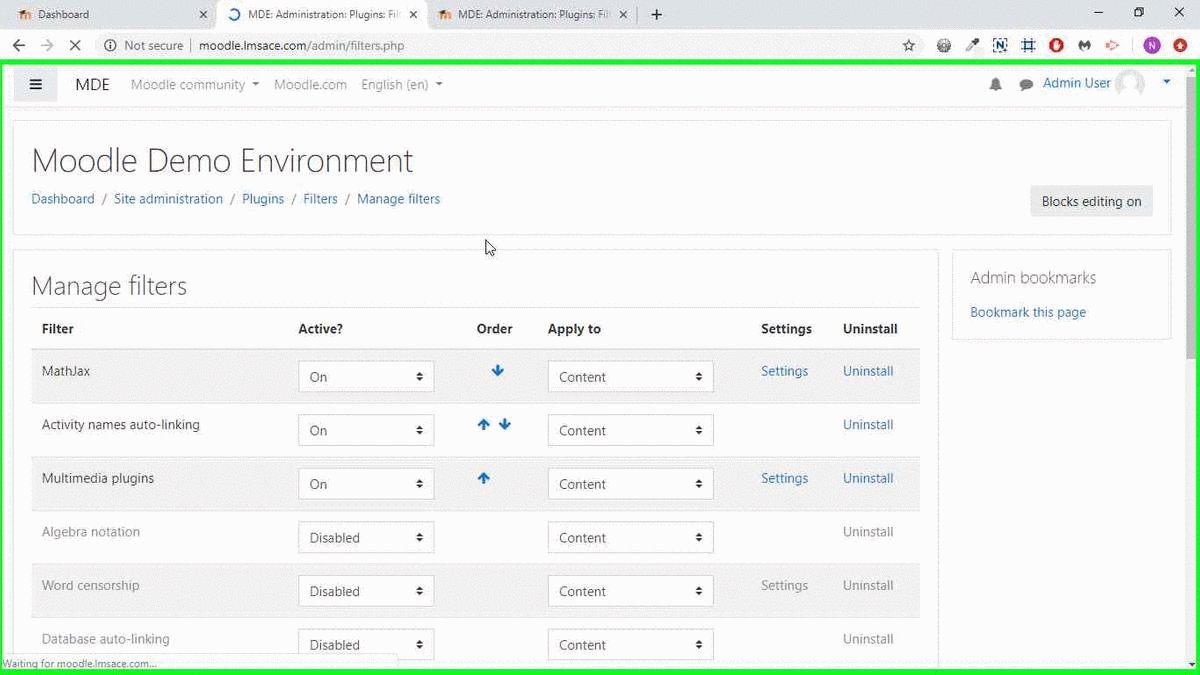
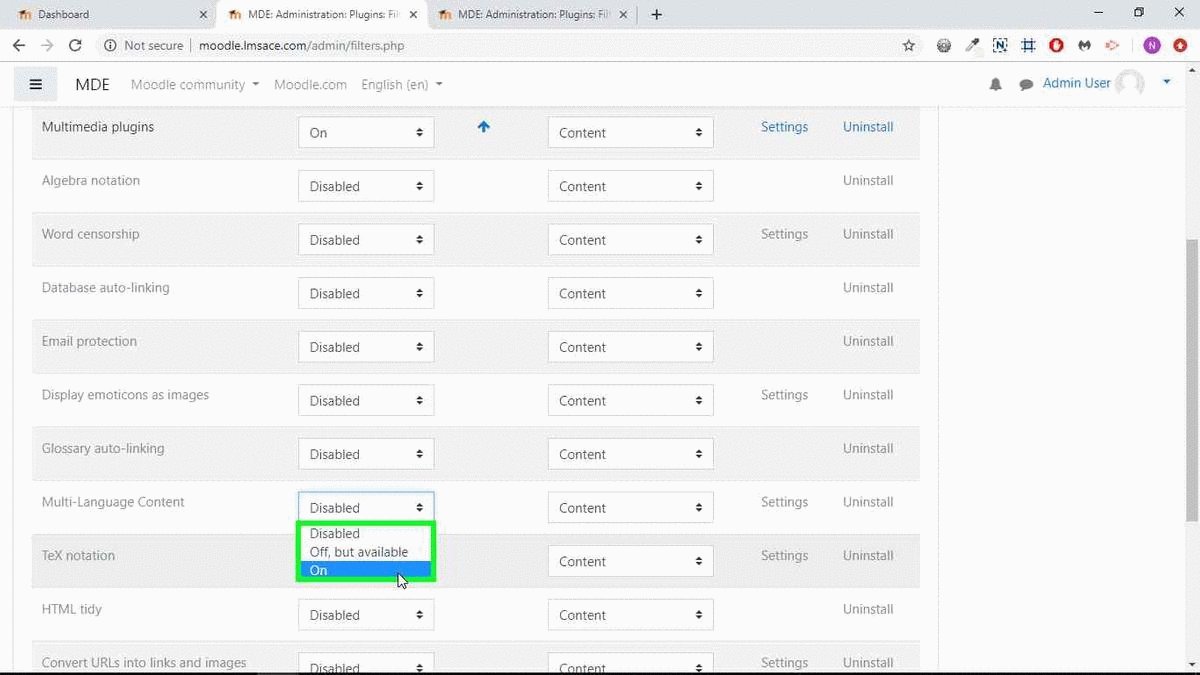
- Go to Site administration > Plugins > Filters > Manage filters and in the dropdown menu for multi-language content select 'On'.
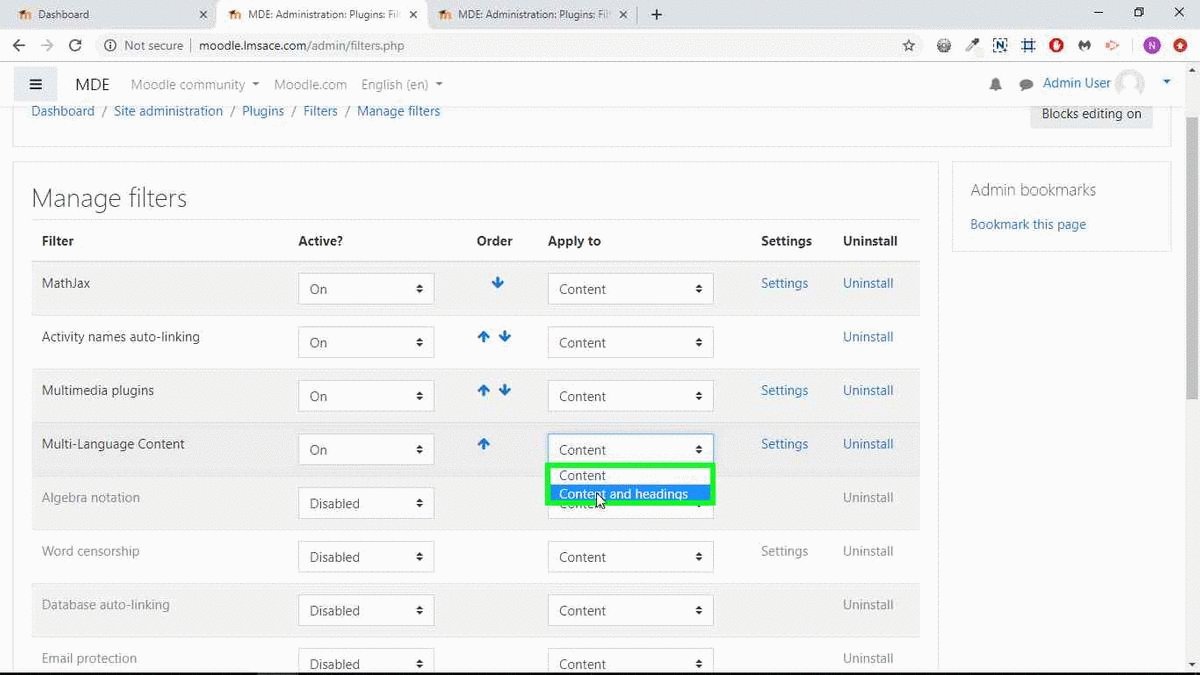
- If headings are to be shown in multiple languages too, select 'Content and headings' in the 'Apply to' column. Note that this may affect site performance.

How to use
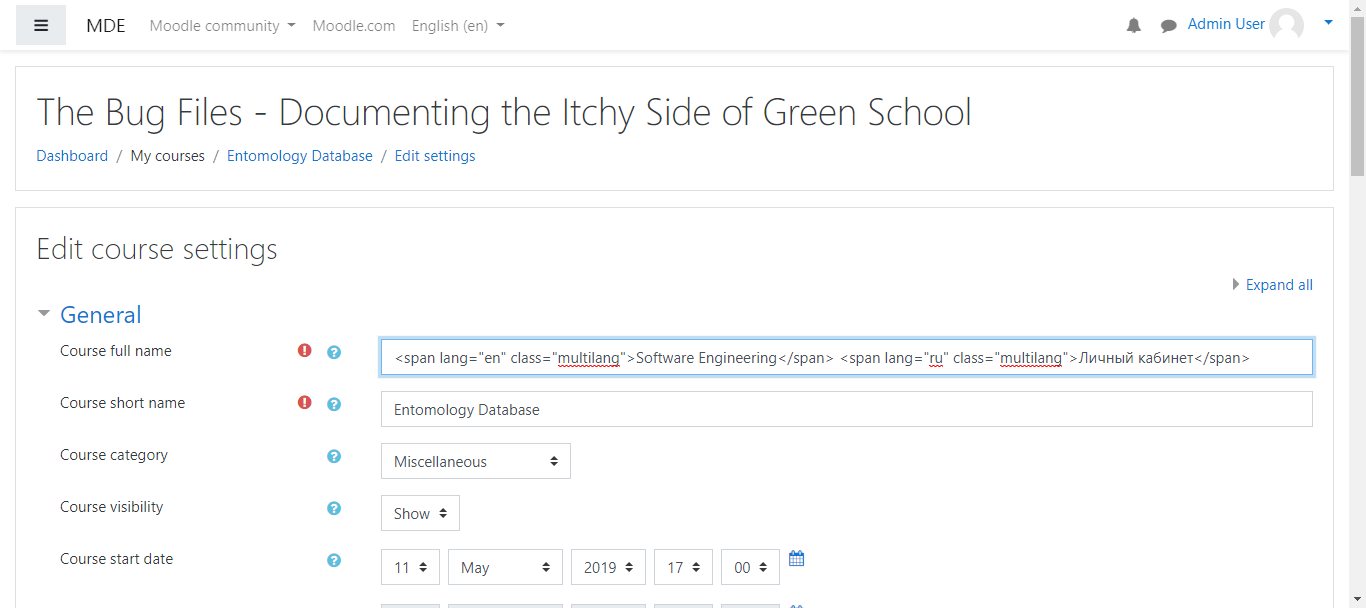
Add lang="en" class="multilang" inside span tag with your content "your_content_in_English"Add lang="de" class="multilang" inside span tag with your content "your_content_in_German_here"
Add lang="ar" class="multilang" inside span tag with your content "your_content_in_Arabic_here"
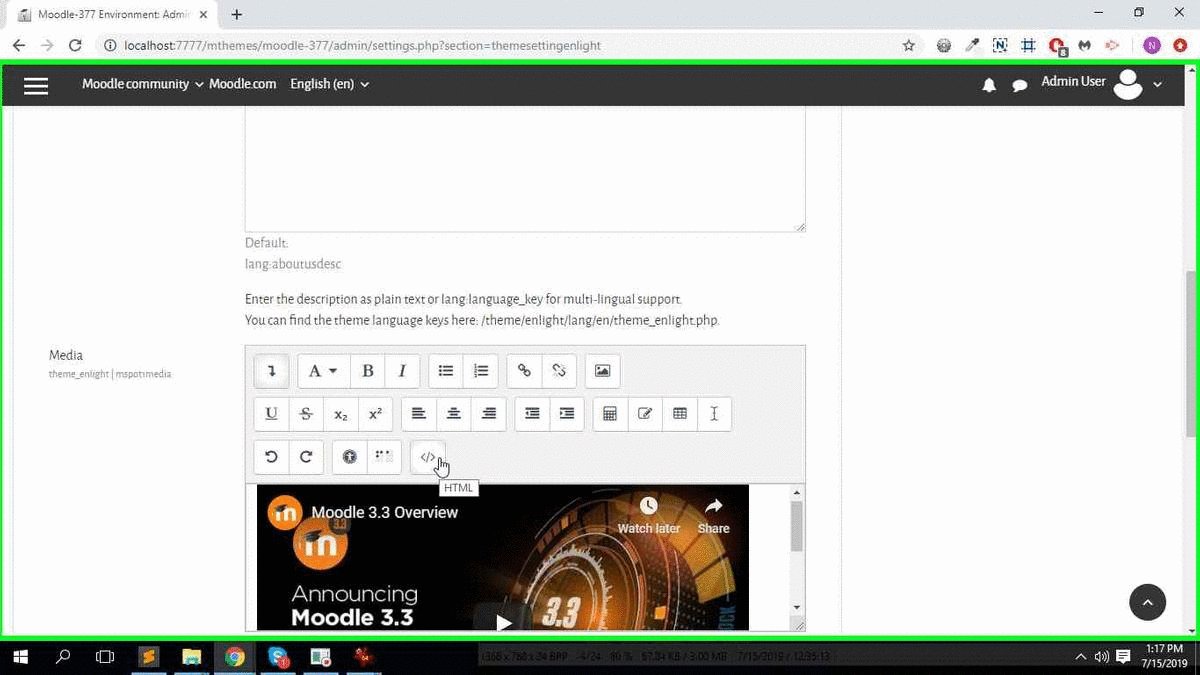
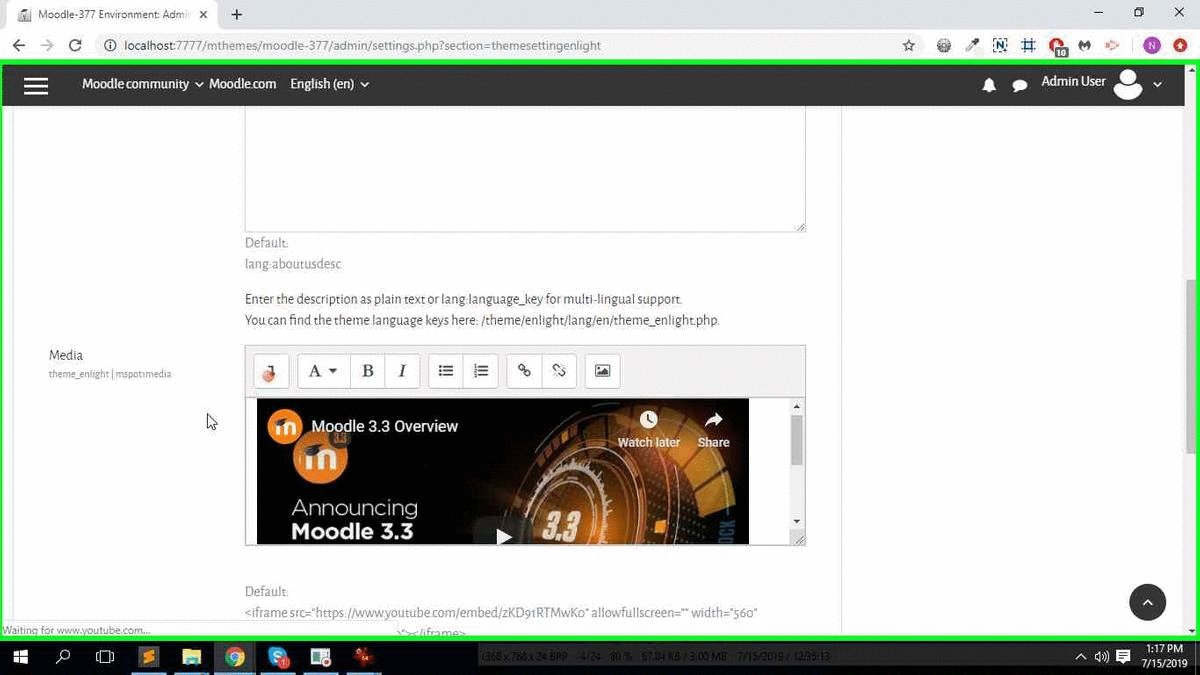
Note: Use the span tag as shown in the below image inside the text box.

Common problems
The multi-lang filter is not enabled. It can be enabled in 'Manage filters' in the Site administration'.
- Headings aren't displaying correctly - the multi-lang filter should be set to apply to content and headings in 'Manage filters' in the Site administration'.
- Extra characters between language span tags - editor might add or other tags, please review the html in source view.
- If the course setting is "force" some language, you won't be able to change the displayed language.
- Extra spaces in language span tag.
- The multi-lang filter does not work with the course short name! A course's short name is meant as a unique course identifier, so it does not use the multi-lang filter.
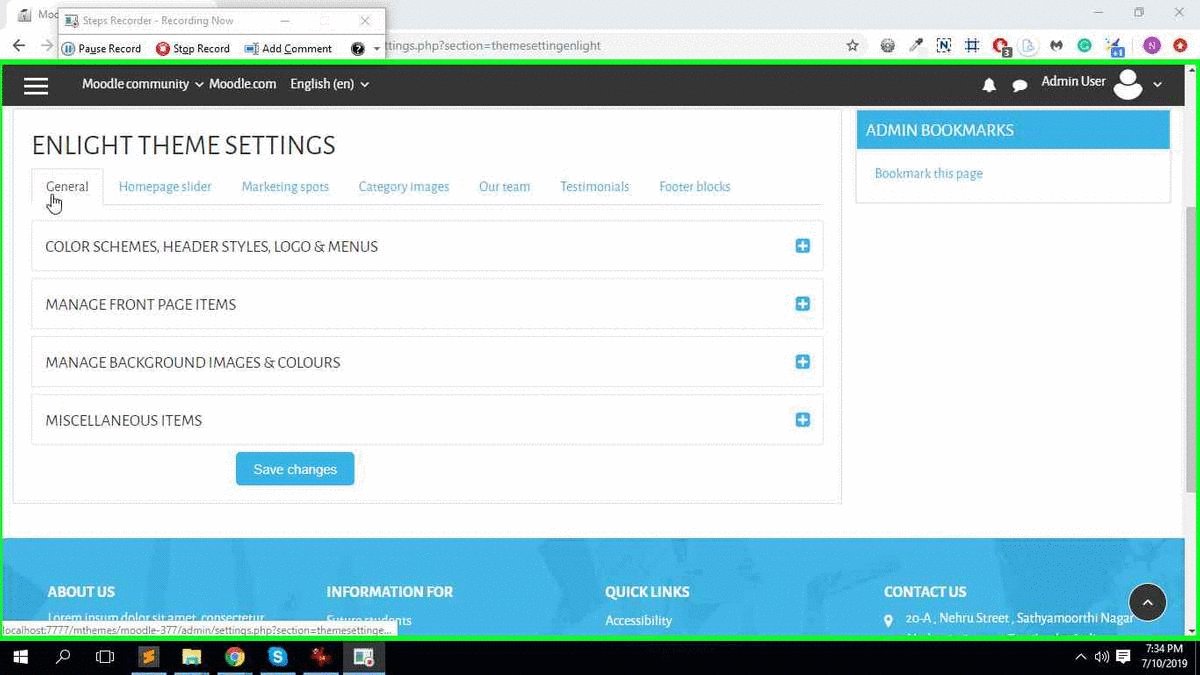
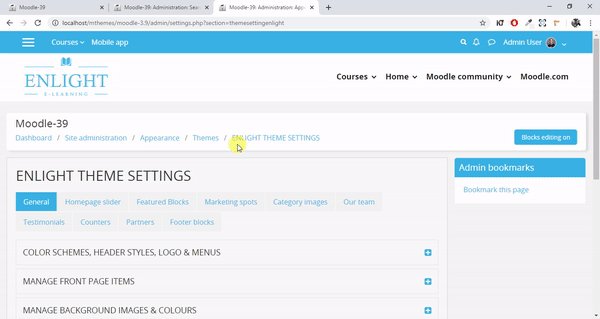
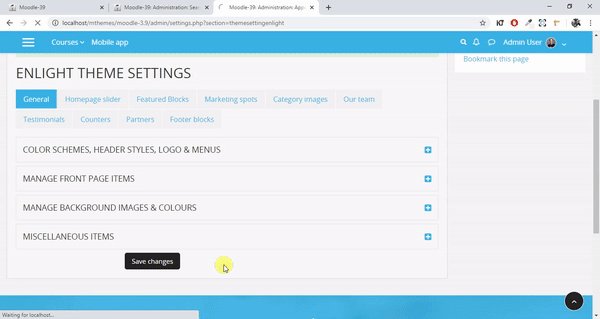
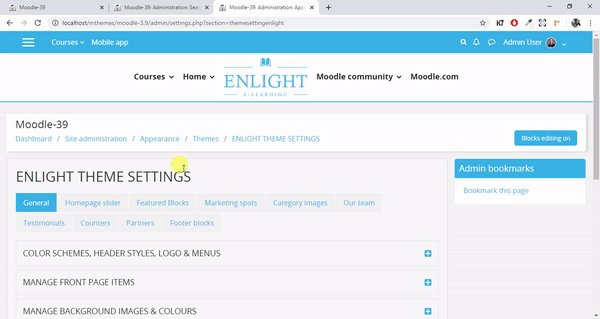
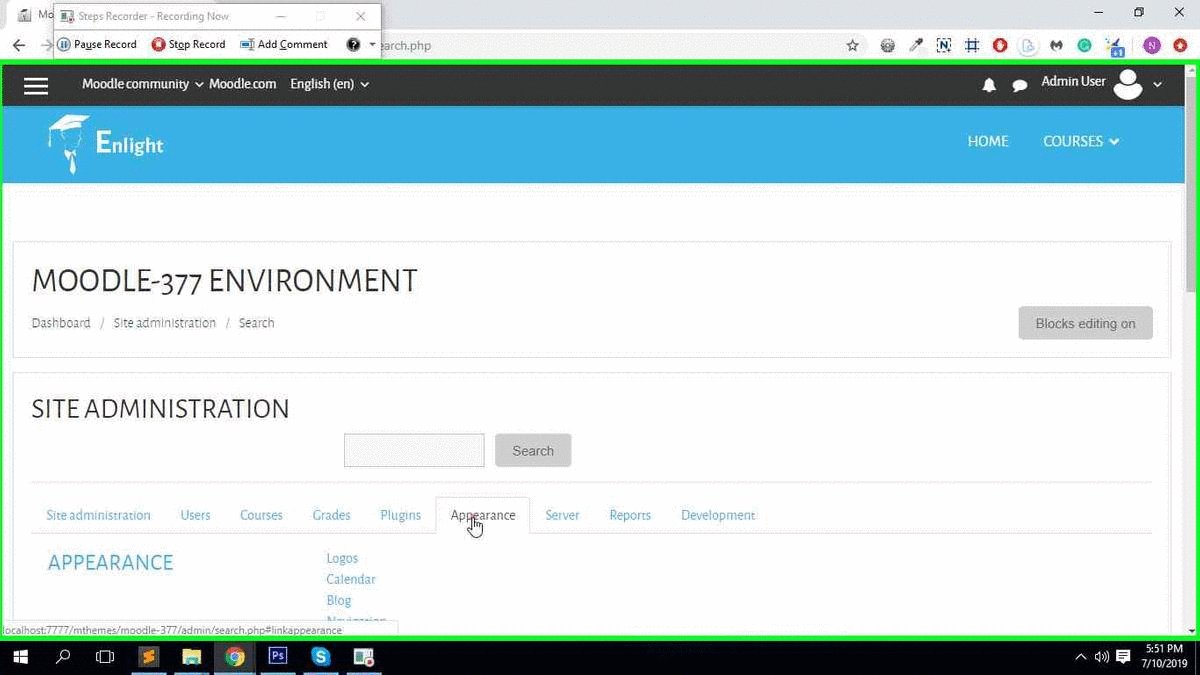
General
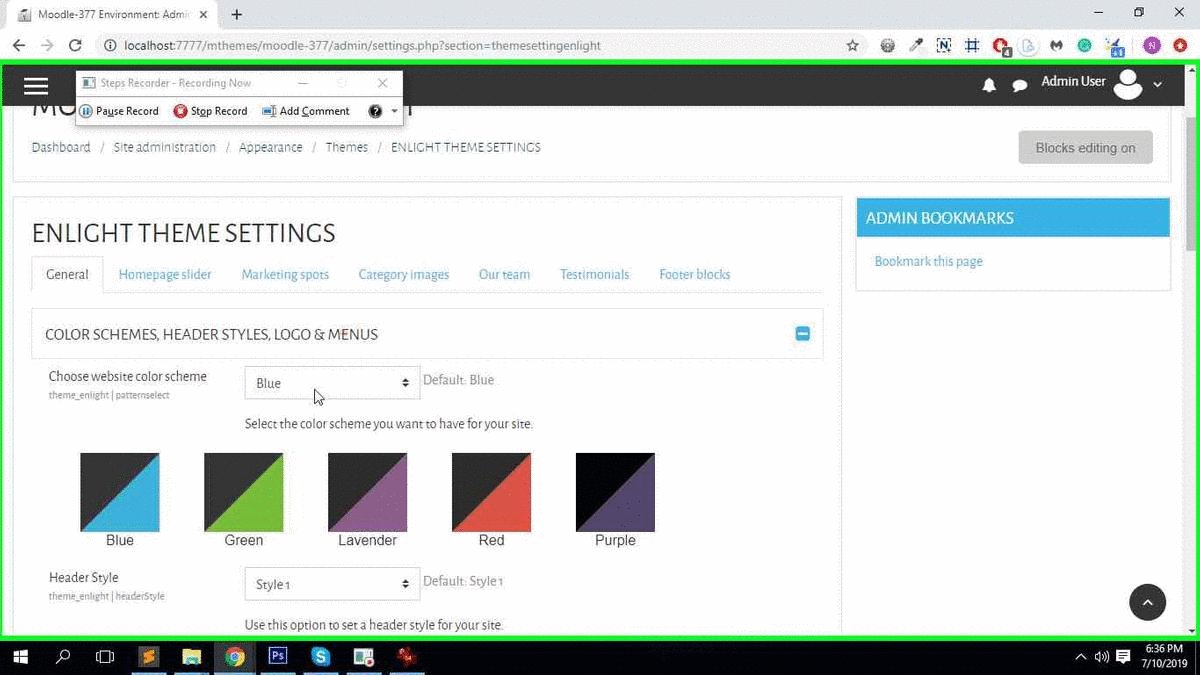
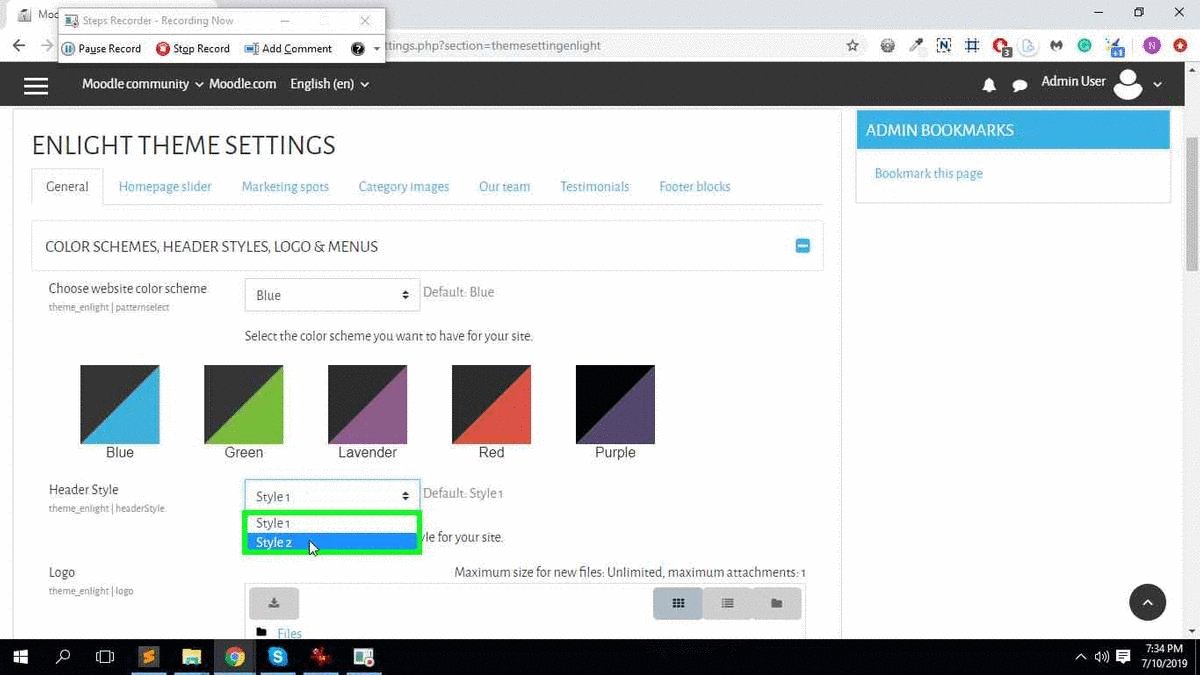
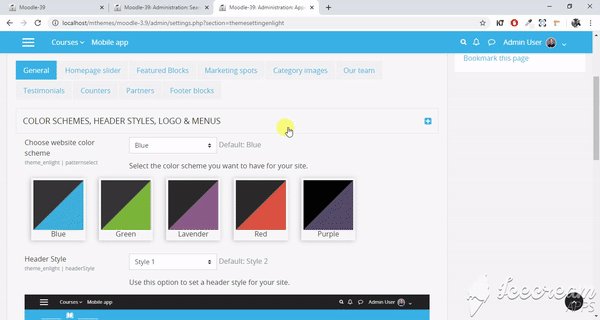
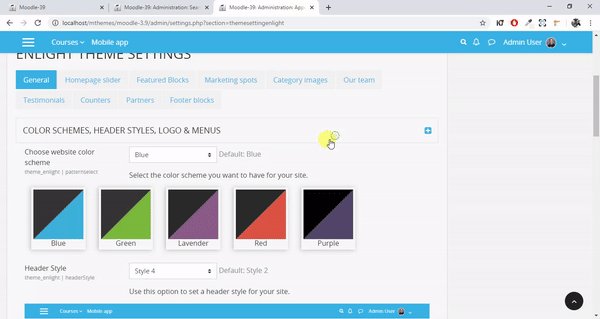
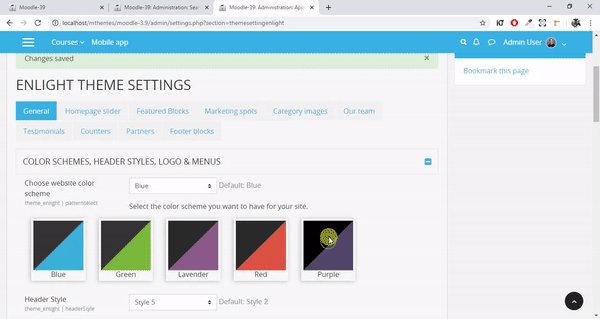
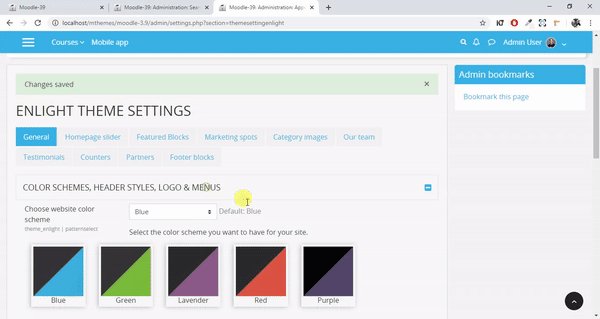
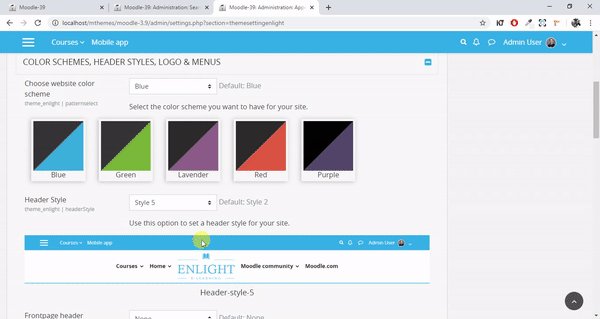
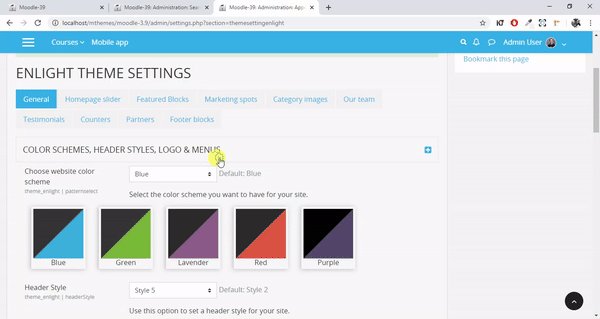
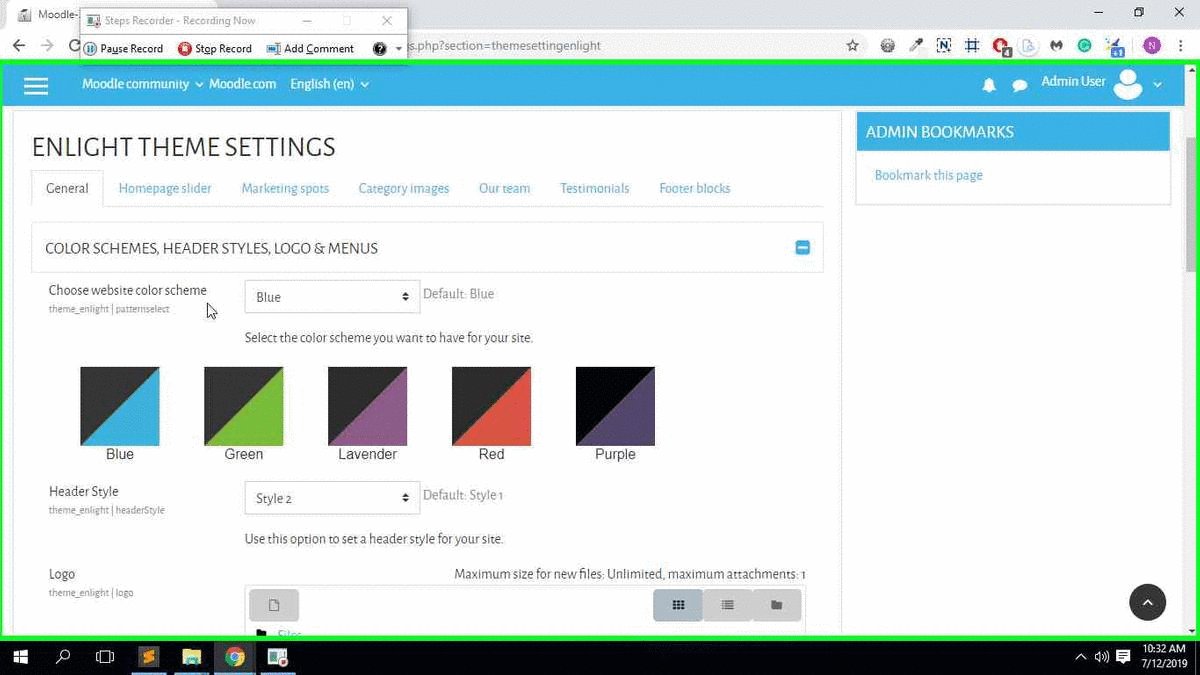
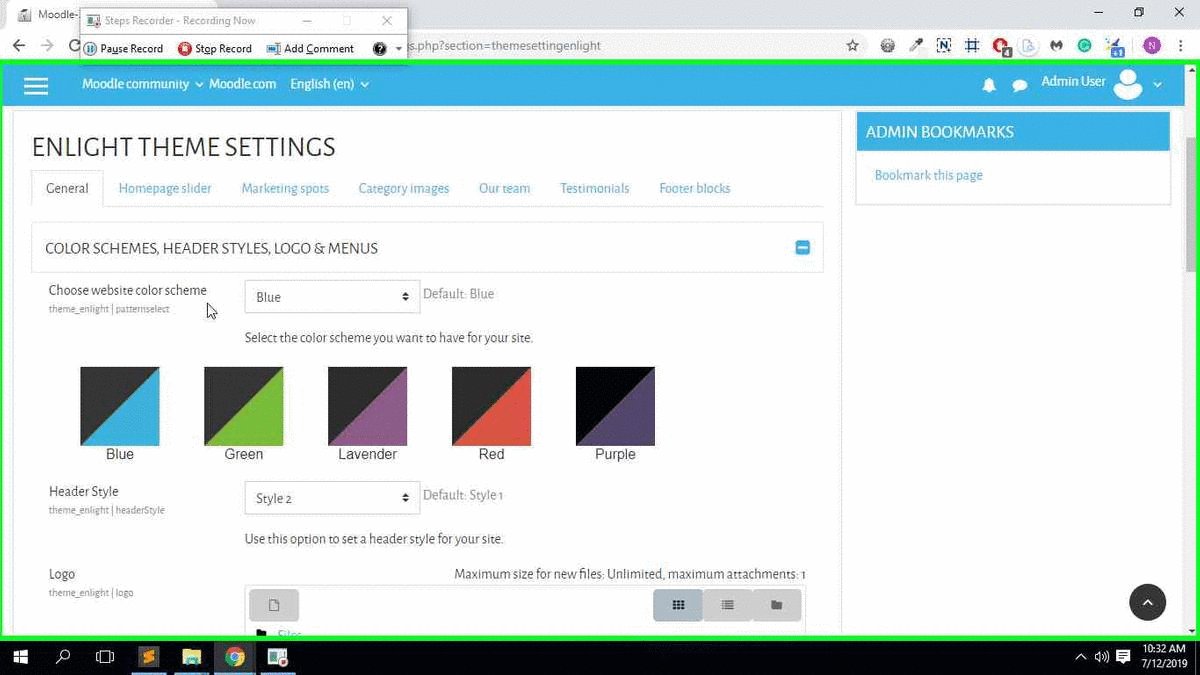
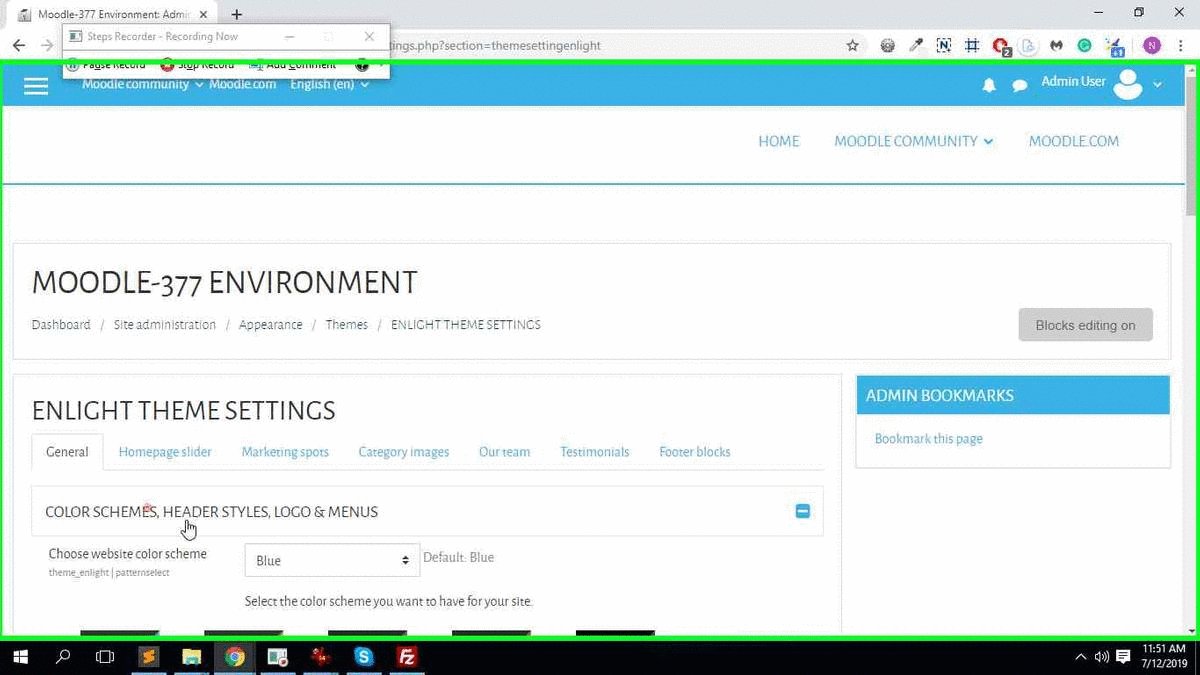
Color Schemes
Select the color scheme from the color pattern to change your site color.
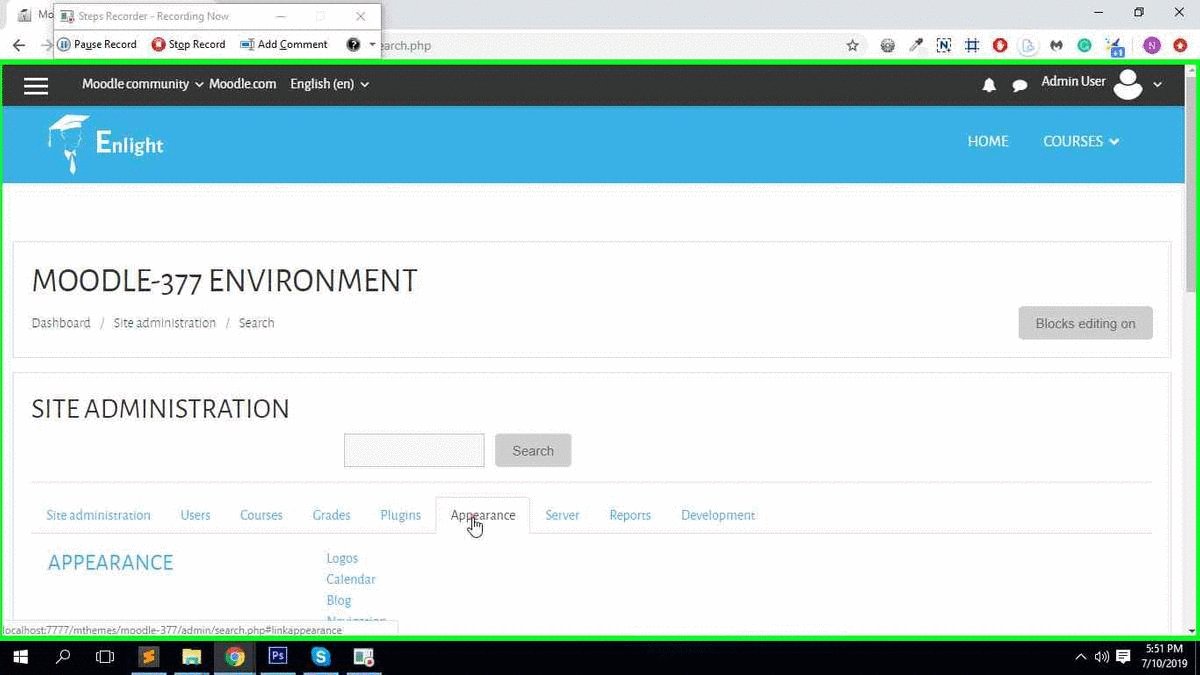
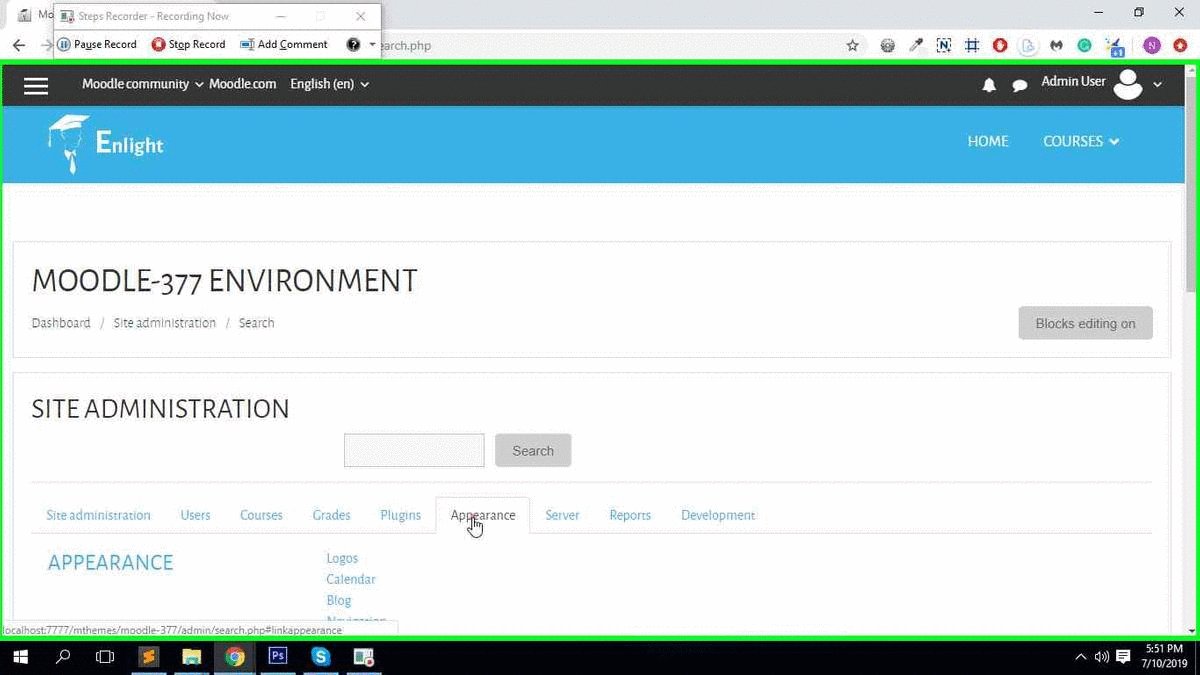
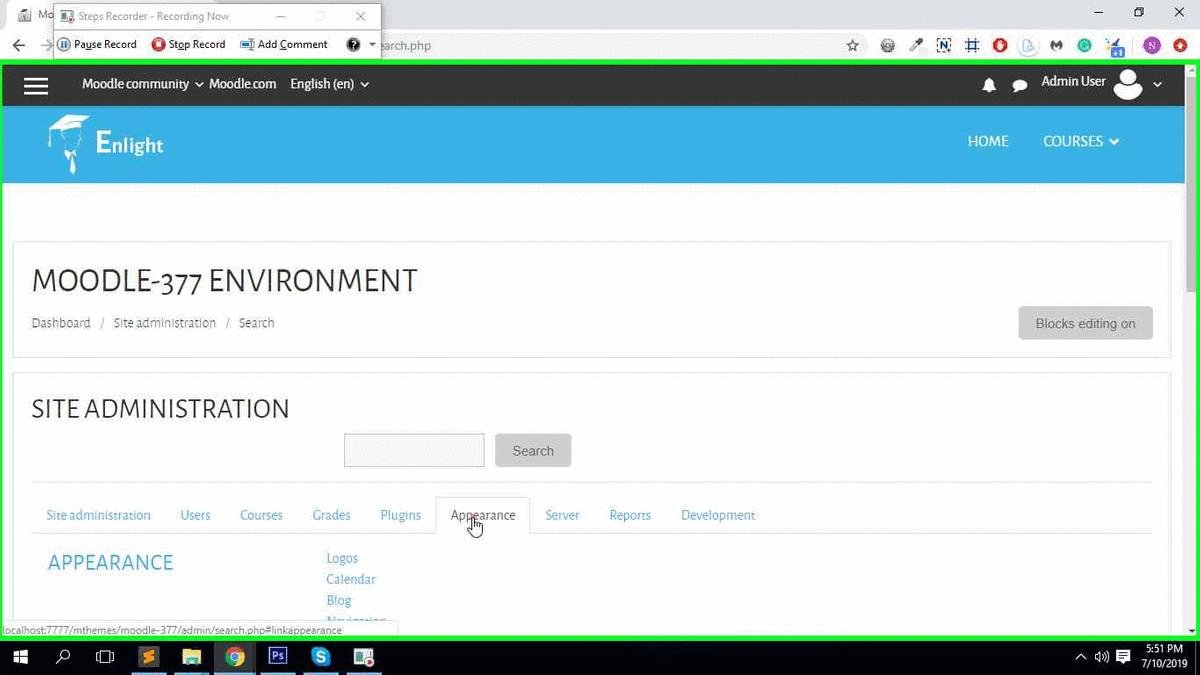
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "General" tab → "COLOR SCHEMES, HEADER STYLES, LOGO & MENUS" section
- You can select your theme color from the color scheme in the Predefined color scheme option,
- Click the ‘Save changes’ button at the bottom.

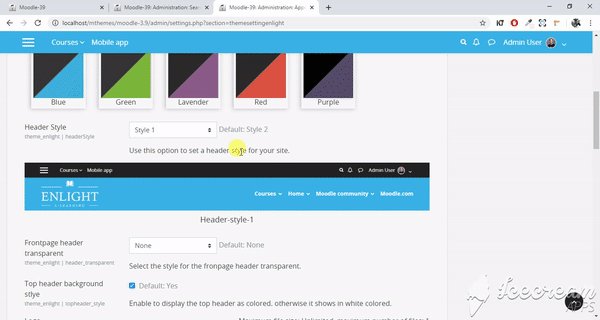
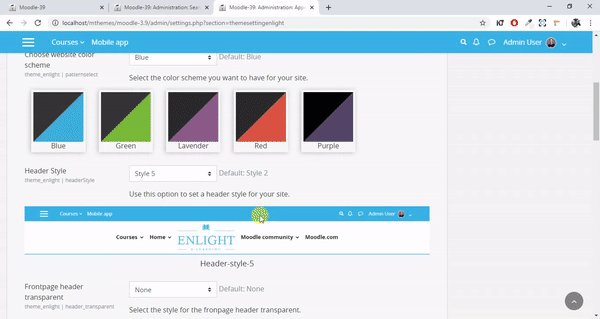
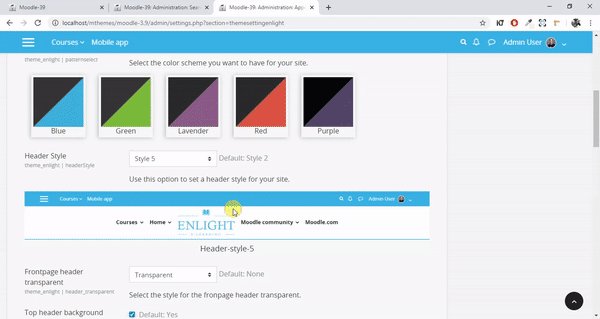
Header Styles
Alluri includes different Header styles to better fit the needs of your website(s).
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "General" tab → "COLOR SCHEMES, HEADER STYLES, LOGO & MENUS" section
- Locate the "Header Style" option and select your header style
- Click the "Save changes" buttton to save the customized option.


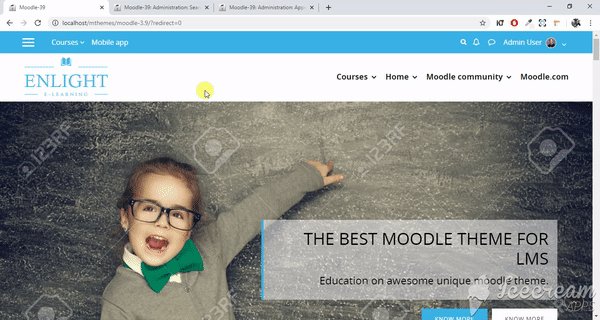
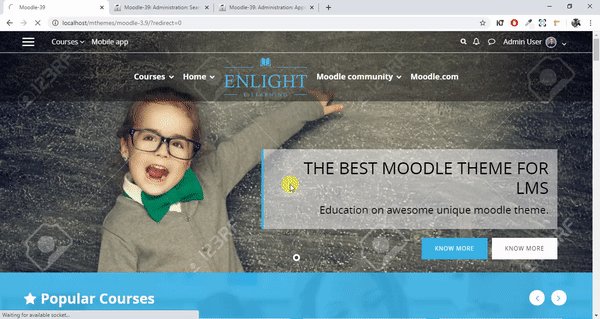
Style1
The header style 1 has the logo on the left and the navigation menu on the right. The "style1" option has the Blue background for the header main.

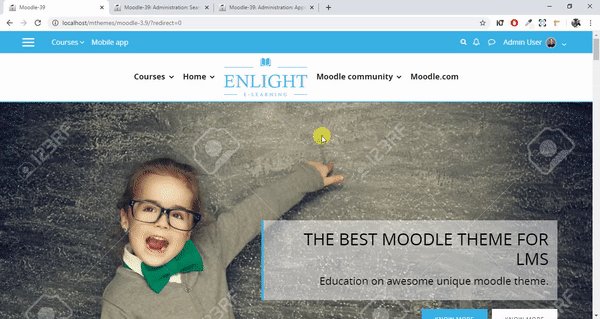
Style2
The header style 2 has the logo on the left and the navigation menu on the right. The "style2" option has the White background for the header main.

Style3
The header style 3 has the logo on the left, search box in the right side and the navigation menu appears below the header menu. The "style3" option has the White background for the header main.

Style4
The header style 4 has the logo on the center and the navigation menu appears below the header menu. The "style4" option has the White background for the header main.

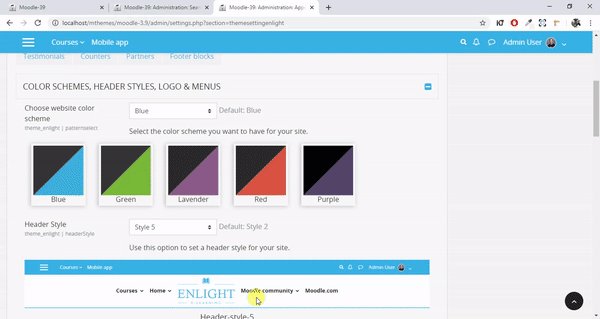
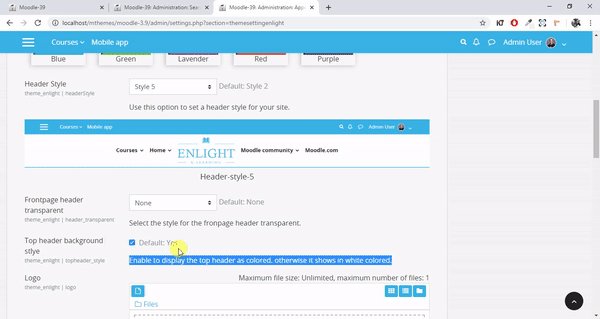
Style5
The header style 5 has the navigation menu in the center and the logo between the header menu. The "style5" option has the White background for the header main.

Transparent Header
Select the transparent option in the transparent header
The transparent header has the logo on the center and the navigation menu appears below the header menu. The "transparent" option has the transparent background for the header.

Semi transparent Header
Select the Semi-transparent option in the Semi transparent header
The semi transparent header has the logo on the center and the navigation menu appears below the header menu. The "semi-transparent" option has the overlay in the background for the header.

Header Style settings




Top header background stlye
Enable to display top header style as theme colored background.If disabled the background will be white

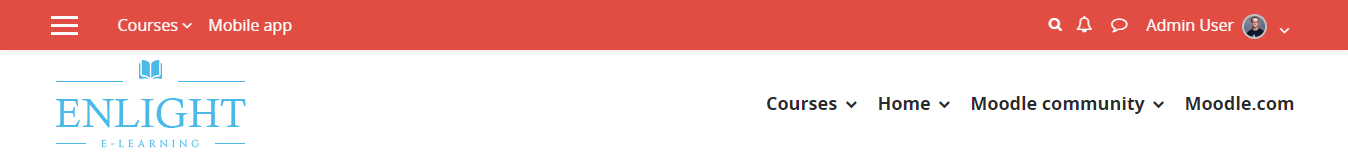
Disable: Header top

Enable: Header top

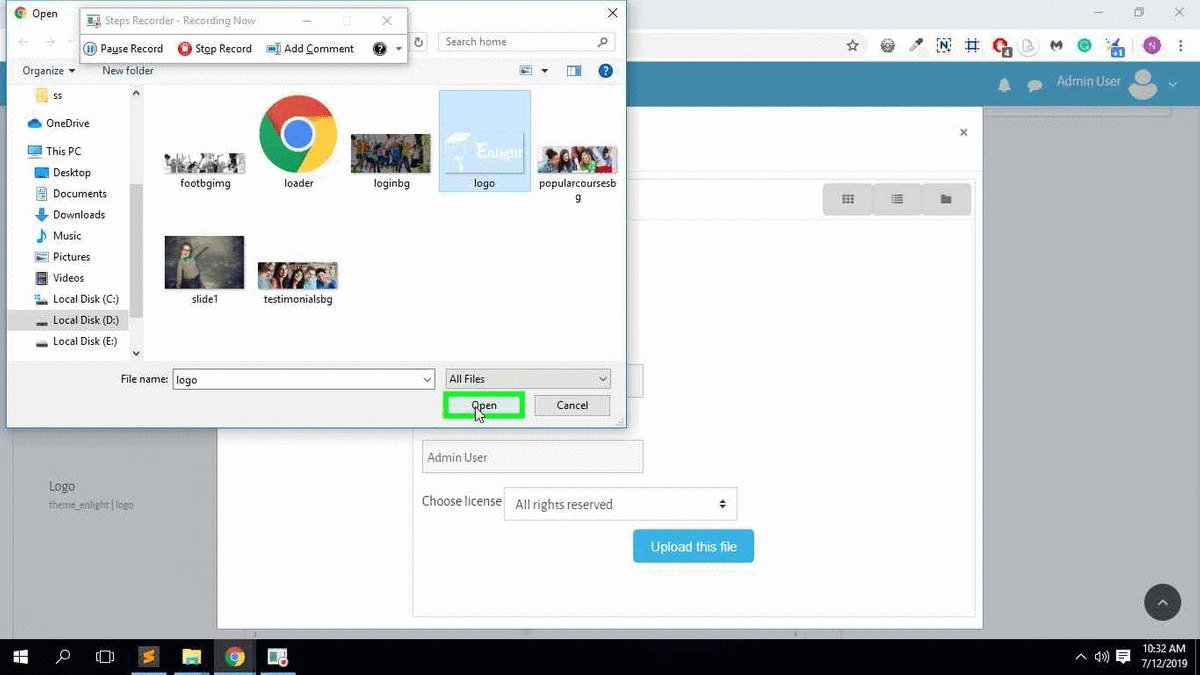
Logo
You can upload your custom logo and sticky logo here.
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "General" tab → "COLOR SCHEMES, HEADER STYLES, LOGO & MENUS" section
- Locate the "Logo" option and upload your custom logo
- Click the "Save changes" buttton to save the customized option.

Menus
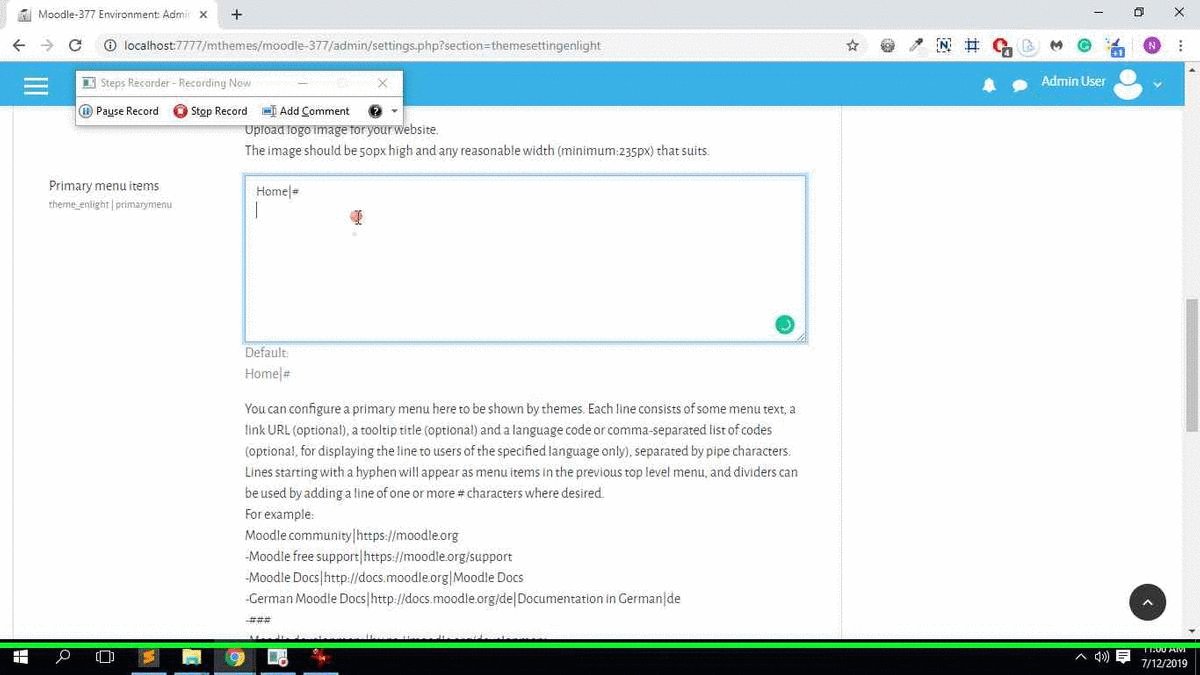
Manage Primary Menus
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "General" tab → "COLOR SCHEMES, HEADER STYLES, LOGO & MENUS" section
- Locate the "Primary menu items" option and configure the primary menus

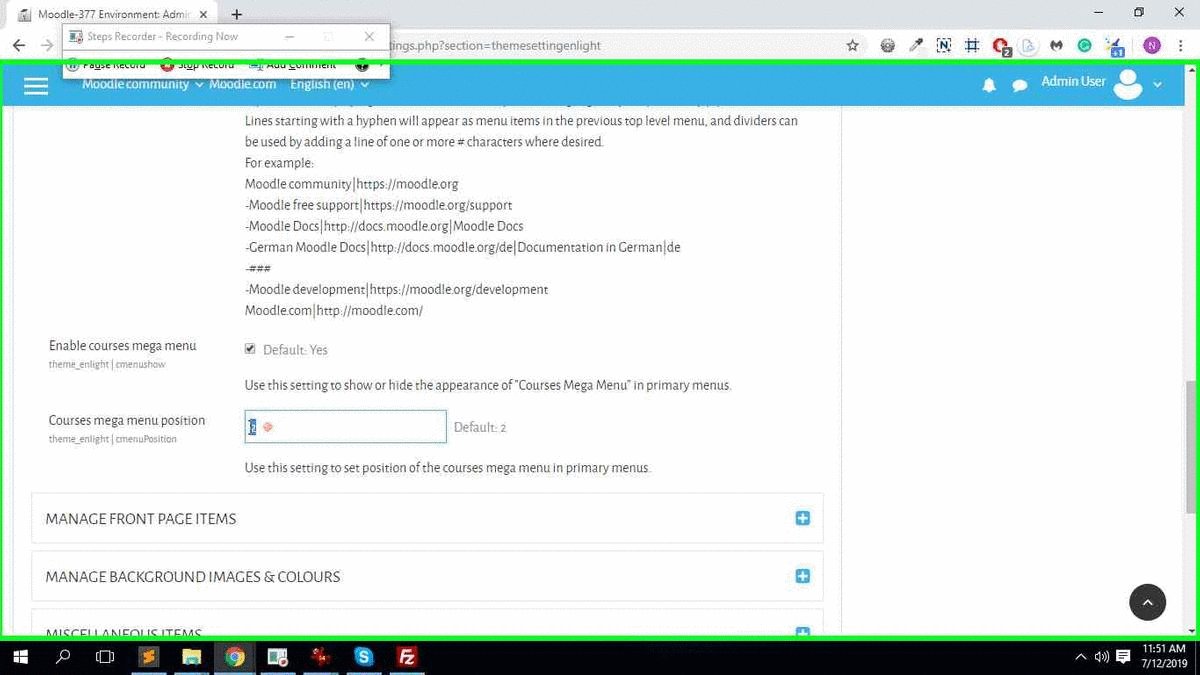
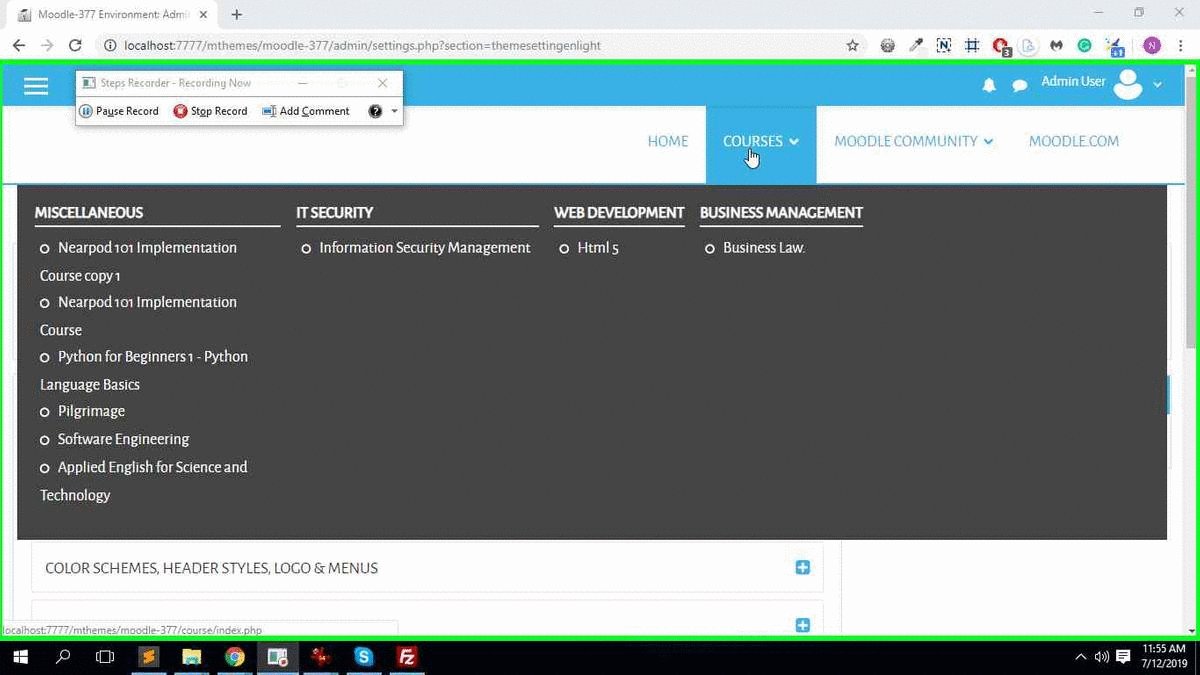
Courses mega menu
The Courses mega menu, which display in the "header menu". You can enable or disable the course mega menu in the option and also can change the position of the course mega menu in the header menu.- Navigate to Site administration → Appearance → Themes → Theme Settings
- Locate the "Enable courses mega menu" option and check the "Enable" option to display in the header menu
- Locate the "Courses mega menu position" option and you can change the position of the mega menu within the primary menu.
- Click the "Save changes" buttton to save the customized option.
Enable Courses mega menu & Courses mega menu Position
Enable courses mega menu: You can enable or disable the Course mega menu option on the header menu

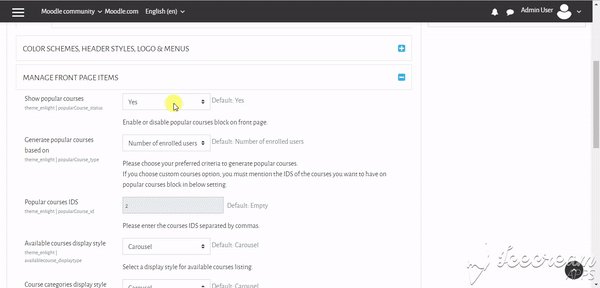
Manage front page items
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "General" tab → "Manage front page items" section
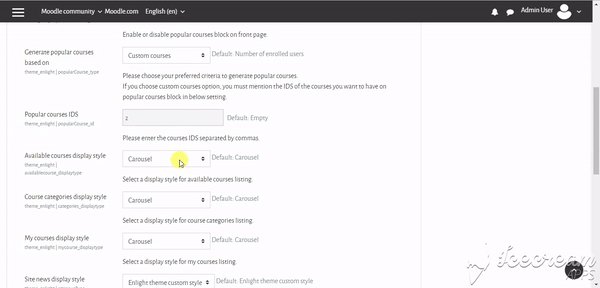
You can change the style of the frontpage setting by customization of the "Manage front page items".
- Popular courses:- Enable or Disable to display or hide by selecting the "Popular courses" options.
- Generate popular courses based on:-
- Number of enrolled courses displays all the courses enrolled by the user.
- Custom courses:- select the custom courses and enter the course id in the next option "Popular courses id's" text box.
- Enter the "Popular courses ID's" to display the courses on the "Popular Courses" block.
- Available courses display style: Choose the block style to view as moodle default or Carousel for the "Available courses" style.
- Course categories display style: Choose the block style to view as moodle default or Carousel for the "Course categories" style.
- My courses display style: Choose the block style to view as moodle default or Carousel for the "My courses" style.
- Site news display style: Choose the block style to view as moodle default or alluri theme custom style for the "Site news" style.
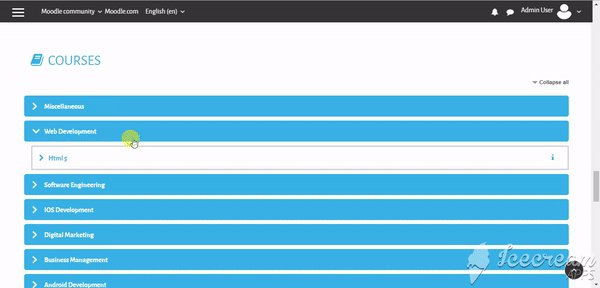
- Combo list display style: Choose the block style to view as Collapsed or Expanded style for the "Combo list" style.
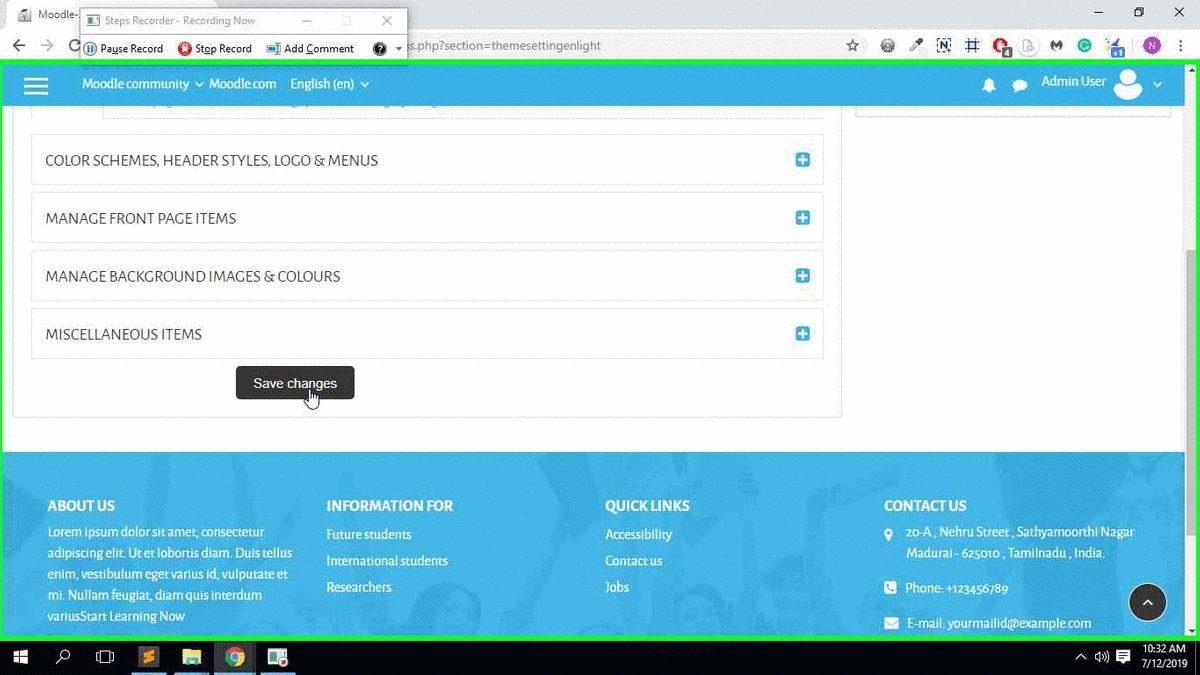
- Click the "Save changes" buttton to save the customized option.


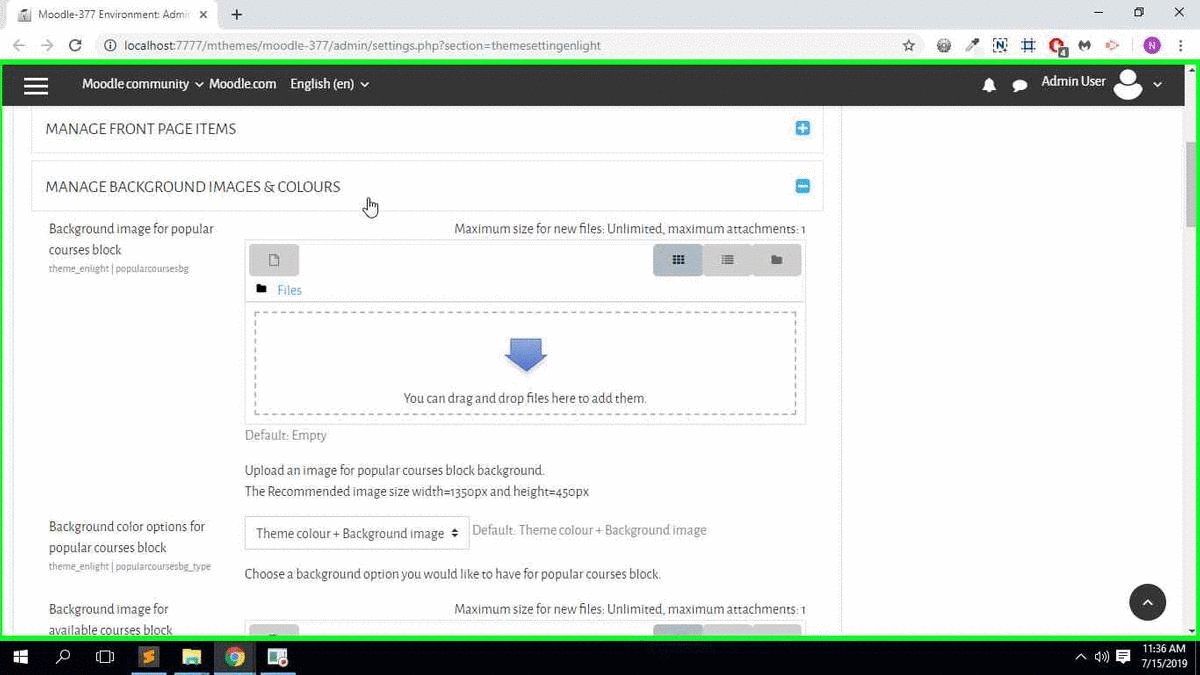
MANAGE BACKGROUND IMAGES & COLOURS
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "General" tab → "MANAGE BACKGROUND IMAGES & COLOURS" section
In "MANAGE BACKGROUND IMAGES & COLOURS"
- Background image for popular courses block: To add the background image for the "Popular courses" block.
- Background color options for popular courses block: You can select only color option or the color & background image option for the "popular courses" background
- Background image for available courses block: To add the background image for the "Available courses" block.
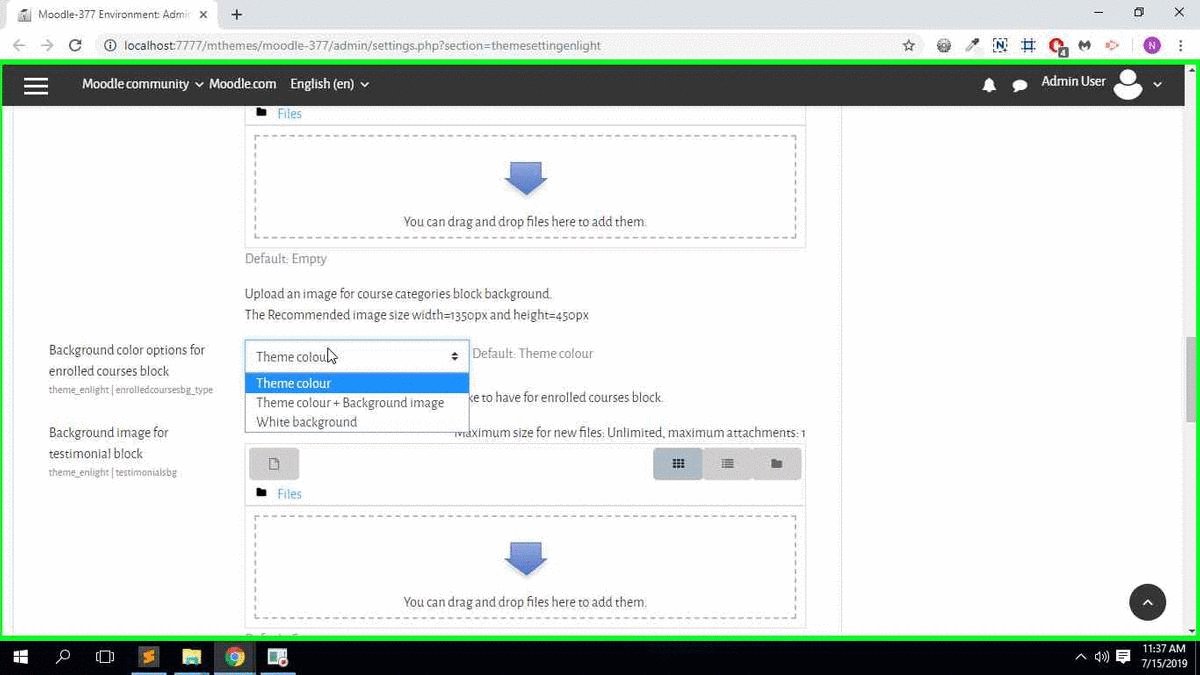
- Background color options for available courses block: You have "white" background , "default theme color background" and "theme color with background image" option to select background style for the "available courses" background
- Background image for course categories block: To add the background image for the "Course categories" block.
- Background color options for course categories block: You have "white" background , "default theme color background" and "theme color with background image" option to select background style for the "course categories block" background
- Background image for enrolled courses block: To add the background image for the "Enrolled courses" block.
- Background color options for enrolled courses block: You have "white" background , "default theme color background" and "theme color with background image" option to select background style for the "enrolled courses block" background
- Background image for testimonial block: To add the background image for the "Testimonial" block.
- Background color options for testimonial block: You have "default theme color background" and "theme color with background image" option to select background style for the "Testimonial block" background
- Footer slider image for footer section: You can add the images for the slider on the "Footer" section.
- Click the "Save changes" buttton to save the customized option.

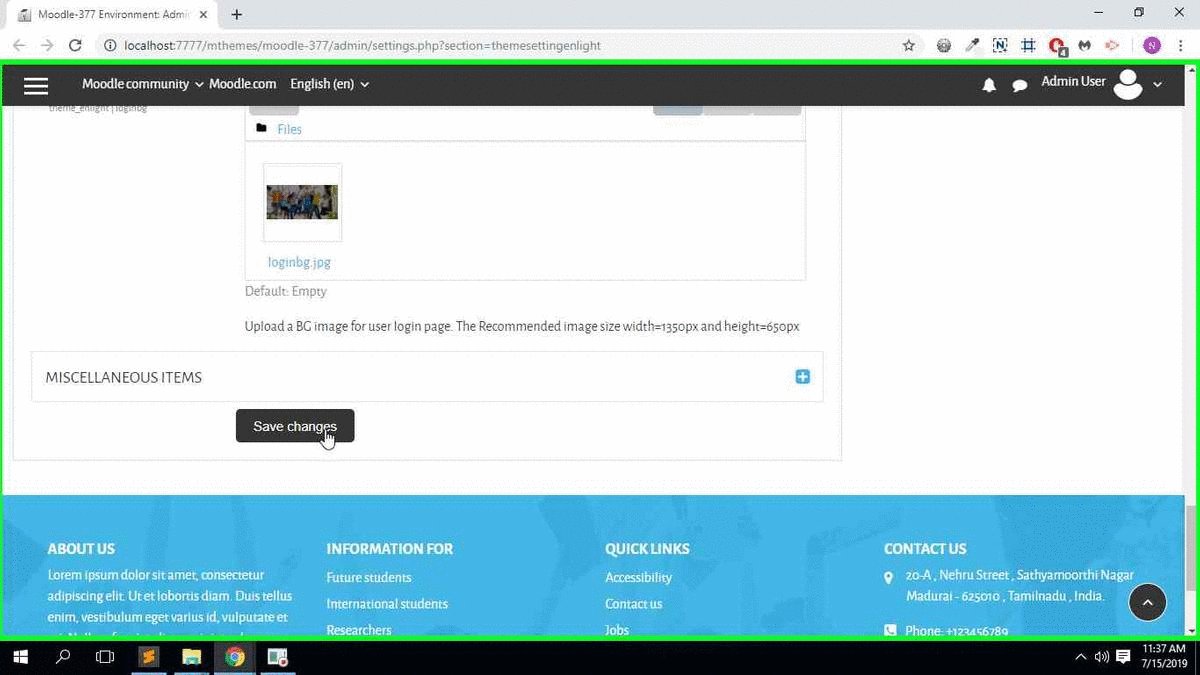
Miscellaneous items
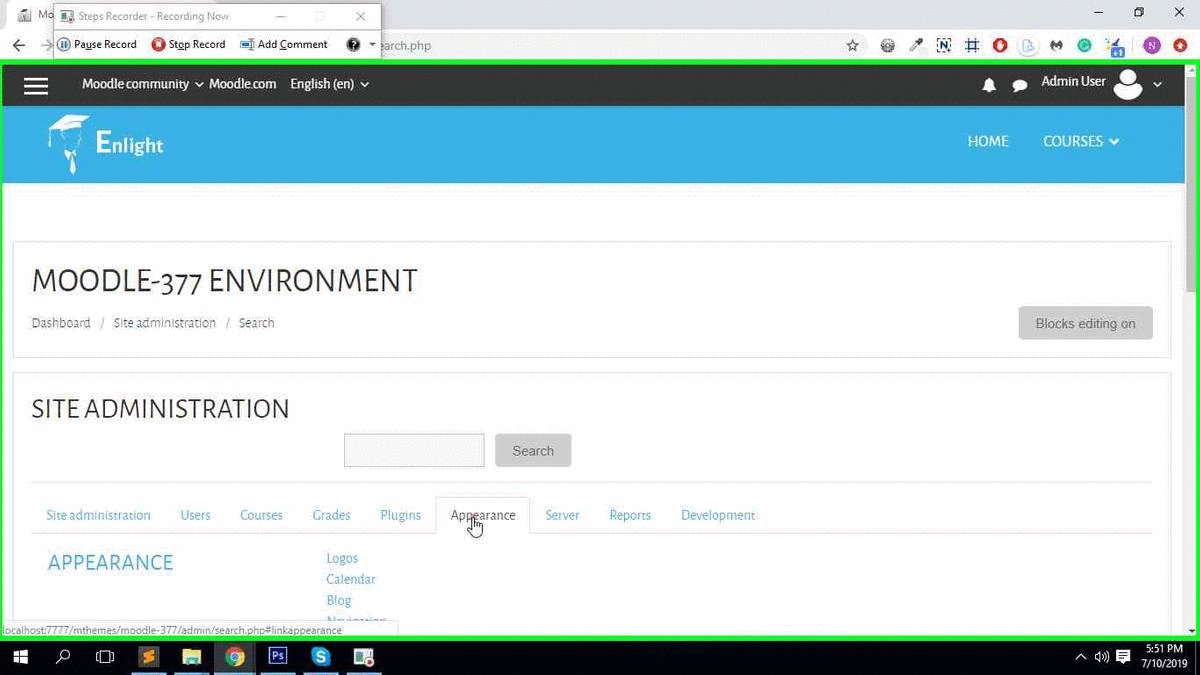
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "General" tab → "Miscellaneous items" section
In "Miscellaneous items"
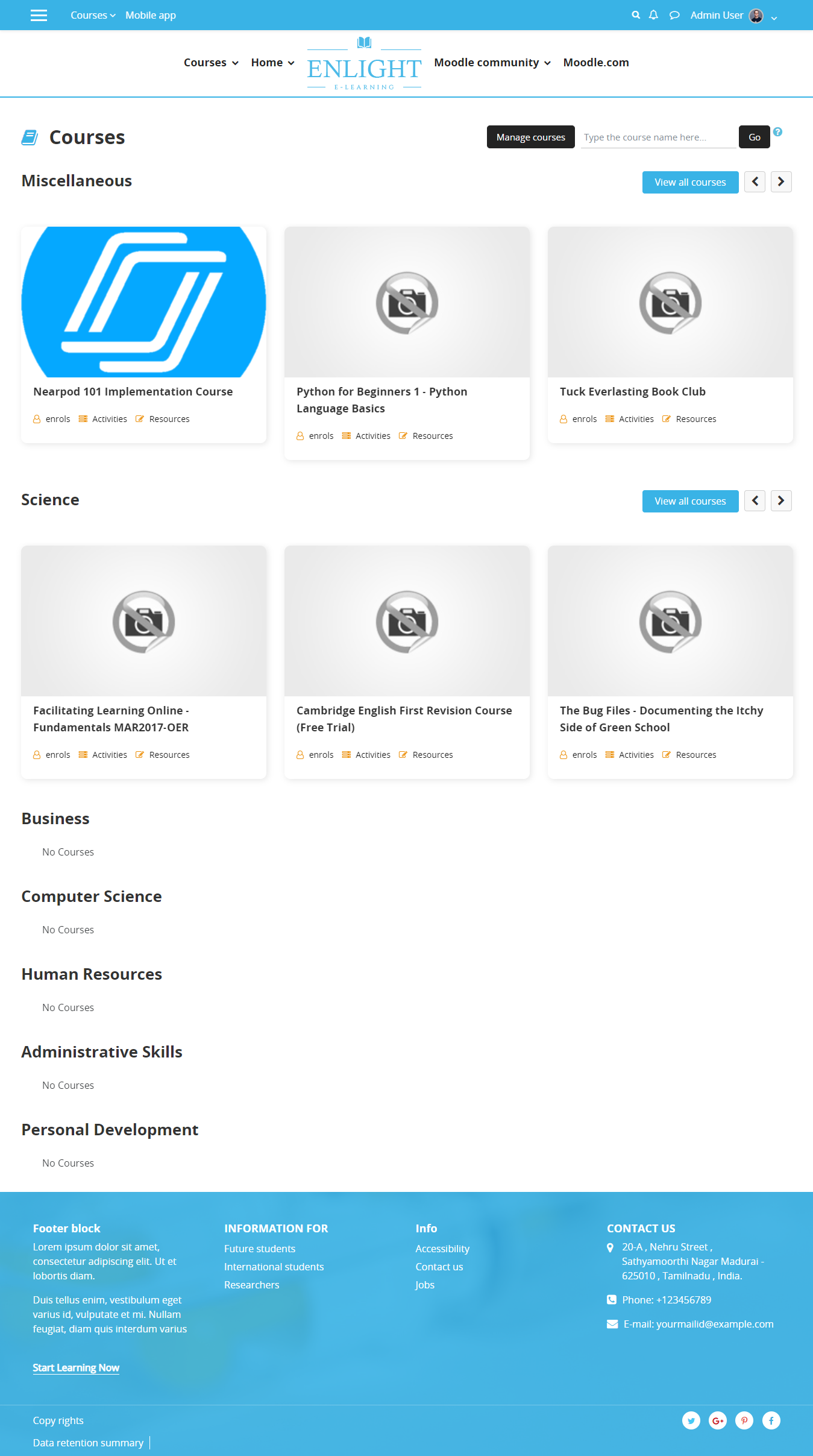
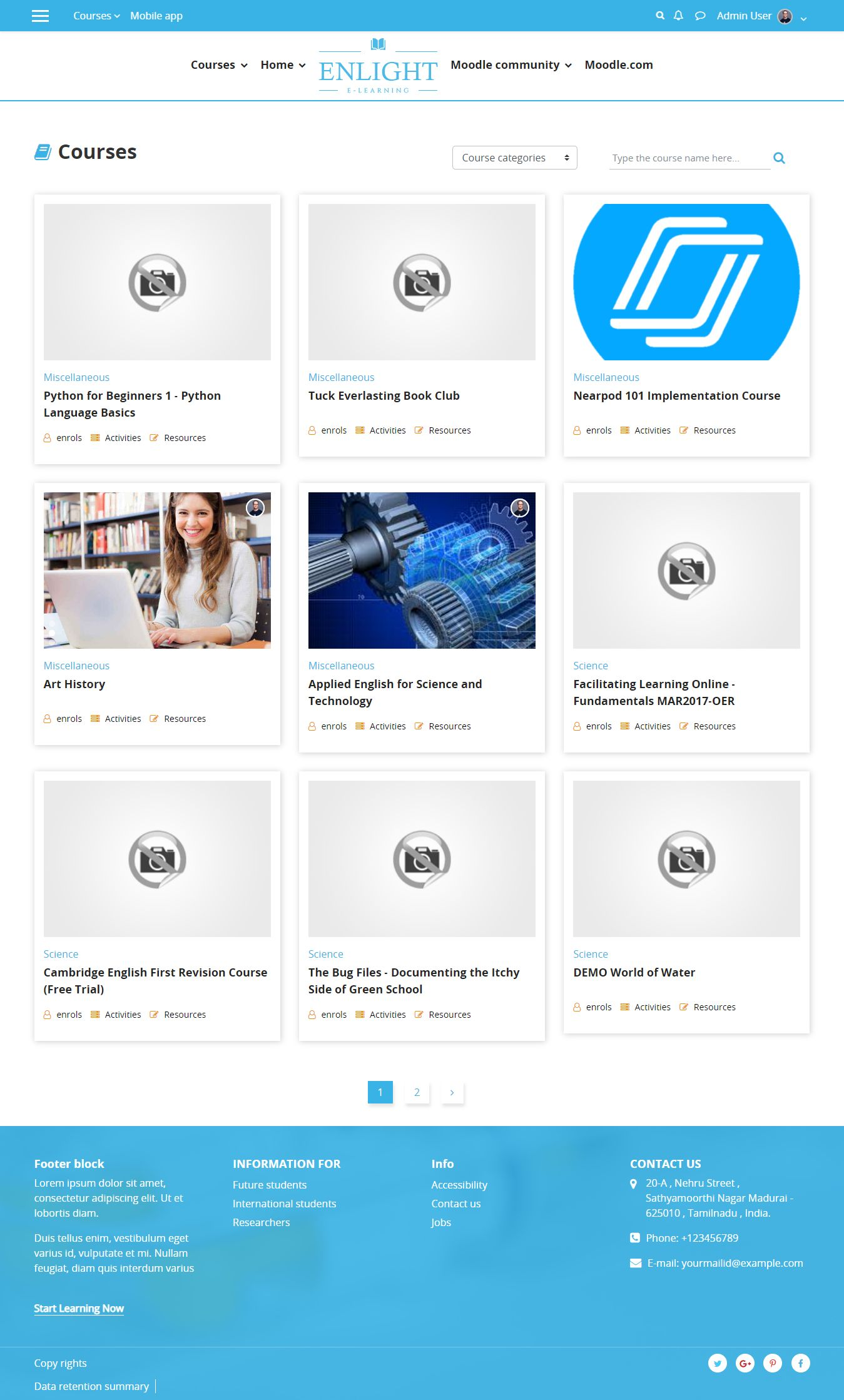
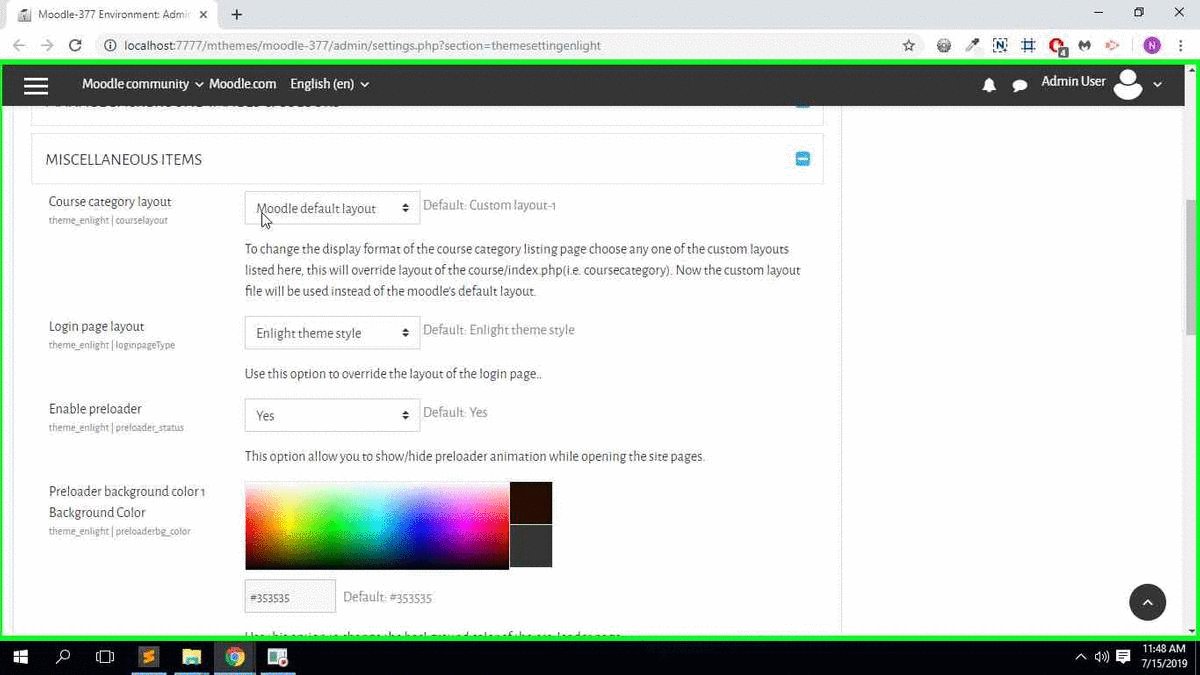
- Course category layout: To change the display format of the courses listing page choose the default or the custom layouts from the option.
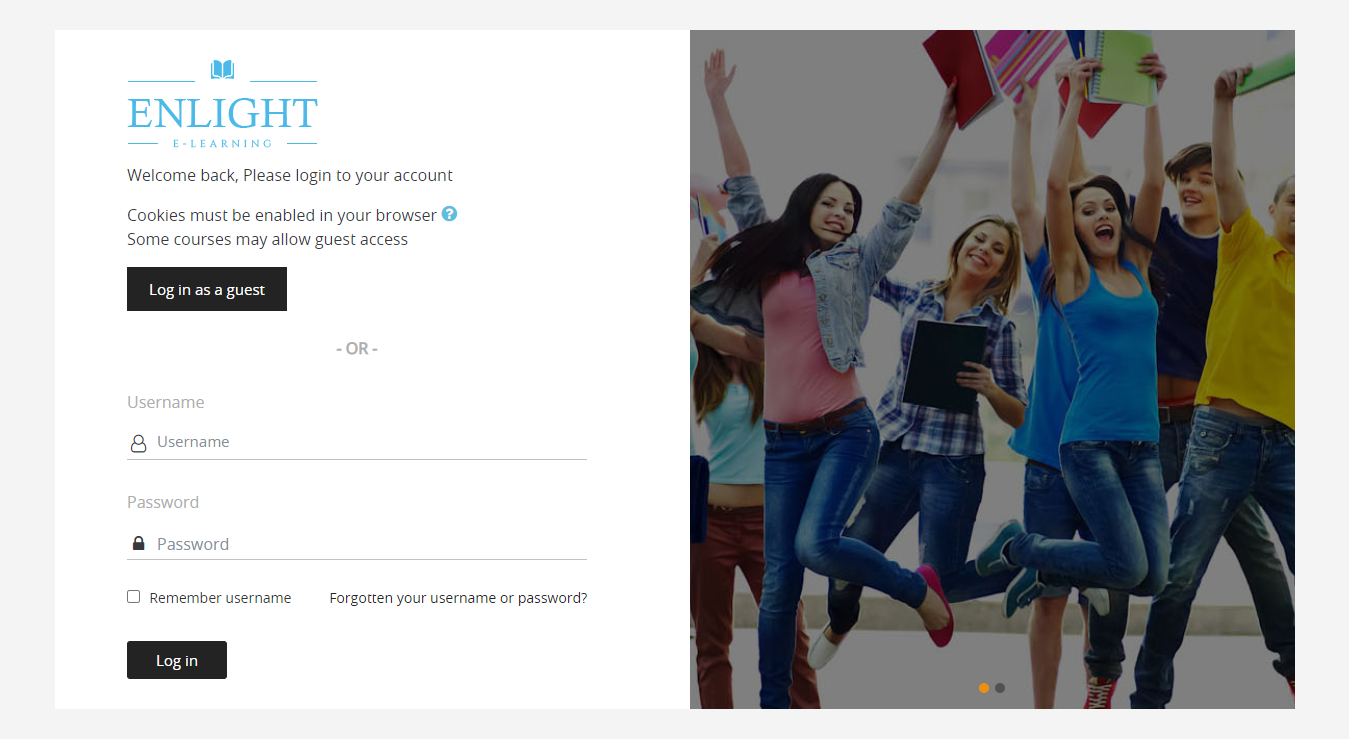
- Login page layout: Select the "default" style or the "enligth theme" style for the login page style.
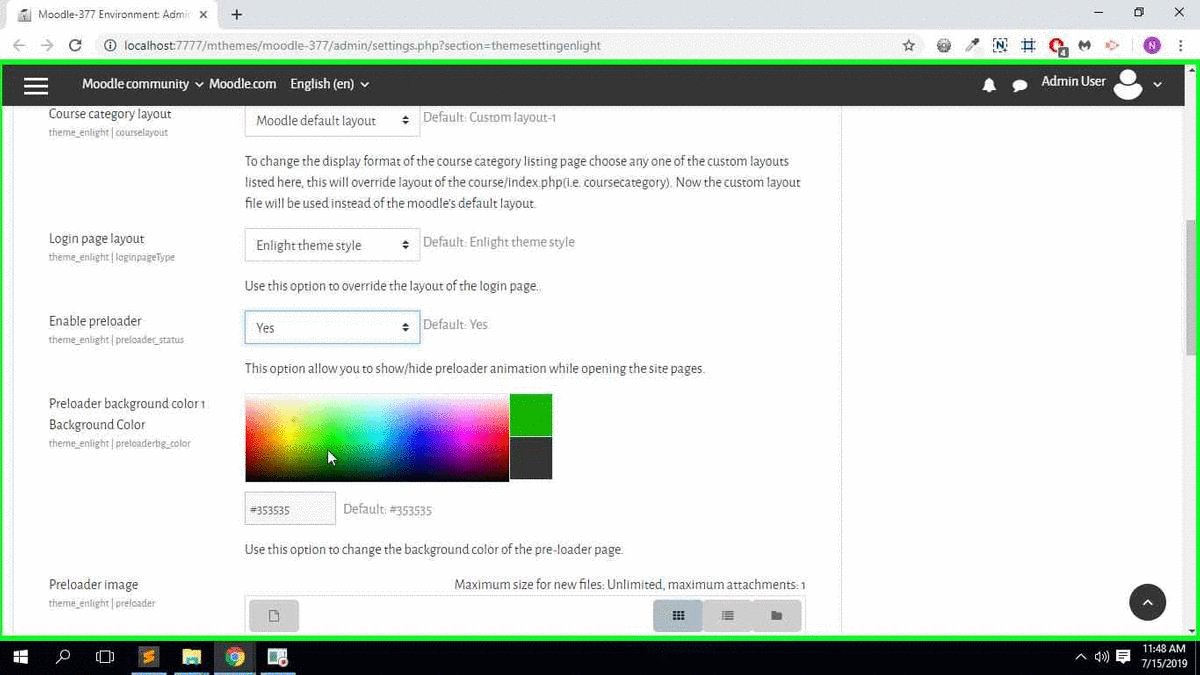
- Enable preloader: This option allow you to show/hide preloader animation when the site pages are loading.
- Preloader image: Use this option to change the pre-loader animation image (GIF)
- Preloader background color:"Select your prefered color for the pre-loader background color.
- Add back to top button: This option controls to enable a back to top button on your pages.
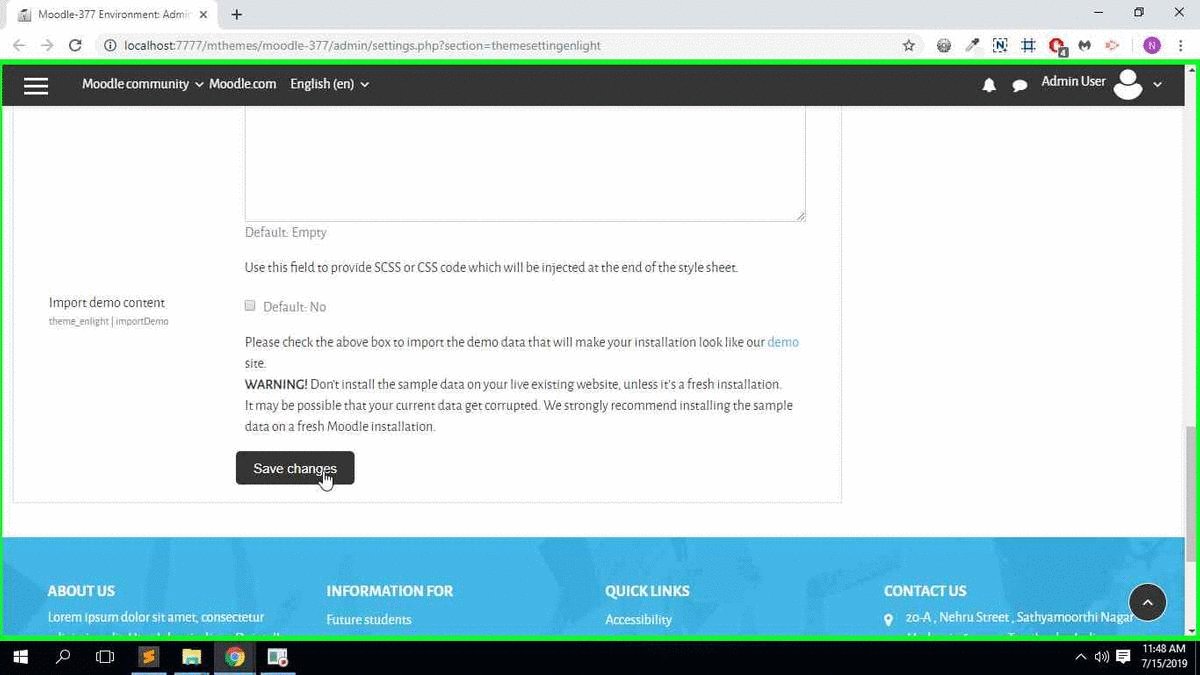
- Custom SCSS: Use this field to provide SCSS or CSS code which will be injected at the end of the style sheet
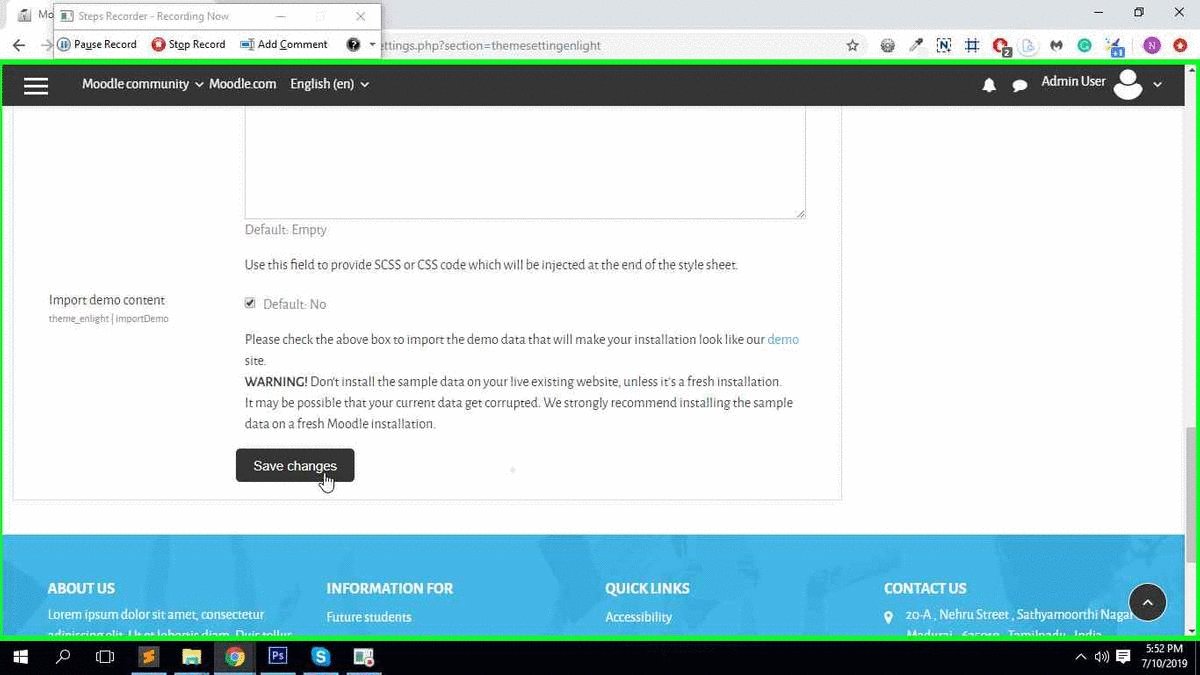
- Import demo content: To import the content for your theme as the demo site.
- Click the "Save changes" buttton to save the customized option.
Course Layout-1

Course Layout-2

Login Page Style


Homepage Slider
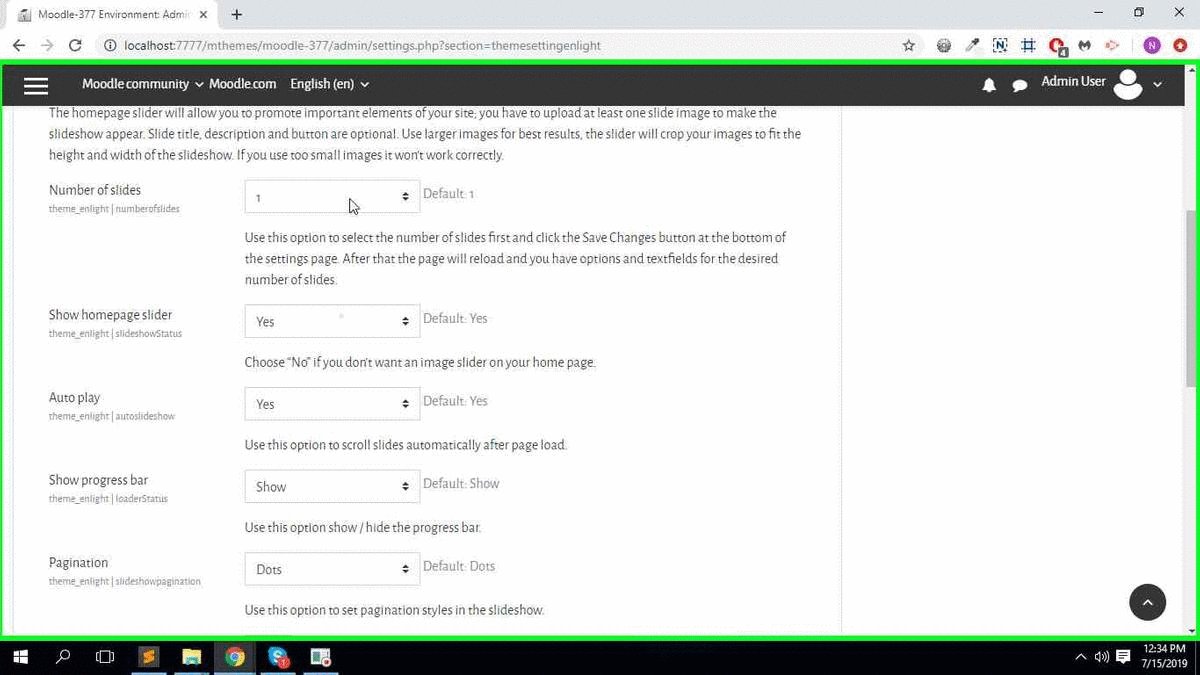
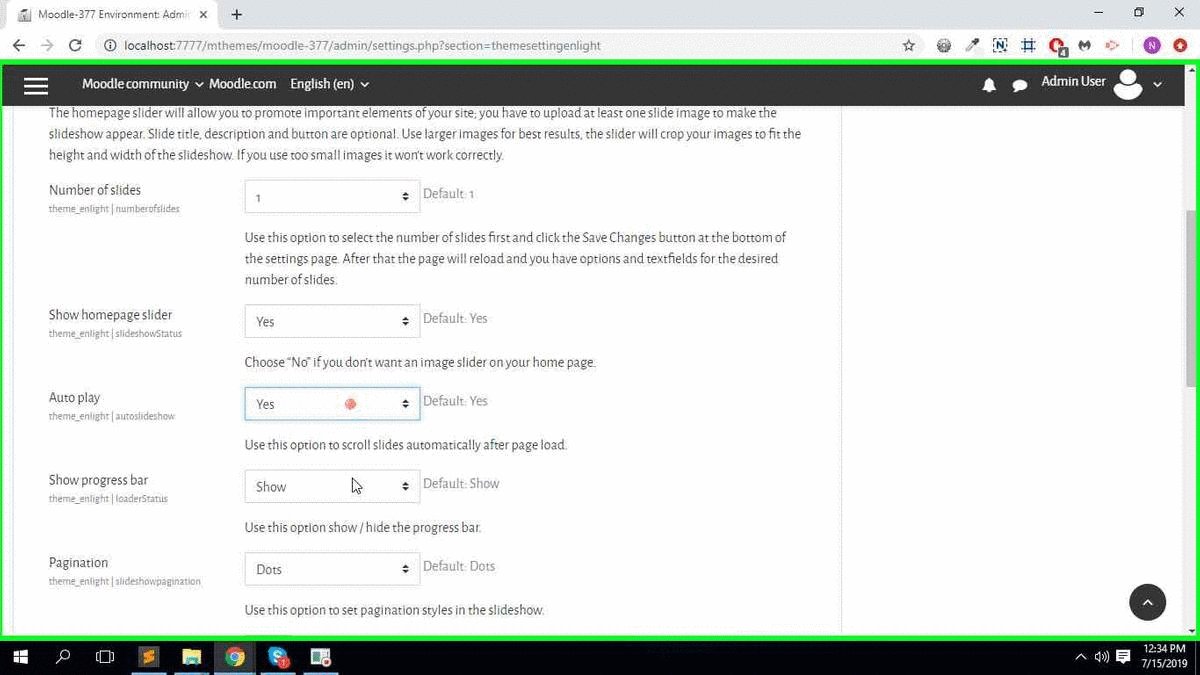
The homepage slider will allow you to promote important elements of your site; you have to upload at least one slide image to make the slideshow appear. Slide title, description and button are optional. Use larger images for best results, the slider will crop your images to fit the height and width of the slideshow. If you use too small images it won’t work correctly.
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "Homepage slider" tab → "Slider options" section
- The Homepage slider contains number of slider, Autoplay, pagination, pause time and Height options.
- Number of slides: Use this option to select the number of slides. You can add upto maximum of 12 slides for the Homepage slider.
- Show homepage slider: You can show/hide the Homepage slider by the Yes/No option.
- Autoplay: Use this option to scroll slides automatically after page load by selecting yes in the autoplay option.
- Show progress bar: The progress bar is the loading status of the each slider. You can show/hide the progress bar which appears on the top of the slider.
- Pagination: You can set the pagination style with Dots, Thumbnails image, Dots with Thumbnail images, none for the slider.
- Pause time: Use this option to set the pause or wait time between each slide change in the slideshow.
- Slideshow height: You can set value for the slider height in the slideshow option.
- Overlay opacity: Use this option to set value for the background overlay for the content in the slider.
- Click the "Save changes" buttton to save the customized option.

Slideshow option:
- Navigate to Site administration → Appearance → Themes → Alluri
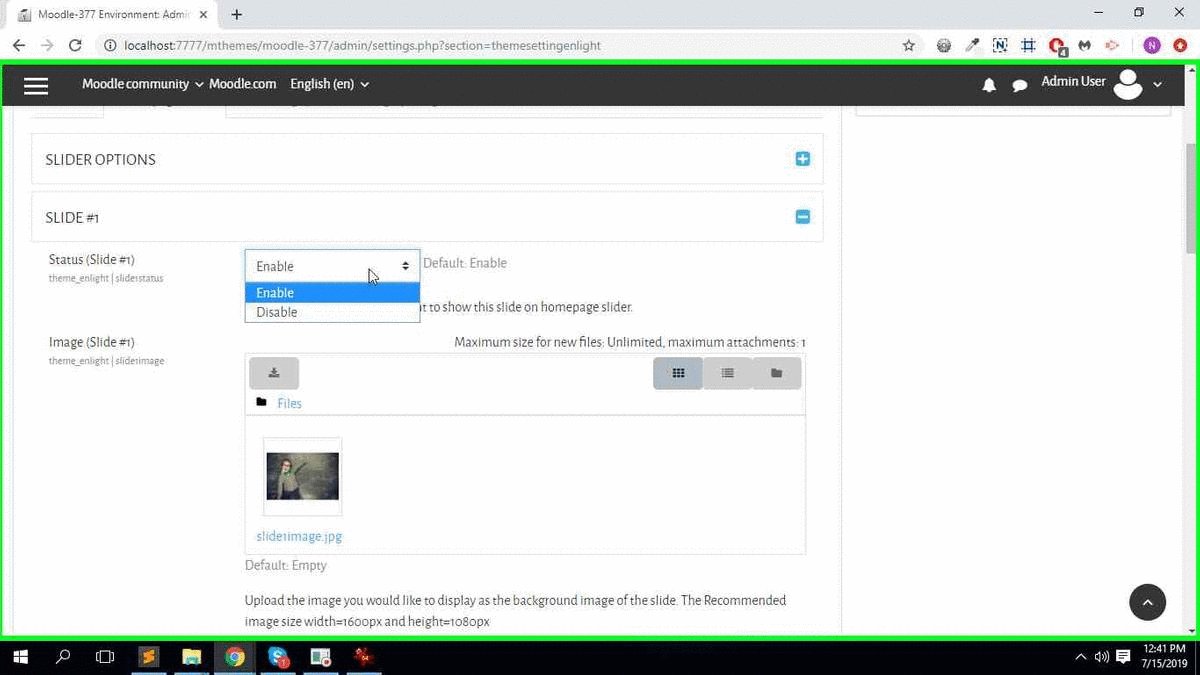
- Select "Homepage slider" tab → "Slide 1 options" section
- Status: The slide has the option to show or hide the respective slideshow.
- Image: Upload the image for the respective slide, add the recommended image size.
- Title: Add the title and also you can set the title with the multi-lang using "" for the slide. eg: using "Slideshow Title" "عرض الشرائح العنوان "
- Description: Add the description and also you can set the description with the multi-lang using "" for the slide. eg: using "Slideshow Description" "وصف عرض الشرائح "
- Button 1 Text: Add the text to display in the link button for the slider
- Button 1 URL: Add the URL link for the button in the slider.
- Button 1 Target: Select the target whether the link should be open in the "Same/New" window.
- Button 2 Text: Add the text to display in the link button for the slider
- Button 2 URL: Add the URL link for the button in the slider.
- Button 2 Target: Select the target whether the link should be open in the "Same/New" window.
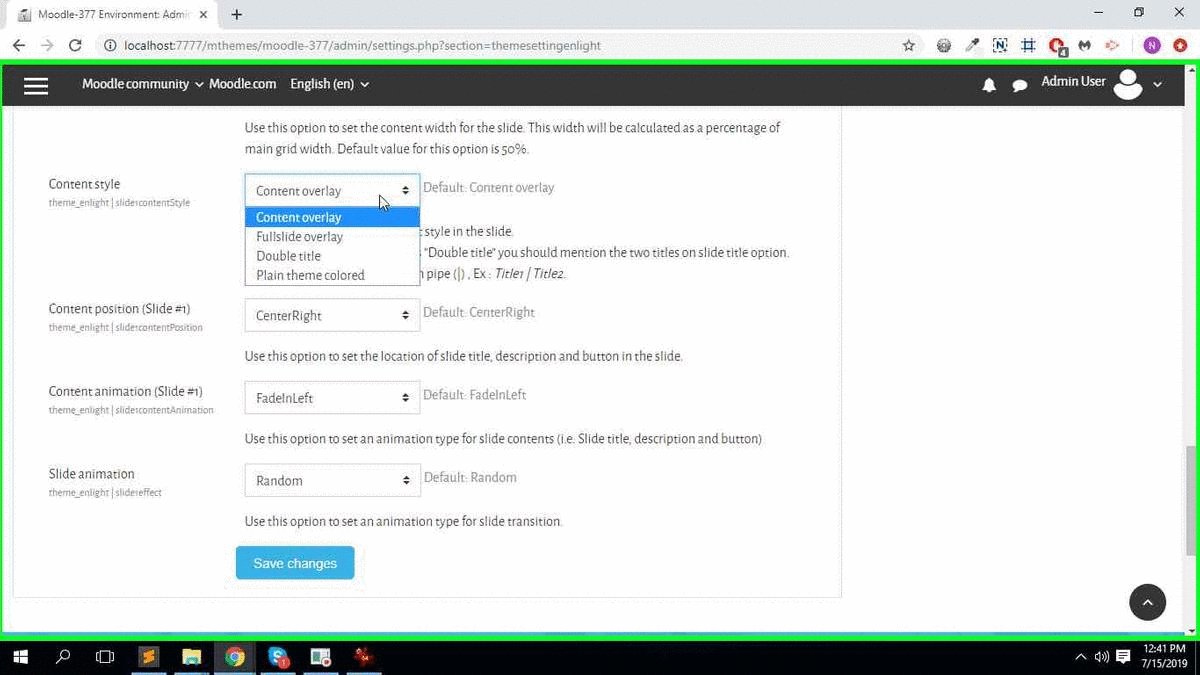
- Content width: Use this option to set the width for the content. This width will be calculated as a percentage of main grid width. Default value for this option is 50%.
- Content style: You can choose the "Content overlay", "Full slide overlay", "Double Title", "Plain theme colored" from the content style option.
- Content position: Use this option to set the positon of the slide content and button in the slide.
- Content animation: Use this option to set the animation style for the slide content and button in the slide.
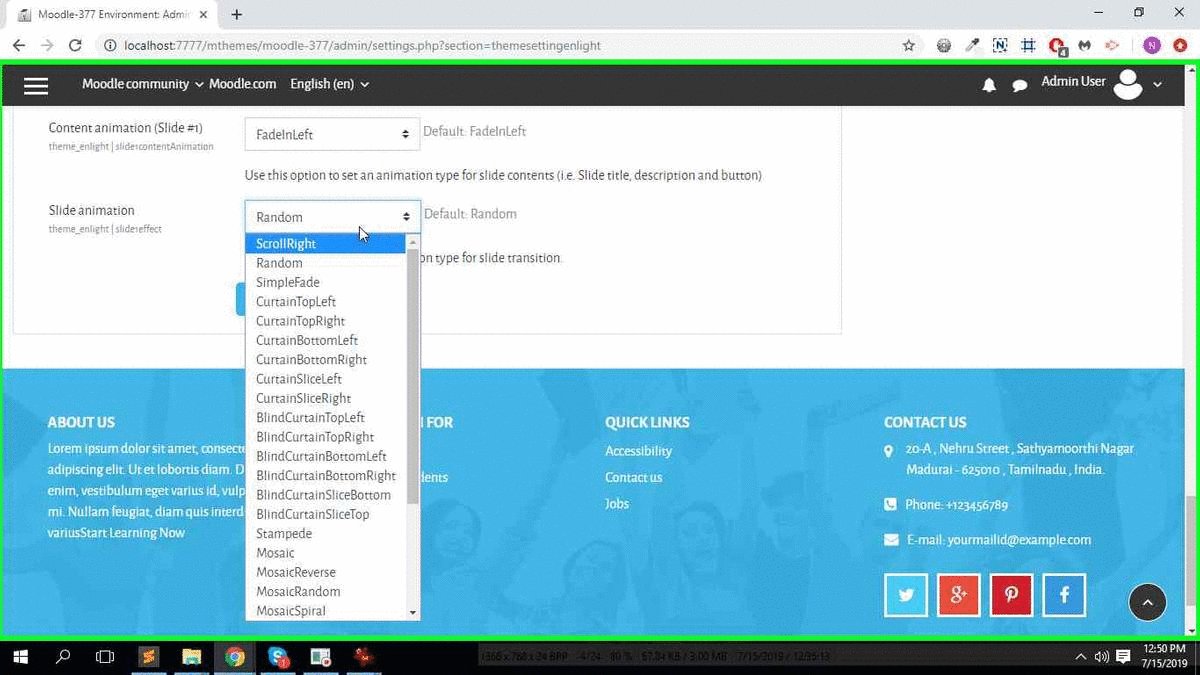
- Slide animation: Use this option for the transition animation type of the slide, move to the next slide.
- Click the "Save changes" button to save the customized option to apply for the slide.

Homepage slider:

Marketing Spots
News & Events block
- Navigate to Site administration → Appearance → Themes → Alluri
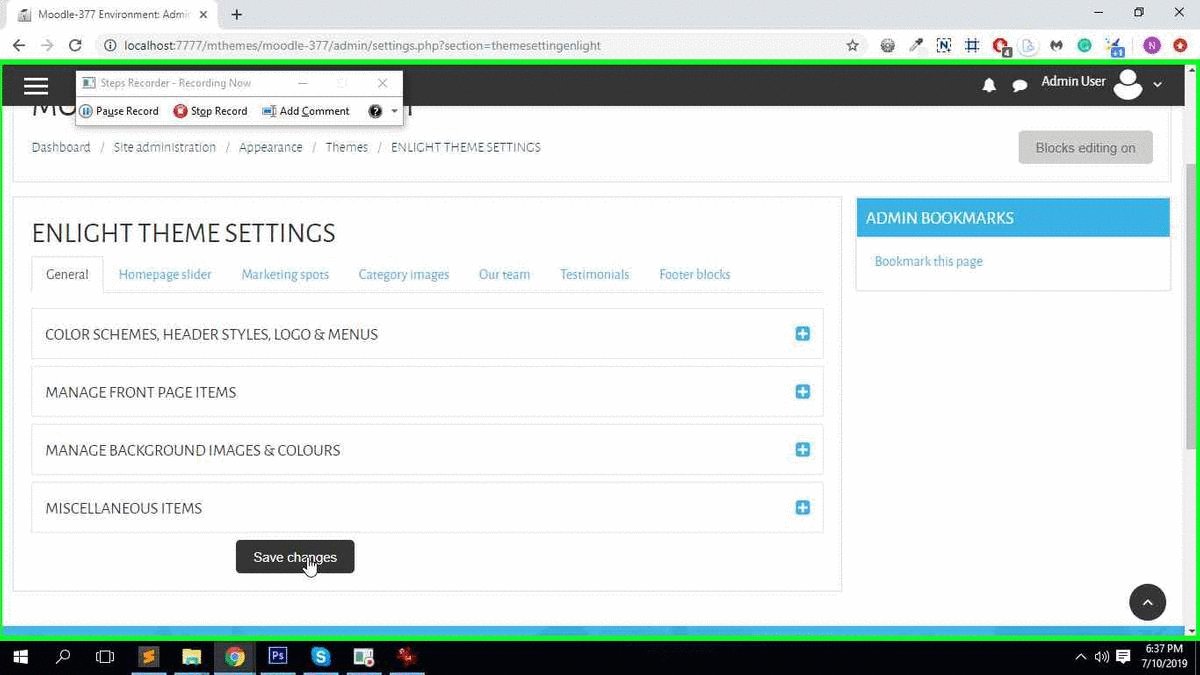
- Select "Marketing spot" tab → "MARKETING SPOT 1 (ABOUT US)" section
- Acitvate block: Select the checkbox to enable the "MARKETING SPOT 1 (ABOUT US)"
- Title: Add a new title for the "MARKETING SPOT 1 (ABOUT US)" block.
- Description: Add a description for the "MARKETING SPOT 1 (ABOUT US)" block.
- Media: Add a youtube iframe to display the video for the "MARKETING SPOT 1 (ABOUT US)" block.
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "Marketing spot" tab → "MARKETING SPOT 2 ( LEARN ANYTIME, ANYWHERE )" section
- Acitvate block: Select the checkbox to enable the "MARKETING SPOT 2 ( LEARN ANYTIME, ANYWHERE )"
- Title: Add a new title for the "MARKETING SPOT 2 ( LEARN ANYTIME, ANYWHERE )" block.
- Description: Add a description for the "MARKETING SPOT 2 ( LEARN ANYTIME, ANYWHERE )" block.
- Button Text: Add a text for the link button in the "MARKETING SPOT 2 ( LEARN ANYTIME, ANYWHERE )" block.
- Button Link: Add a URL link for the button in the "MARKETING SPOT 2 ( LEARN ANYTIME, ANYWHERE )" block.
- Button Target: Select the option to open the link in the same window or new window for the "MARKETING SPOT 2 ( LEARN ANYTIME, ANYWHERE )" block.
- Click the "Save changes" buttton to save the customized option.

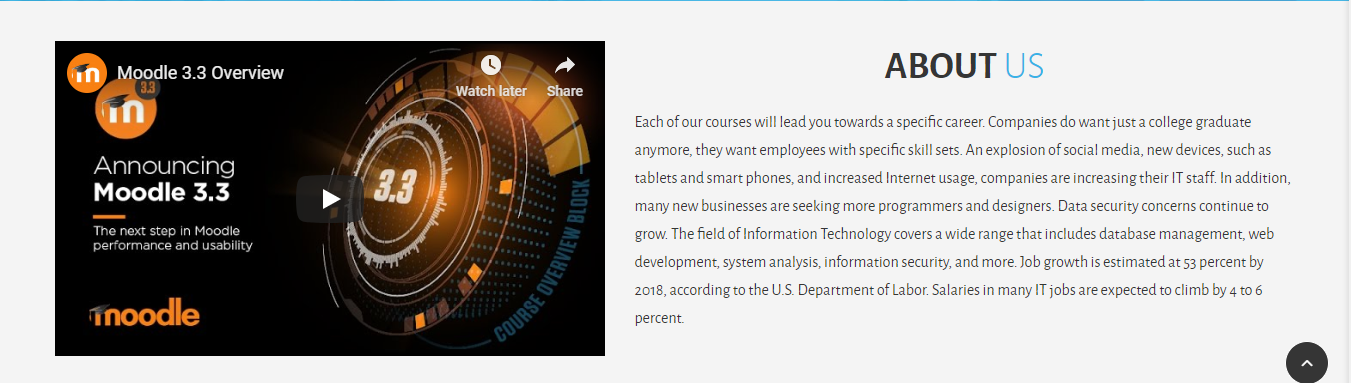
After finishing Marketing spot block customization will be like this:

Category Images
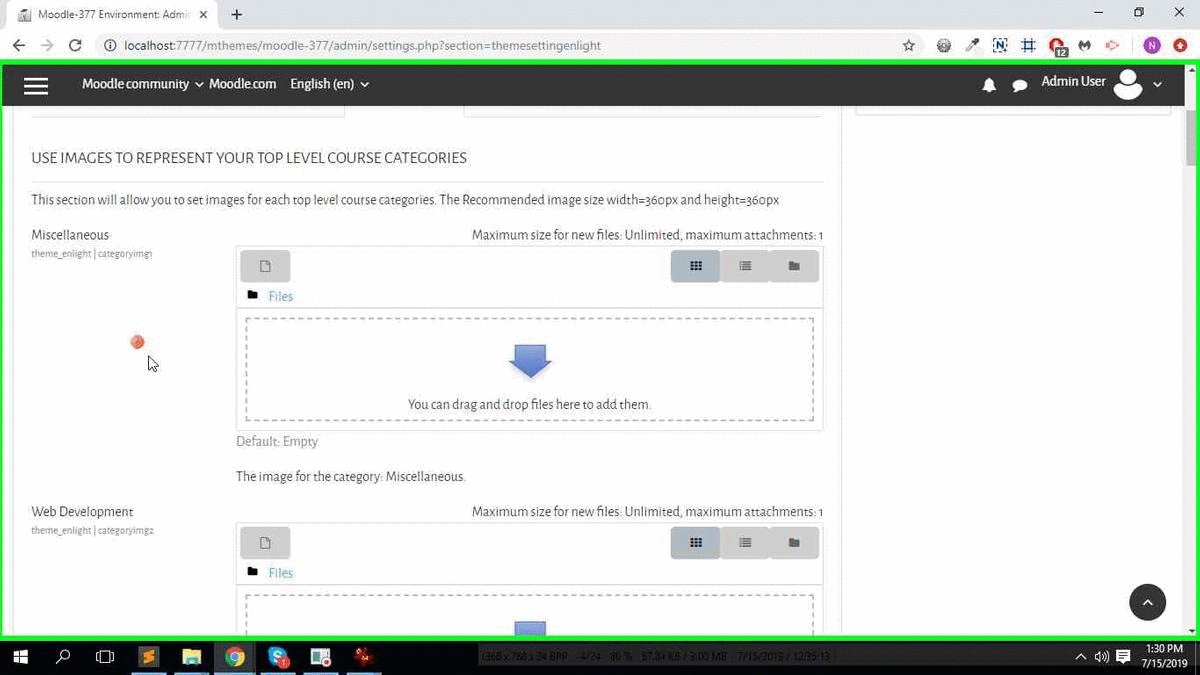
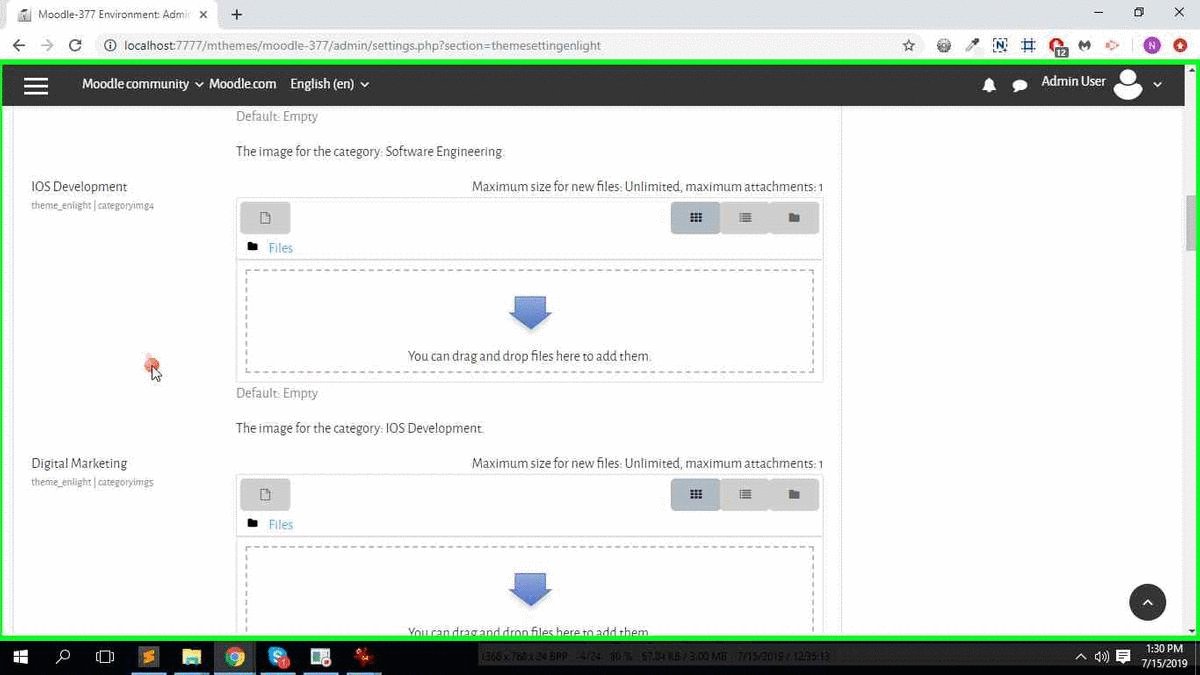
You can represent the categories by adding the images for the category in the back-end setting. Follow the instruction to add the images for the categories.
- Navigate to Site administration → Appearance → Themes → Alluri
- Locate the "Category images" option and upload the image for the each categorie

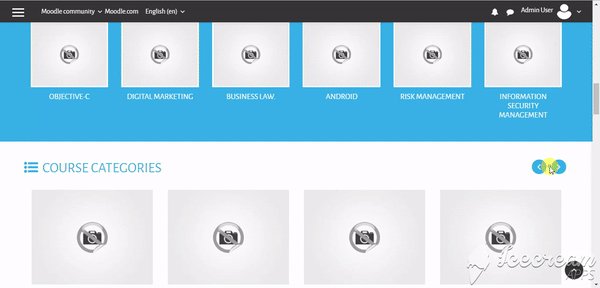
Category block with images on the frontpage:

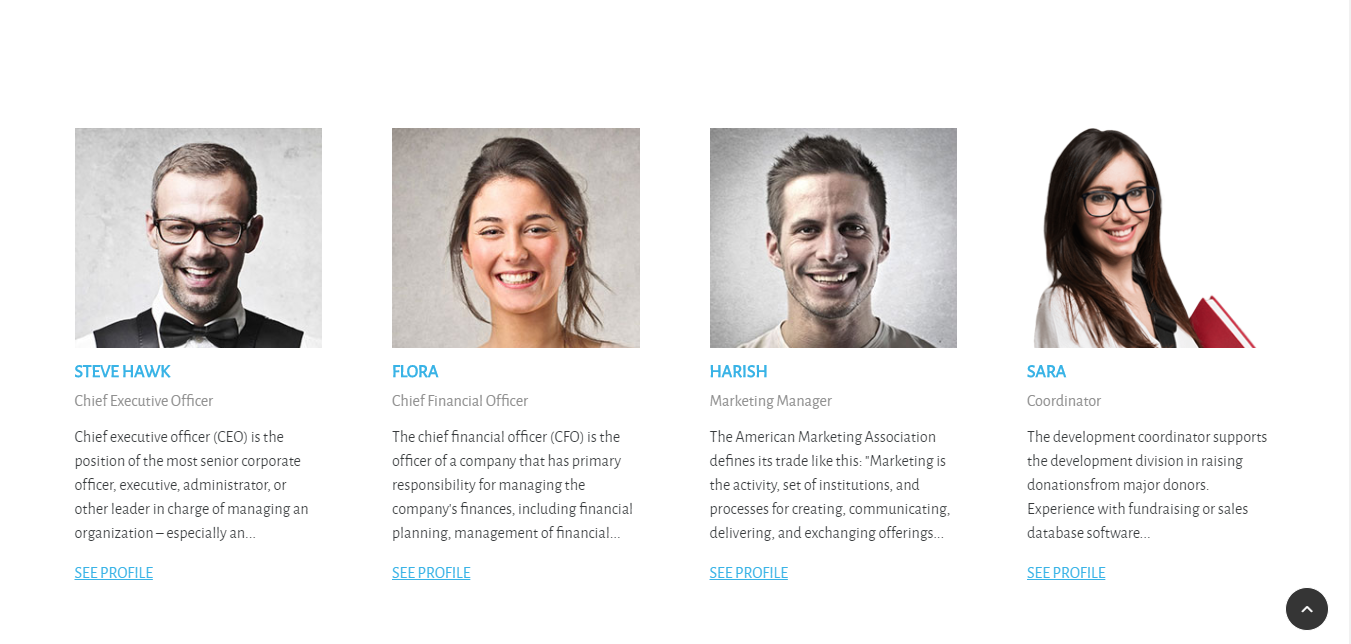
Our Team
You can show the team member in the our team block.
- Navigate to Site administration → Appearance → Themes → Alluri
- Locate the "Our team" option and "Our team general settings".
- Activate this block Click the check box to enable the Our team block on the frontpage.
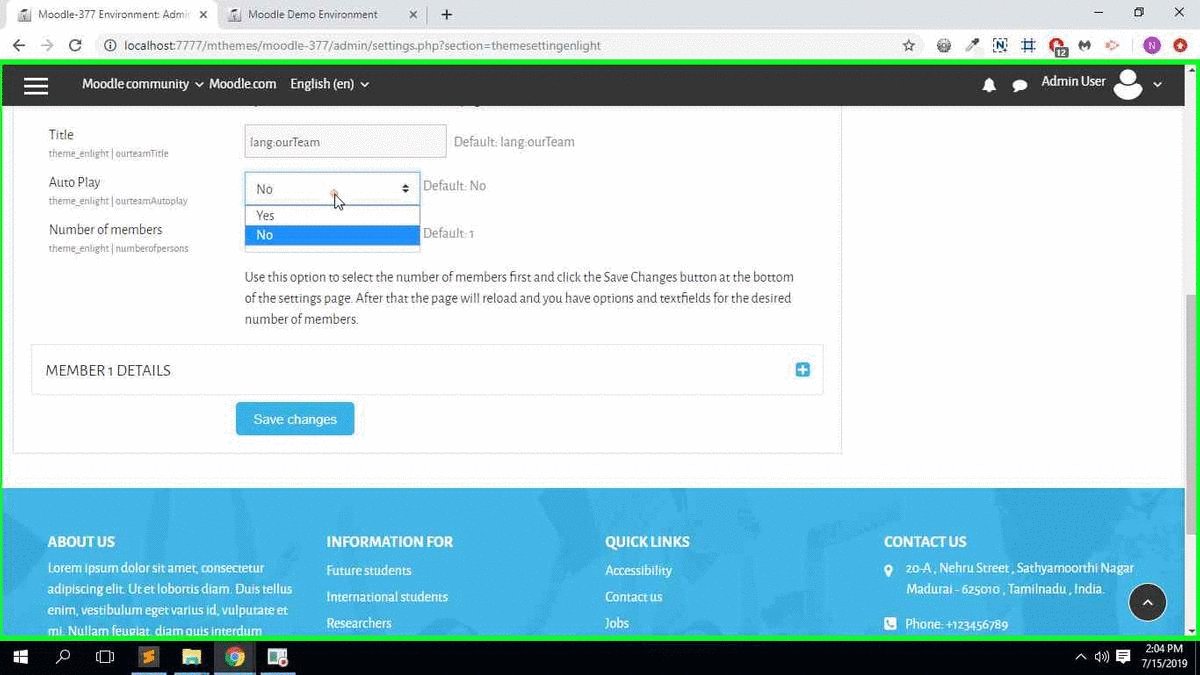
- Title Add the Title for the Our team block.
- Auto Play Select the Yes/No option to enable the auto play option for the Our team block.
- Number of members Use this option to select the number of members to display for the Our team block.
- Navigate to Site administration → Appearance → Themes → Alluri
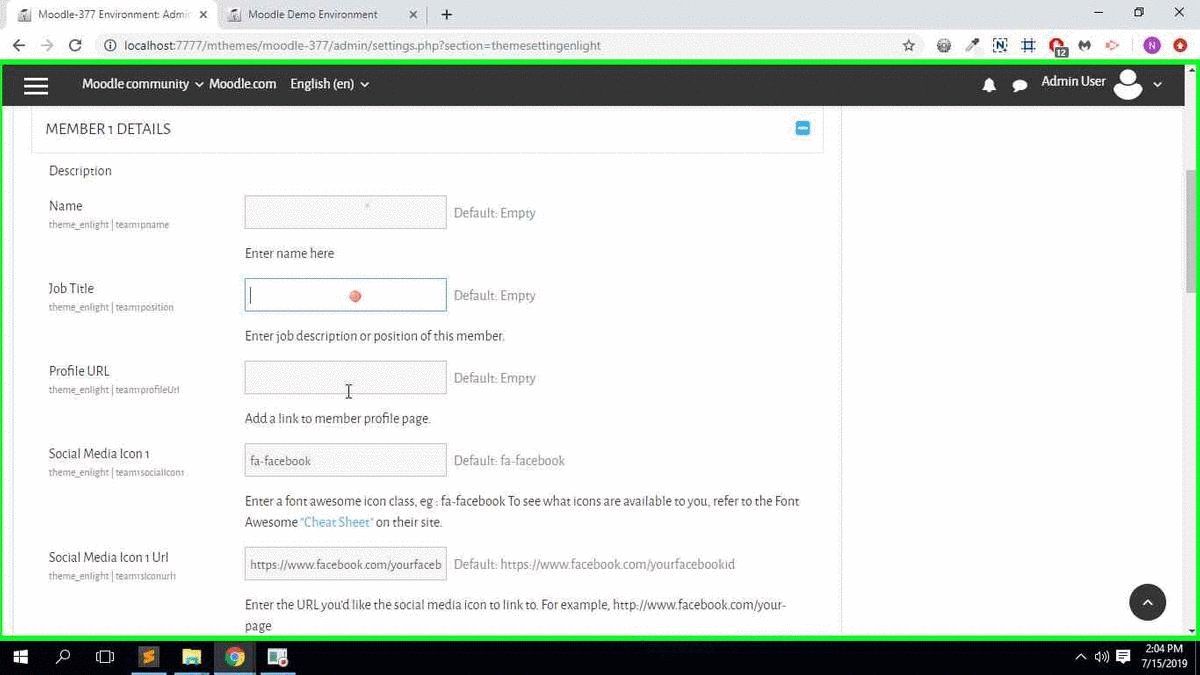
- Locate the "Our team" option and "MEMBER 1 DETAILS".
- Name Add the name to display the member name in the member block.
- Job Title Add the job title to display in the member block.
- Profile URL Add the URL in the option to view member's profile.
- Social Media Icon 1 Add the social icon in the option to follow the member in the social network. Usse font awesome icon eg: fa fa-facebook
- Social Media Icon 1 URl Add the social network URl with the member's id. eg: https://www.facebook.com/yourfacebookid
- Social Media Icon 2 Add the social icon in the option to follow the member in the social network. Usse font awesome icon eg: fa fa-twitter
- Social Media Icon 2 URl Add the social network URl with the member's id. eg: https://www.twitter.com/yourtwitterid
- Social Media Icon 3 Add the social icon in the option to follow the member in the social network. Usse font awesome icon eg: fa fa-google-plus
- Social Media Icon 3 URl Add the social network URl with the member's id. eg: https://www.facebook.com/yourgoogle-plusid
- Social Media Icon 4 Add the social icon in the option to follow the member in the social network. Usse font awesome icon eg: fa fa-pinterest
- Social Media Icon 4 URl Add the social network URl with the member's id. eg: https://www.facebook.com/yourpinterestid
- Description Add the description about the member in the our team block.
- Upload member image Add the image to display the member of the image in the Our team block.

Our team block on the frontpage:

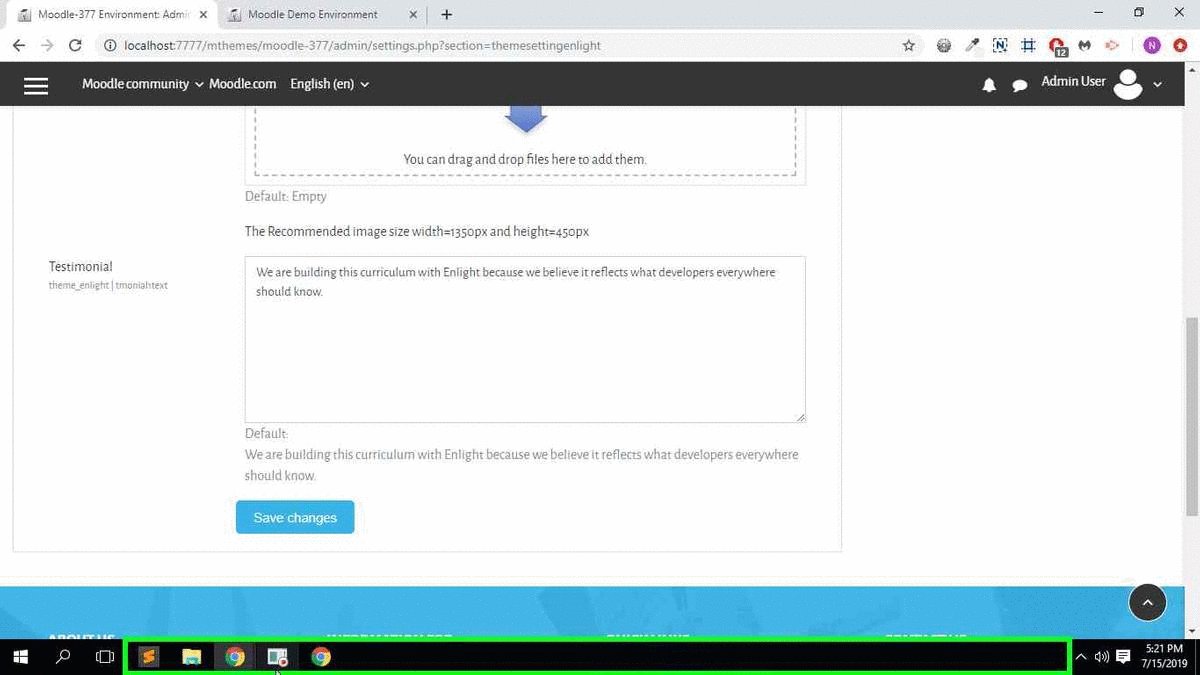
Testimonials
Getting a message to your target audience that is exactly what you want to say, exactly how you want to say it!
- Navigate to Site administration → Appearance → Themes → Alluri
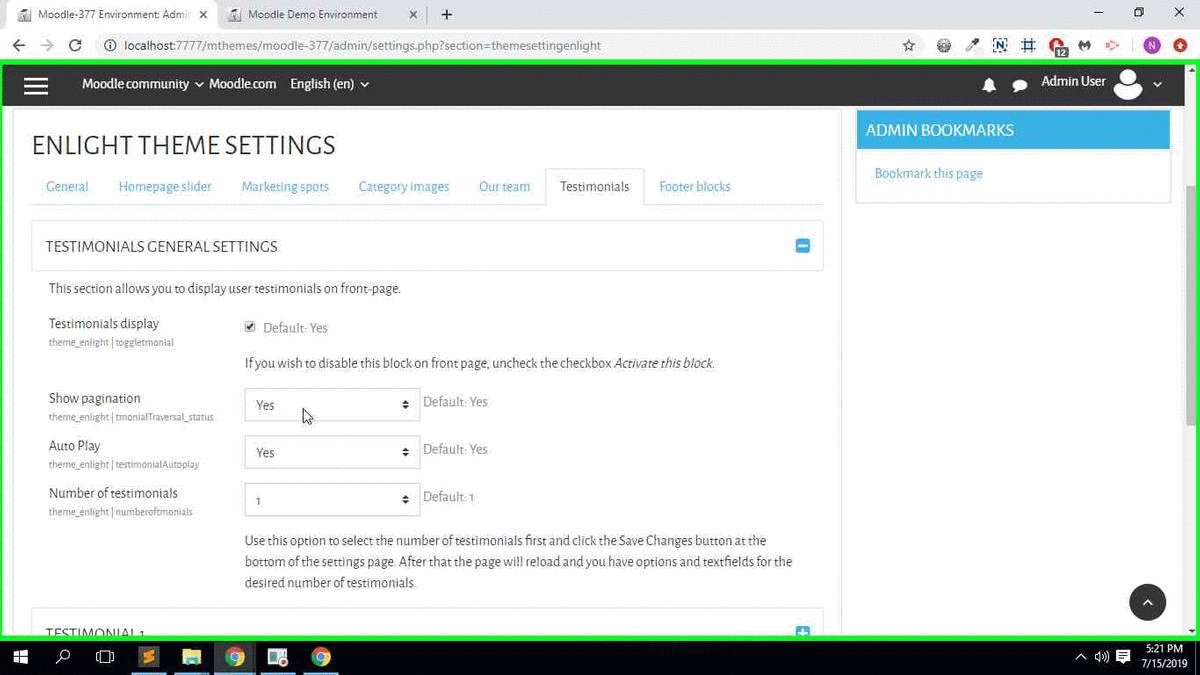
- Locate the "Testimonials" option and "Testimonials general settings".
- Testimonials displayYou have to Activate the testimonial block by enabling the checkbox, to display the testimonials on the frontpage.
- Show pagination: Select the Yes/No option to enable the pagination for the testimonial block.
- AutoplaySelect Yes/No option to enable the autoplay the textimonial block.
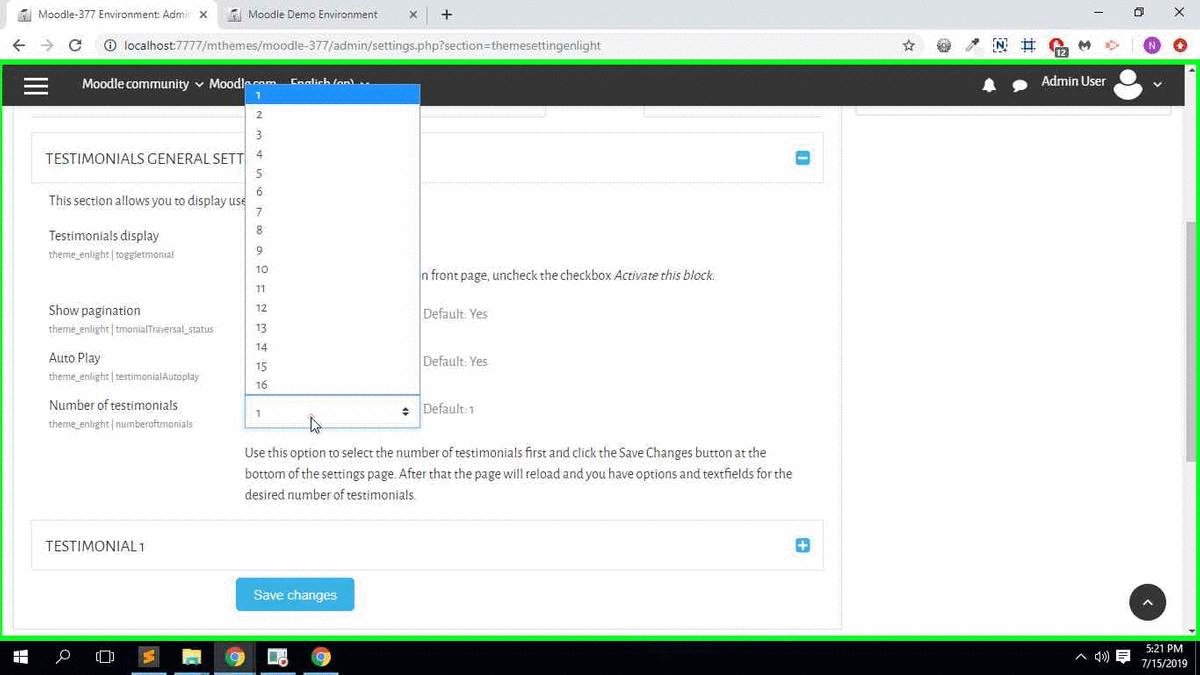
- Number of testimonial: You can add upto 16 testimonials by selecting the value on the "Number of testimonials" select box.
- Click the "Save changes" buttton to save the customized option.

Add the User name, User role, image and content for the testimonial blocks.
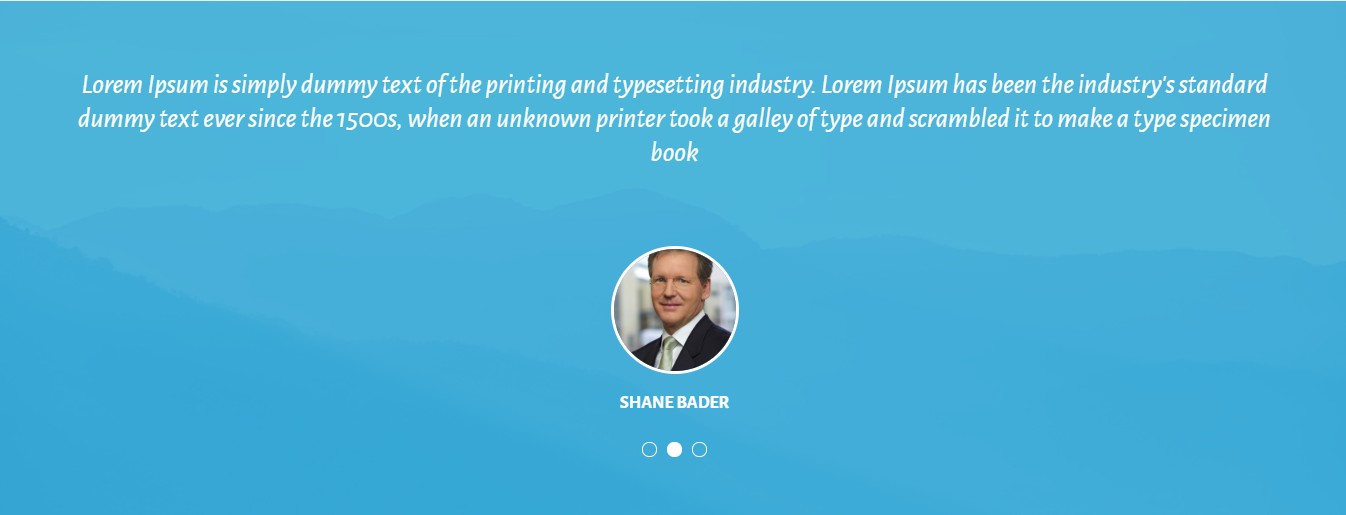
After adding the content on the testimonial block setting, you will get the result in the front page as the below image

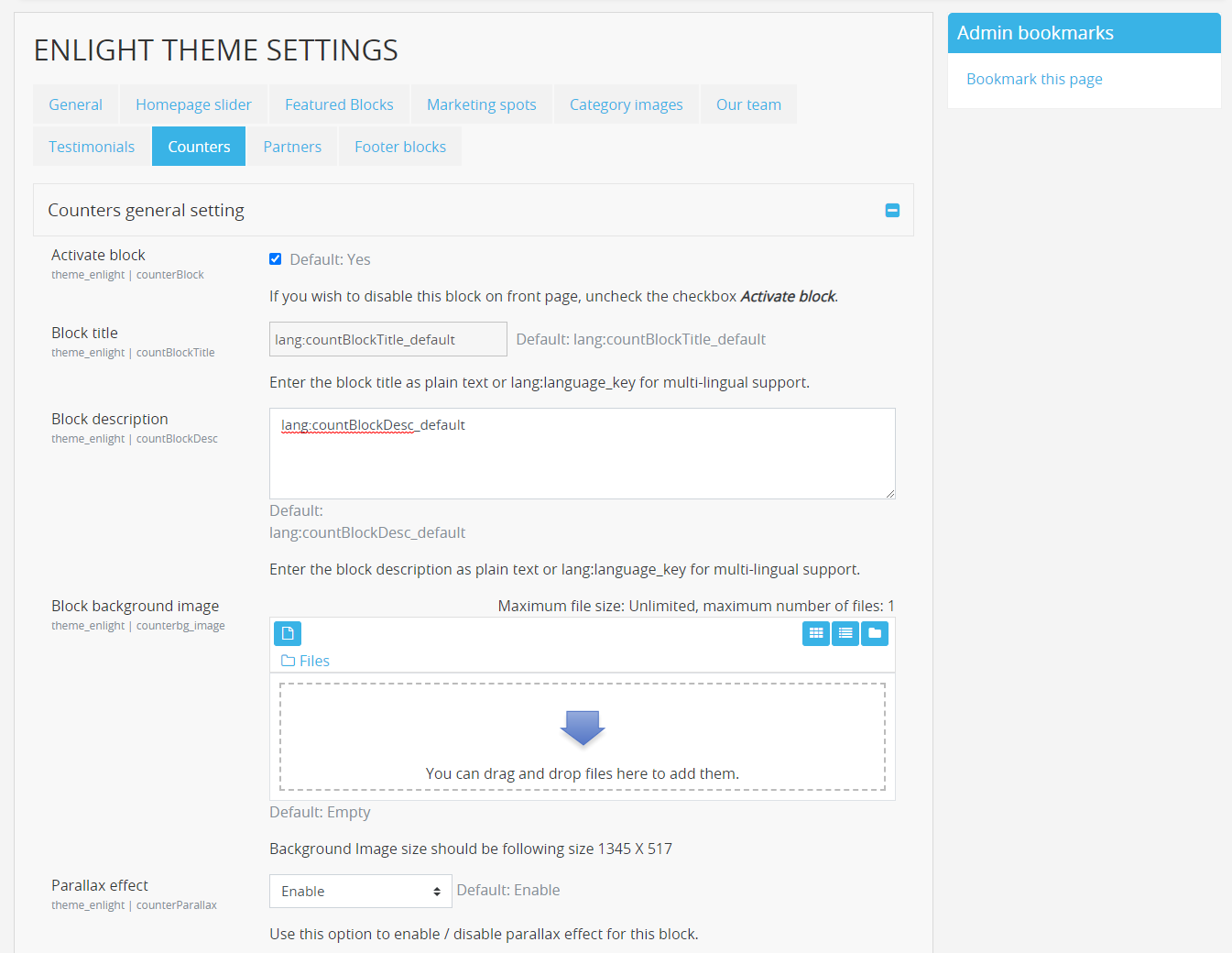
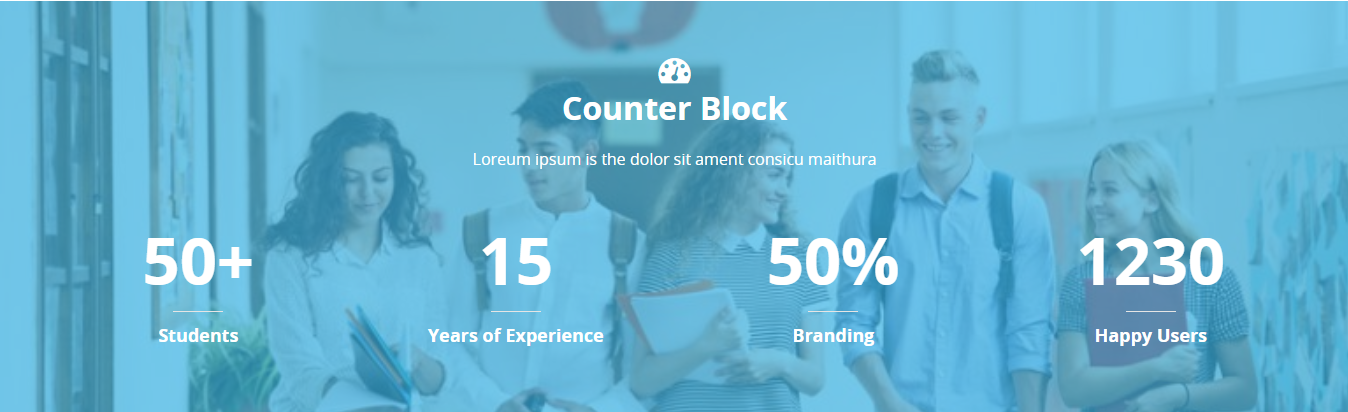
Counter block
You can view the number of the counters in the Counter section block.
- Navigate to Site administration → Appearance → Themes → Alluri
- Locate the "Counters block" option and "Counters general settings".
- You have to Activate the Counters block by enabling the checkbox, to display the Counters block on the frontpage.
- You can add title for the "Counters block" in the text box.
- You can add description for the "Counters block" in the text box area.
- Also add the background image and paralax effect for the Counters block.
- Click the "Save changes" buttton to save the customized option.

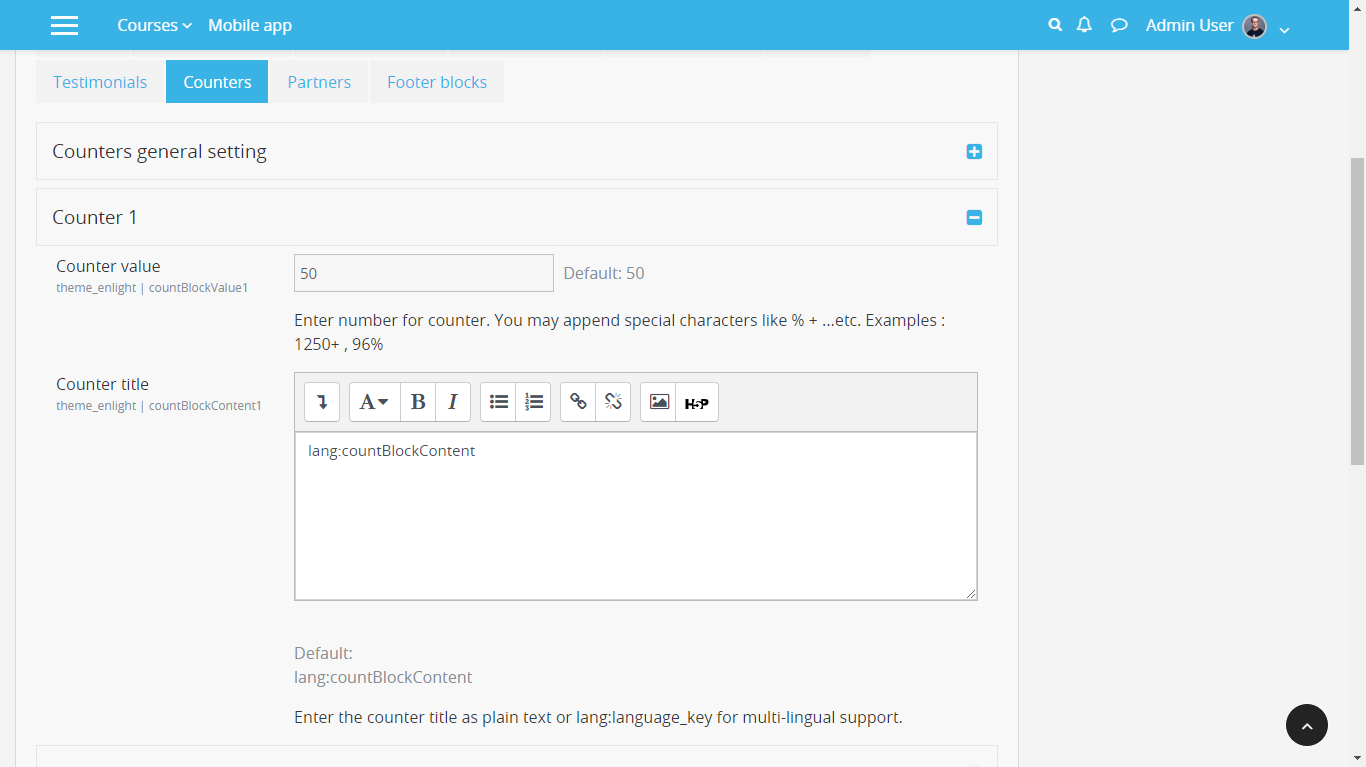
- Locate the "Counters block" option and "Counter 1".
- You can add the value for the "Counter value" in the Counter section".
- You can add title as text or the multi lang key in the "Counters title".
- Click the "Save changes" buttton to save the customized option.

After adding the content on the Counters block setting, you will get the result in the front page as the below image

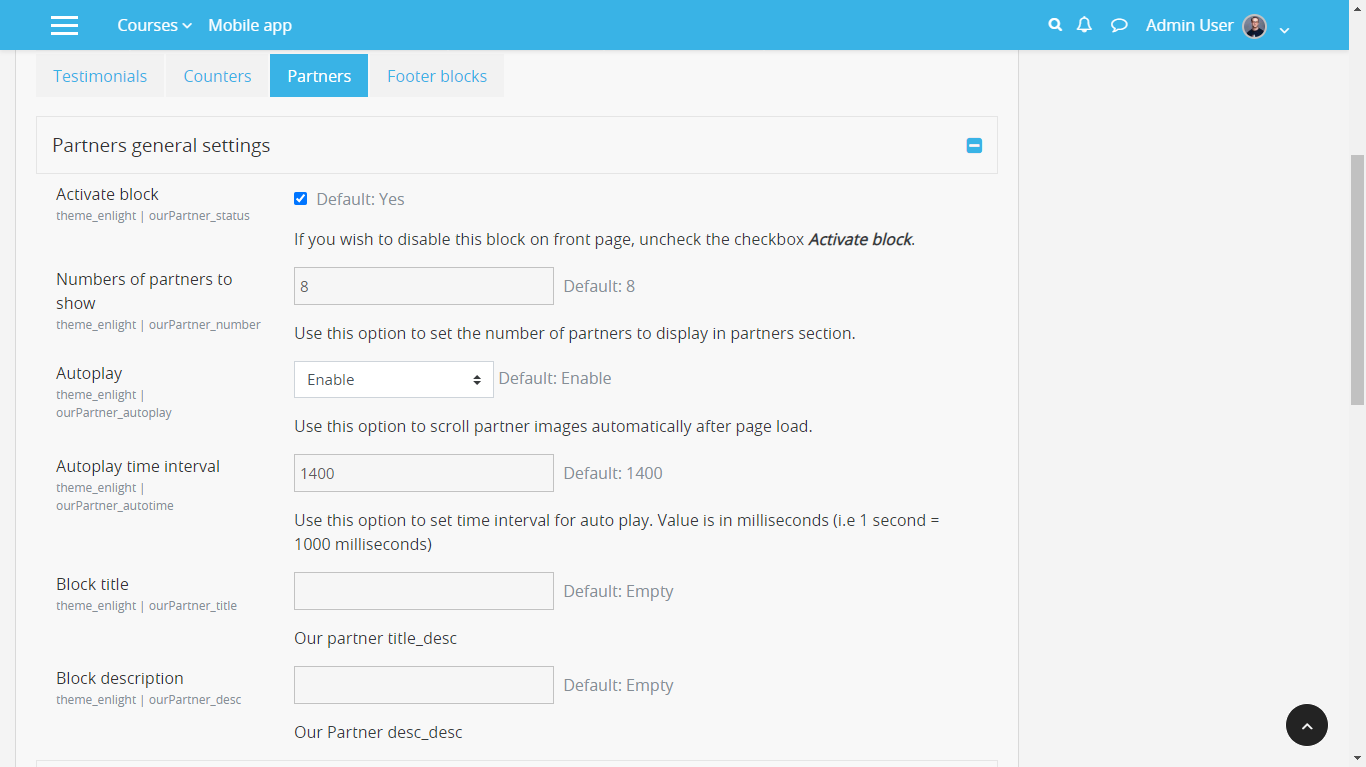
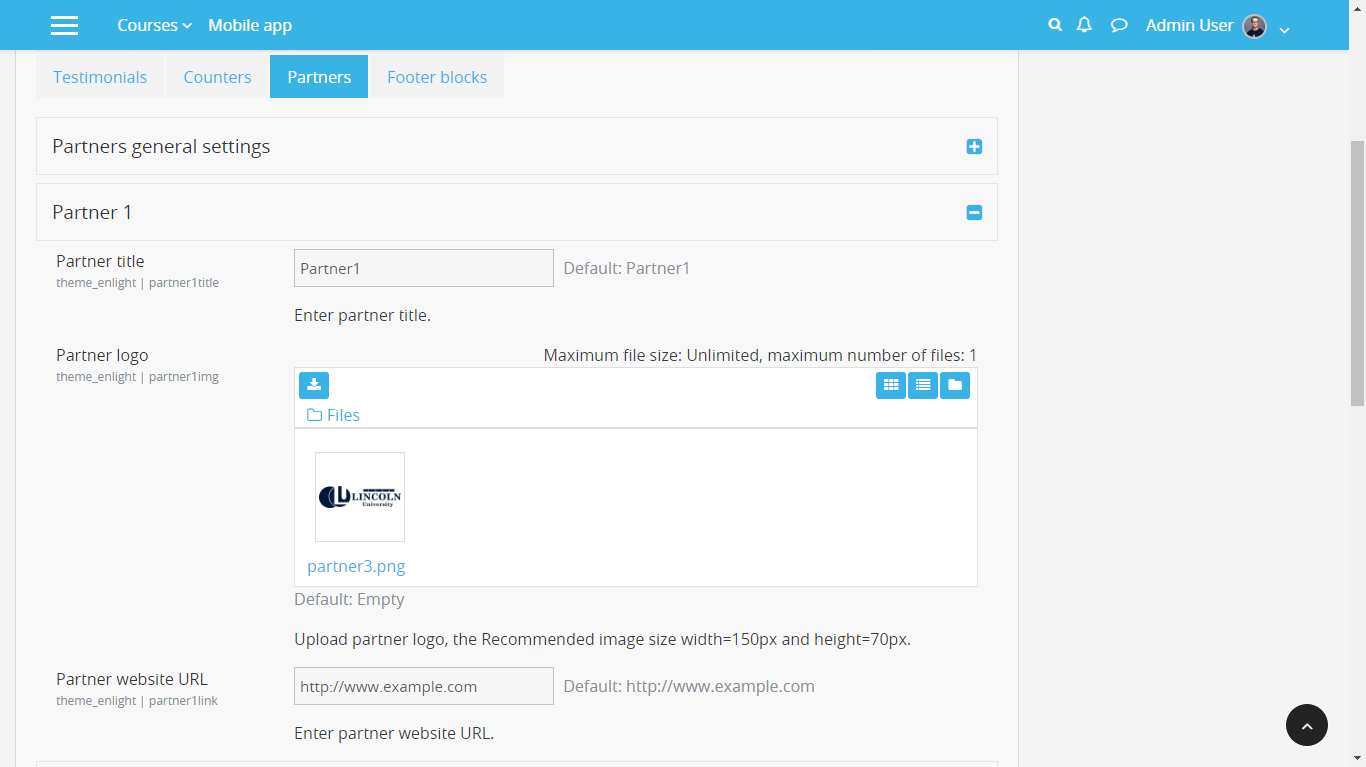
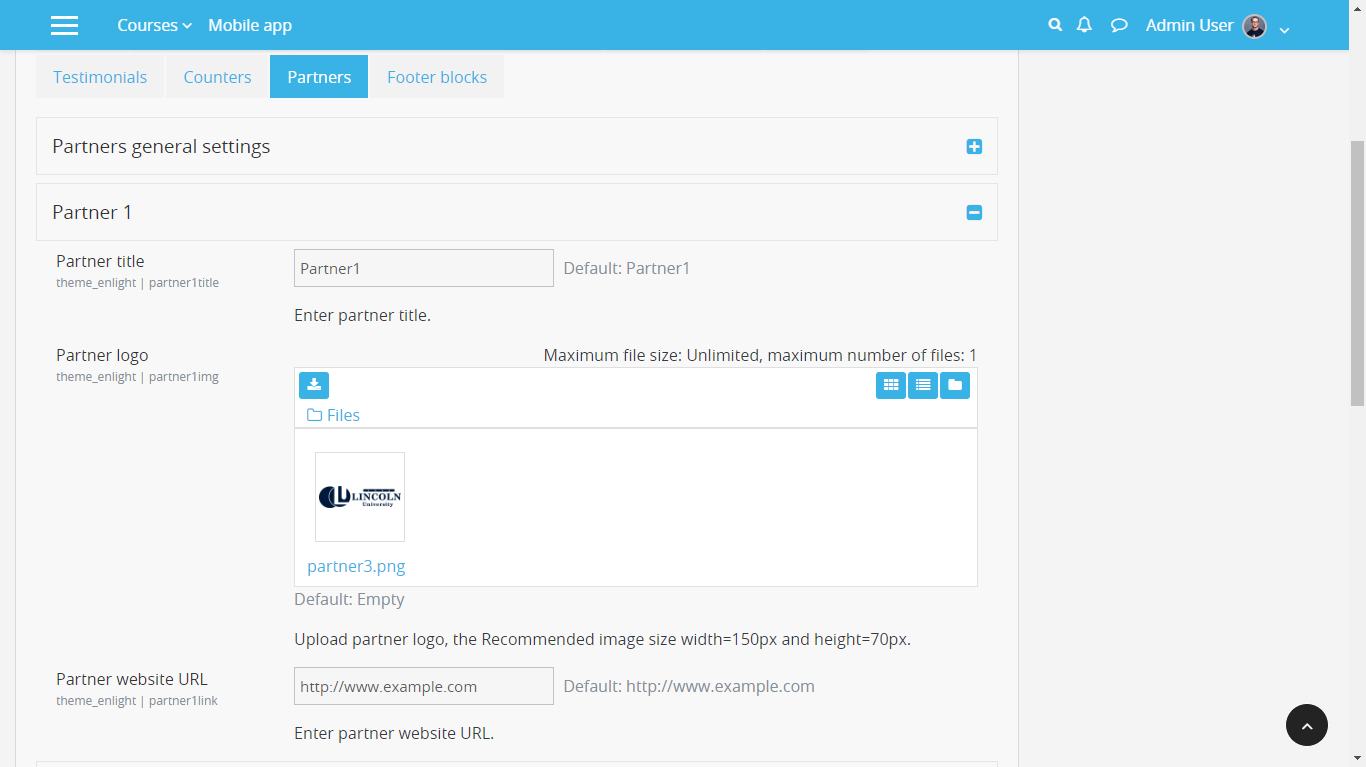
Our Partners
You can view the users review by the Partner block.
- Navigate to Site administration → Appearance → Themes → Alluri
- Locate the "Partners" option and "Partners general settings".
- You have to Activate the Partners block by enabling the checkbox, to display the testimonials on the frontpage.
- You can add unlimited number of partners by adding the value on the "Number of Partners to show" text box.
- Select whether the Partners should autoplay by selecting the "Autoplay" option.
- Also Add the Auto play time interval, Title and Description for the Partners block.

Parenters Block
Add the Title, logo, URL for the Partners blocks.

After adding the content on the Partners block setting, you will get the result in the front page as the below image

Footer Blocks
- Navigate to Site administration → Appearance → Themes → Alluri
- Select "Footer" tab → "Footer Block 1" section
- Activate block: Select the checkbox to activate the respective footer block.
- Title: Enter a title for the respective block as plain text or lang:language_key for multi-lingual support. You can find the theme language keys here: /theme/alluri/lang/en/theme_alluri.php
- Description: Enter the any text or html content inisde the Text editor block for the footer description or multi-lingual support enter lang:language_key.
- Add image or the icon in the File picker, Title, Description in the textbox and the URL to refer to another page
- Follow the same process to activate the other site featured block and Click "Save Changes"

Different appearance when the footer blocks are disable:
All blocks are Enabled:

Three blocks:

Two blocks:

Single block:

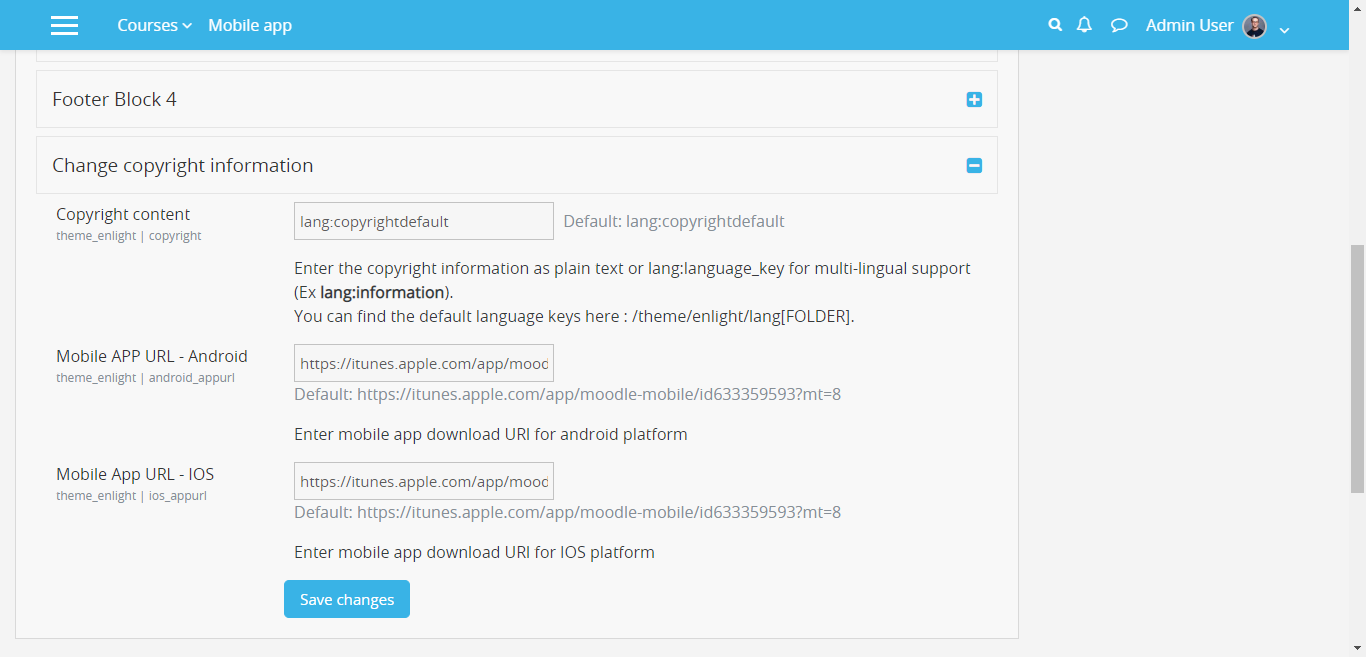
Mobile app
Mobile APP URL - Android
Add your Android mobile app link in the "Mobile APP URL - Android", to view the app link in the footer block.
Mobile APP URL - IOS
Add your IOS mobile app link in the "Mobile APP URL - IOS", to view the app link in the footer block.

Title2
Integer egestas ante id justo mollis feugiat ac vel metus. Nunc pulvinar scelerisque faucibus. Aenean at libero hendrerit, feugiat felis suscipit, facilisis justo. Praesent laoreet rutrum velit vitae facilisis. Fusce ac consectetur leo. Praesent dapibus interdum arcu, et hendrerit mi imperdiet eget. Morbi volutpat, leo id interdum aliquet, massa justo vestibulum nisl, eget posuere velit diam ac nibh. Duis tellus enim, porttitor id lectus vitae, tristique congue odio. Duis elementum porttitor nibh et porta. Suspendisse potenti.
Ut vitae sagittis ex. In porttitor ante in nunc ultrices malesuada. Praesent iaculis odio vitae volutpat tempus. Nullam a sodales lorem, nec pellentesque odio. Praesent ullamcorper nisl commodo justo imperdiet dignissim. Duis purus magna, congue sit amet varius condimentum, dapibus tristique urna. Aliquam congue molestie tempor. Curabitur vel arcu vel nibh euismod porttitor. Sed a dolor maximus ex tempus pharetra rhoncus et nulla. Integer dolor ex, lobortis ac leo non, dapibus cursus ligula. Fusce sed ultrices urna, vel tincidunt mi. Nullam neque dolor, tempor nec lorem vitae, scelerisque consectetur quam.
Typography
Typography is the art and technique of arranging type to make written language readable and appearance on your site. A text stays the same no matter how it's rendered. Use typefaces and web fonts more creatively with our expert-taught typography.
Headings
A title at the head of a page or section with h1 tag through h6 tag, are available with different font styling.
h1. theDocs heading
Docs heading
h3. theDocs heading
h4. theDocs heading
h5. theDocs heading
h6. theDocs heading
Integer egestas ante id justo mollis feugiat ac vel metus. Nunc pulvinar scelerisque faucibus. Aenean at libero hendrerit, feugiat felis suscipit, facilisis justo. Praesent laoreet rutrum velit vitae facilisis.
<div class="typo-block">
<h1>h1. theDocs heading</h1>
<h2>h2. theDocs heading</h2>
<h2 class="title-headings"><b>Docs</b> heading<span><i class="fa fa-star"></i></span></h2>
<h3>h3. theDocs heading</h3>
<h4>h4. theDocs heading</h4>
<h5>h5. theDocs heading</h5>
<h6>h6. theDocs heading</h6>
<p> Integer egestas ante id justo mollis feugiat ac vel metus. Nunc pulvinar scelerisque faucibus. Aenean at libero hendrerit, feugiat felis suscipit, facilisis justo. Praesent laoreet rutrum velit vitae facilisis. </p>
</div>
Tabs
Add quick, dynamic tab functionality to transition through panes of local content.
Text tabs
Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects.
But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness.
No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful.
Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it?
On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish.
<div class="tab-block">
<div class="tabs tabs-text">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation">
<a href="#home1" class="active" aria-controls="home" role="tab" data-toggle="tab">Home</a>
</li>
<li role="presentation">
<a href="#profile1" aria-controls="profile" role="tab" data-toggle="tab">Profile</a>
</li>
<li role="presentation">
<a href="#messages1" aria-controls="messages" role="tab" data-toggle="tab">Messages</a>
</li>
<li role="presentation">
<a href="#settings1" aria-controls="settings" role="tab" data-toggle="tab"><i class="fa fa-cogs"></i> Settings</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active fade in" id="home1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="profile1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="messages1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="settings1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</div>
</div>
Alignment
Add .text-center or .text-right to the ul.nav to change the position of tabs.
But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness.
No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful.
Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it?
On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish.
<div class="tab-block">
<div class="tabs tabs-text">
<!-- Nav tabs -->
<ul class="nav nav-tabs text-right" role="tablist">
<li role="presentation">
<a href="#home3" class="active" aria-controls="home" role="tab" data-toggle="tab">Home</a>
</li>
<li role="presentation">
<a href="#profile3" aria-controls="profile" role="tab" data-toggle="tab">Profile</a>
</li>
<li role="presentation">
<a href="#messages3" aria-controls="messages" role="tab" data-toggle="tab">Messages</a>
</li>
<li role="presentation">
<a href="#settings3" aria-controls="settings" role="tab" data-toggle="tab"><i class="fa fa-cogs"></i> Settings</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active fade in" id="home3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="profile3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="messages3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="settings3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</div>
</div>
Big icon tabs
Tabs make it easy to explore and switch between different views with icons.
<div class="tab-block">
<div class="tabs tabs-icon">
<!-- Nav tabs -->
<ul class="nav nav-tabs text-center" role="tablist">
<li role="presentation">
<a href="#home2" class="active" aria-controls="home" role="tab" data-toggle="tab">
<i class="fa fa-home"></i>
<span>Home</span>
</a>
</li>
<li role="presentation">
<a href="#profile2" aria-controls="profile" role="tab" data-toggle="tab">
<i class="fa fa-user"></i>
<span>Profile</span>
</a>
</li>
<li role="presentation">
<a href="#messages2" aria-controls="messages" role="tab" data-toggle="tab">
<i class="fa fa-comment-o"></i>
<span>Messages</span>
</a>
</li>
<li role="presentation">
<a href="#settings2" aria-controls="settings" role="tab" data-toggle="tab">
<i class="fa fa-cogs"></i>
<span>Settings</span>
</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active fade in" id="home2">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="profile2">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="messages2">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
<div role="tabpanel" class="tab-pane fade" id="settings2">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
</div>
</div>
</div>
ACCORDION
You might find this tutorial useful.
<div class="accordion-block">
<div class="tab-pane" id="profile" role="tabpanel" aria-labelledby="profile-tab">
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link" type="button" data-toggle="collapse" data-target="#quiz1" aria-expanded="true" aria-controls="quiz1">
Where can I configure the theme?
</button>
</h6>
</div>
<div id="quiz1" class="collapse in" aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
Once installed you can go to the theme settings page to configure the theme: <span class="breadcrumb-bg">Site administration > Appearance > Themes > Alluri</span>
<p>You might find <a href="#">this tutorial </a>useful.</p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#quiz2" aria-expanded="false" aria-controls="quiz2">
How do I customise the theme to use my brand’s colour scheme?
</button>
</h6>
</div>
<div id="quiz2" class="collapse " aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
It’s super easy and we’ve got a <a href="#">tutorial</a> for you.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#quiz3" aria-expanded="false" aria-controls="quiz3">
I need to completely customise the theme. Do you have documentation for it?
</button>
</h6>
</div>
<div id="quiz3" class="collapse " aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
We’ve written some useful tutorials to help you with some basic theme customisations:
<ul>
<li><a href="#"> Moodle Theme Alluri – How to customise the theme to use your brand’s colour scheme</a></li>
<li><a href="#">Moodle Theme Alluri – Useful Bootstrap 4 Components</a></li>
<li><a href="#">Moodle Theme Alluri – Useful HTML code for the footer content blocks</a></li>
</ul>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#quiz4" aria-expanded="false" aria-controls="quiz4">
I’ve installed your theme successfully but it’s not showing up in the theme selector page. What should I do now?
</button>
</h6>
</div>
<div id="quiz4" class="collapse " aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
You probably need to<a href="#"> purge the Moodle cache.</a> If purging the cache doesn’t work please try the steps list in this tutorial.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#quiz5" aria-expanded="false" aria-controls="quiz5">
I’ve received your theme update. How do I upgrade your theme?
</button>
</h6>
</div>
<div id="quiz5" class="collapse " aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
You need to replace the whole theme folder with the new one to ensure you don’t miss any changes. Also remember to <a href="#">purge the Moodle cache </a>to see all the changes.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#quiz6" aria-expanded="true" aria-controls="quiz6">
Will I lose all of my theme configurations after upgrading the theme?
</button>
</h6>
</div>
<div id="quiz6" class="collapse " aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
No, you won’t. All of your theme configurations are safely stored in your database so you won’t lose anything.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#quiz7" aria-expanded="true" aria-controls="quiz7">
Do I get free future updates of the theme?
</button>
</h6>
</div>
<div id="quiz7" class="collapse " aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
Yes. If there is an available update for the theme version you bought we will email the update to you absolutely free. You can check the theme Changelog to see the theme updates. Please make sure you whitelist our email (<a href="#">Lmsace.com</a>) so the update emails don’t end up in your spam folder!
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingOne">
<h6 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#quiz8" aria-expanded="true" aria-controls="quiz8">
I found a bug/issue in your theme. Where can I report it?
</button>
</h6>
</div>
<div id="quiz8" class="collapse " aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
Please email us at <a href="#">Lmsace.com </a>with your Moodle version/build and theme version so we can investigate and fix the bug/issue for you asap.
</div>
</div>
</div>
</div>
</div>
</div>
Steps
Prepare a chronological guide to perform an action in your product.
Text
The simplest way to make a step.
Adding a gallary to Wordpress
-
Place your cursor
A gallery can go anywhere on a page or post - by itself on a blank page, or above, below, or in the midst of text. Start by placing your cursor where you want the gallery to appear.
-
Click the Add Media button
Once you've placed your cursor where you want your image gallery to appear, click on the Add Media button (located left above the editing window) to launch the media uploader interface. In the resulting popup window, select the 'Create a Gallery' option from the list of actions on the left.
-
Look for image or upload
You can add or select the images you want to include in your image gallery by choosing from either of the following options in the center of the media uploader window.
-
Write alt and title text
You can add or select the images you want to include in your image gallery by choosing from either of the following options in the center of the media uploader window.
-
-
Add and/or Select the Images
You can add or select the images you want to include in your image gallery by choosing from either of the following options in the center of the media uploader window.
-
Edit Your Gallery
On the Edit Gallery page, you can do the following things before inserting the gallery you have created into your page or post.
<div class="steps-block">
<h3>Adding a gallary to Wordpress</h3>
<ul class="step-text">
<li>
<h5>Place your cursor</h5>
<p>A gallery can go anywhere on a page or post - by itself on a blank page, or above, below, or in the midst of text. Start by placing your cursor where you want the gallery to appear.</p>
</li>
<li>
<h5>Click the Add Media button</h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</li>
<li>
<h5>Add and/or Select the Images</h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</li>
<li>
<h5>Edit Your Gallery</h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</li>
</ul>
</div>
Image
If you have a picture for every step, we suggest you to use this step as it's more interactive.
<div class="steps-block">
<div id="step-image" class="step-image carousel slide">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#step-image" data-slide-to="0" class="active"></li>
<li data-target="#step-image" data-slide-to="1"></li>
<li data-target="#step-image" data-slide-to="2"></li>
<li data-target="#step-image" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="assets/img/step1.png" alt="">
<div class="carousel-caption">
<h4>Placing your cursor</h4>
<p>In order to add an image to your page or post, you must first insert your cursor in the place in the text where you want the image to appear. By placing your cursor within your text, you can add images inline with your content. You can also place your cursor on a blank line if you want the image to appear by itself instead.</p>
</div>
</div>
<div class="item">
<img src="assets/img/step2.png" alt="">
<div class="carousel-caption">
<h4>Click the Add Media button</h4>
<p>Once you’ve placed your cursor on the line where you want your image to appear, click on the Add Media button to launch the media uploader interface, and then select the Insert Media option from the list of actions in the left side of the media uploader window.</p>
</div>
</div>
<div class="item">
<img src="assets/img/step3.png" alt="">
<div class="carousel-caption">
<h4>Add or Select Your Image</h4>
<div>
<p>You can add or select the image you want to add to your page or post by choosing from either of the following options in the center of the media uploader window:</p>
<ul>
<li><strong>Upload Files:</strong> Upload the image you want to use from your computer by dragging it into the upload area.</li>
<li><strong>Media Library:</strong> Select from any previously uploaded images in the media library by clicking on the one you wish to add to your page or post.</li>
</ul>
</div>
</div>
</div>
<div class="item">
<img src="assets/img/step4.png" alt="">
<div class="carousel-caption">
<h4>Attachment Details</h4>
<p>The Attachment Details pane displays a small un-cropped thumbnail of the image, as well as important information such as the filename, date uploaded, and image dimensions in pixels.</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#step-image" role="button" data-slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class="right carousel-control" href="#step-image" role="button" data-slide="next">
<i class="fa fa-angle-right"></i>
</a>
</div>
</div>
Media
Image
You can add a shadow around your images by adding .img-shadow class to the img tag.

<div class="media-block">
<img class="img-shadow img-responsive center-block" src="assets/img/placeholder.png" alt="shadowed image">
</div>
Use figcaption tag to add a caption to your images.

<div class="media-block">
<figure>
<img src="assets/img/placeholder.png" alt="image test">
<figcaption>some description about the image</figcaption>
</figure>
</div>
More classes
Don't forget that you can always use classes like .img-responsive, .img-rounded, .img-circle, and img-thumbnail which is part of Bootstrap.



<div class="media-block">
<img class="img-responsive img-rounded" src="assets/img/placeholder.png" alt="image">
<img class="img-responsive img-circle" src="assets/img/placeholder.png" alt="image">
<img class="img-responsive img-thumbnail" src="assets/img/placeholder.png" alt="image">
</div>
Video
Adding a video to your page from any source. Just wrap them inside .video class.
YouTube
<div class="media-block">
<div class="video">Embed code</div>
</div>
Vimeo
<div class="media-block">
<div class="video">Embed code</div>
</div>
Self-hosted
Don't forget to add width="100%" and height="100%" attributes.
<div class="media-block">
<div class="video">
<video src="path/to/video.mp4" width="100%" height="100%" controls>
</div>
</div>
Lightbox
Implementing as easy as adding a data-lity attribute to your <a> tags.
Image iFrame Youtube iFrame Vimeo Google Maps
Here's the code to generate above buttons. You can use an <img> tag to show a poster image as well.
<div class="media-block">
<a class="btn btn-default" href="assets/img/index.png" data-lity>Image</a>
<a class="btn btn-default" href="//www.youtube.com/watch?v=hQfNtnKm5nA" data-lity>iFrame Youtube</a>
<a class="btn btn-default" href="//vimeo.com/127738920" data-lity>iFrame Vimeo</a>
<a class="btn btn-default" href="//maps.google.com/maps?q=1600+Amphitheatre+Parkway,+Mountain+View,+CA" data-lity>Google Maps</a>
</div>
FAQ
New to Moodle? Like to know what some of the acronyms mean, check out our Moodle FAQ. Please check to see if your question is already answered in one of FAQ pages listed below.
Category 1
-
Question sentence 1?
Here is the answer of the question -
Question sentence 2?
Here is the answer of the question
Category 2
-
Question sentence 1?
Here is the answer of the question -
Question sentence 2?
Here is the answer of the question
<div class="faq-block">
<div class="faq">
<input class="faq-search" type="text" placeholder="Type to searchLorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.">
<h5>Category 1</h5>
<ul>
<li>
<h6>Question sentence 1?</h6>
<div>Here is the answer of the question</div>
</li>
<li>
<h6>Question sentence 2?</h6>
<div>Here is the answer of the question</div>
</li>
</ul>
<h5>Category 2</h5>
<ul>
<li>
<h6>Question sentence 1?</h6>
<div>Here is the answer of the question</div>
</li>
<li>
<h6>Question sentence 2?</h6>
<div>Here is the answer of the question</div>
</li>
</ul>
</div>
</div>



